JFinal新版本已经支持直接解析contentType=application/json请求的rawdata数据了。
默认功能是关闭的。
开启方法:
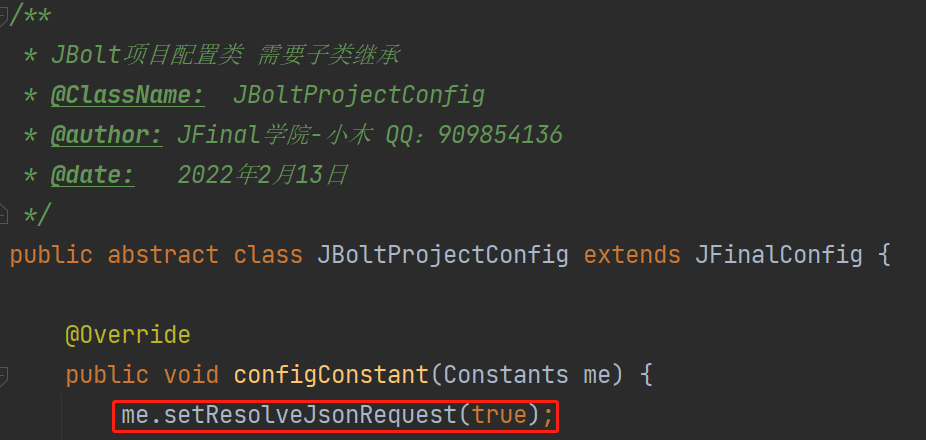
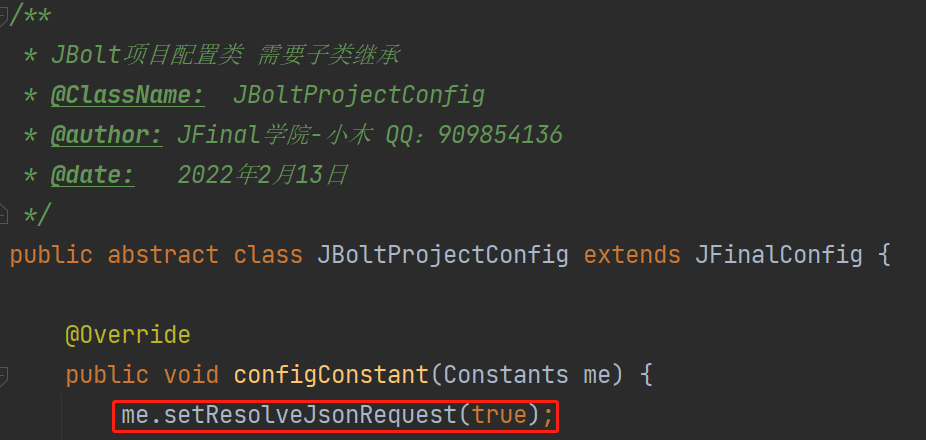
