前几天阳了,没来得及分享,度过难熬的三天,终于有精神了!
前几天,客户项目里要求社区里所有的文章数据交互都要做消息推送:

看这是写了十来条 其实细分出来是二十多个。
没法省略的工作量就是:你得去公众号后台的模板消息处,一个一个的对比去找最合适的模板。

但是,最蛋疼的也是这里,微信的模板库缺太多东西了。无奈只能找类似或者勉强应付的用。
找到模板要发送其实很简单,JFinal weisin sdk内置API调用工具类:

难就难在msgJson字符串你怎么整出来:
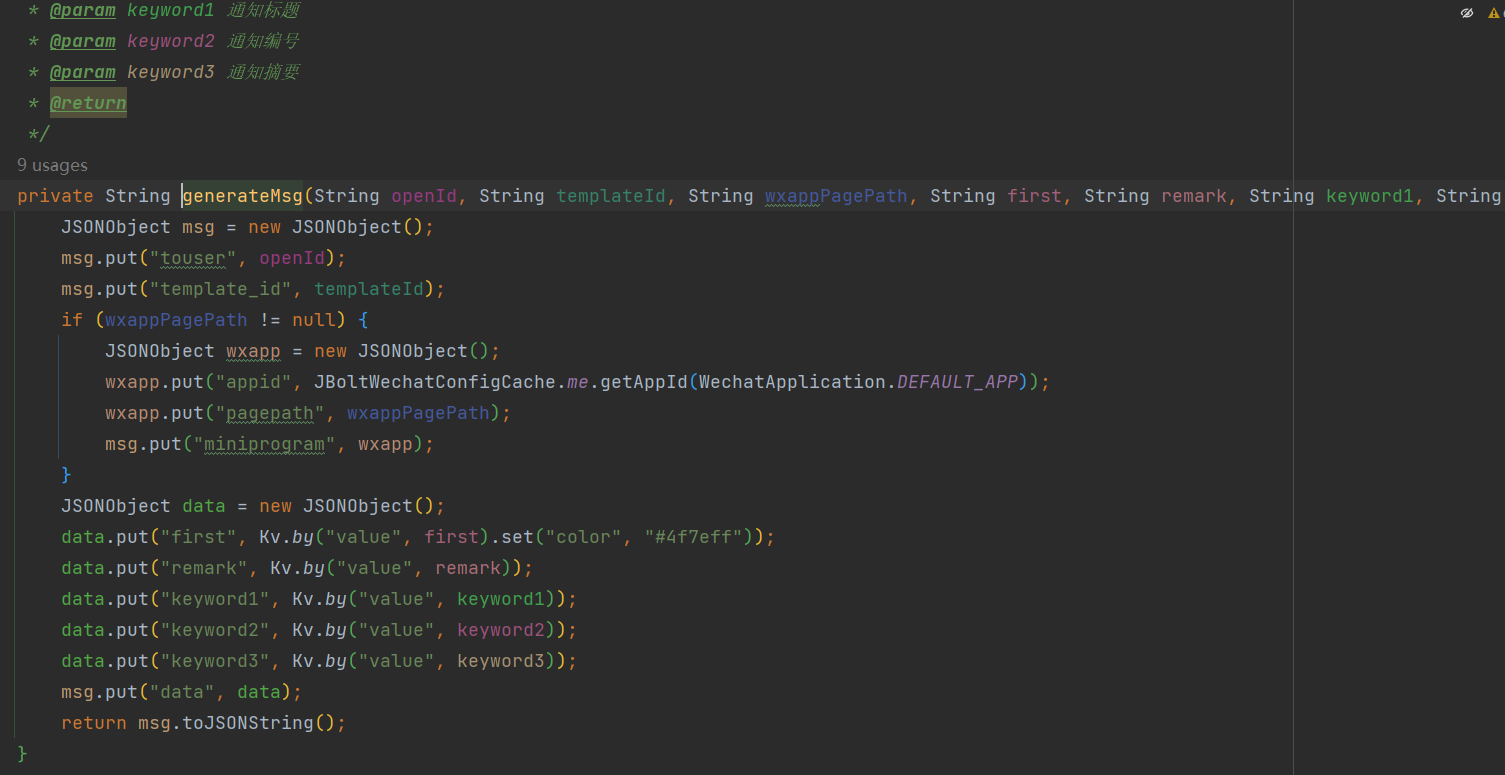
之前用过这种蹩脚方式的请自觉举手:

这种方式很精准,一两个还可以,要弄几十个模板,遭大罪了。
JBolt里用到了解决方案,在这里分享一下,使用Enjoy模板引擎,将JSON格式在json文件里做出模板,使用Enjoy渲染出json字符串,就轻松搞定了。
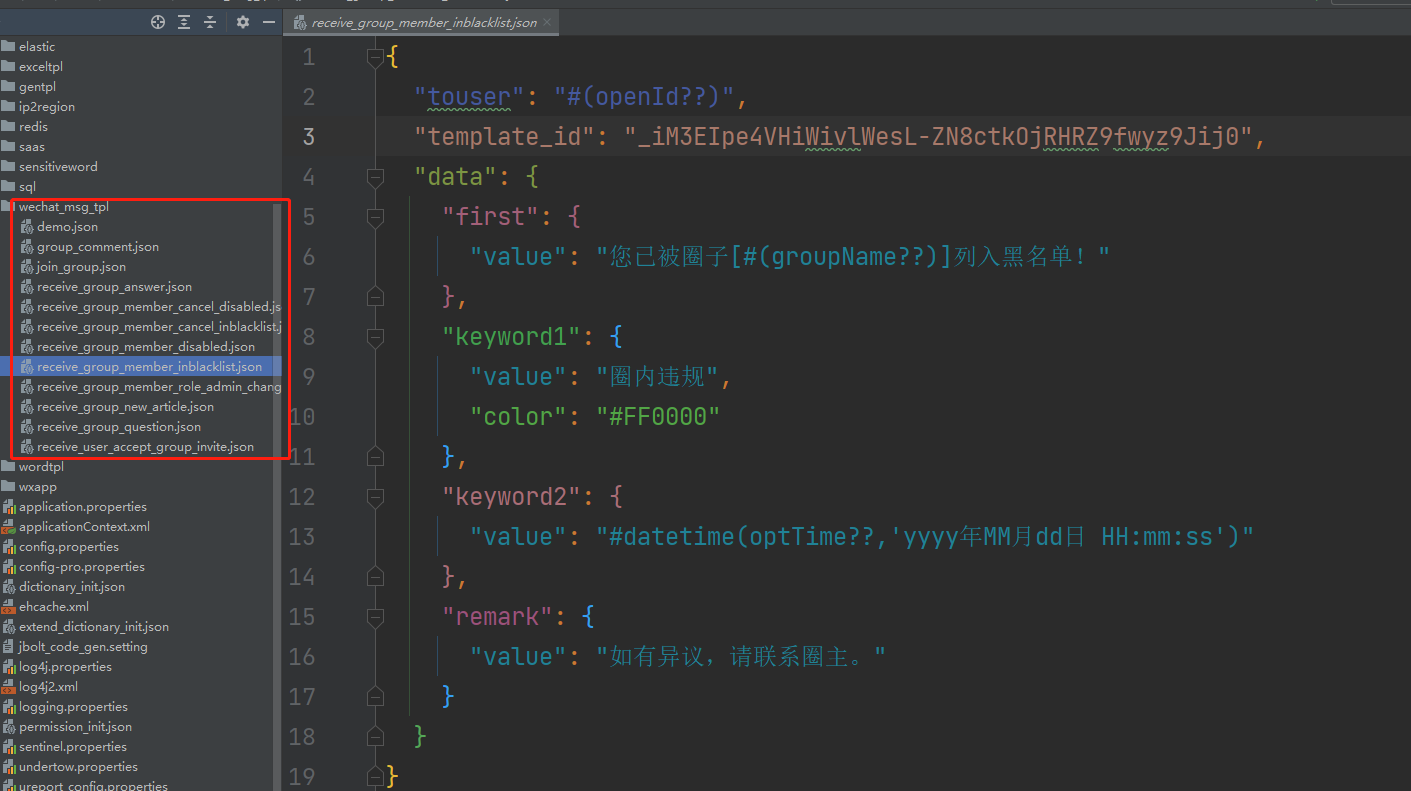
在resources下创建自己的模板库目录:
把自己用到的模板 一个模板一个文件创建好:

模板内容根据微信上申请的模板 编辑好,enjoy带着数据去渲染这个模板就行了。

这样就把之前JSOnObject构建的多级代码做扁平化处理了。
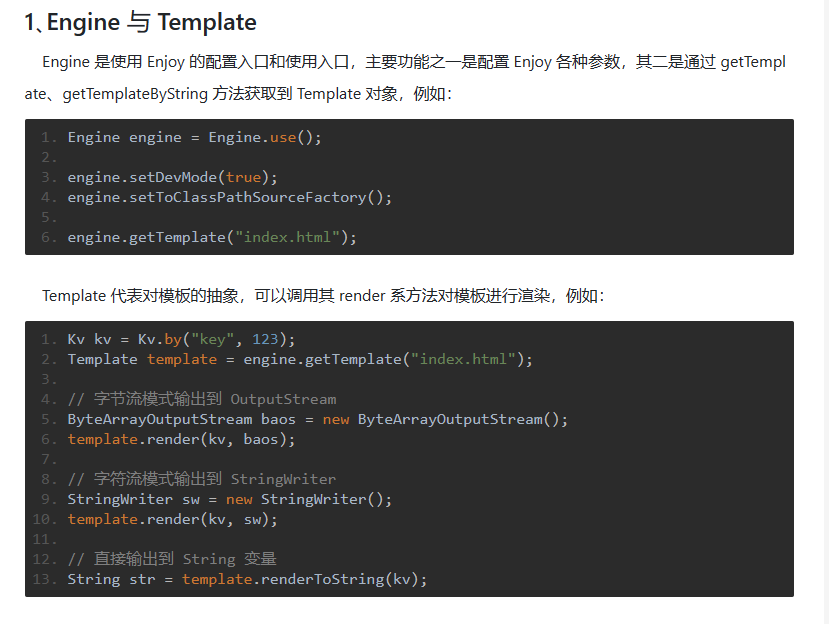
至于Enjoy怎么使用,这个JFinal文档写的很全了:创建自己的engine 从classPath下加载模板 renderToString就搞定了。

加我微信,交个朋友
18766735632
【教程】FastJson和Jackson中定制JFinal Record序列化
【分享】解决JFinal-Mysql下代码生成无法获取到数据库表注释信息


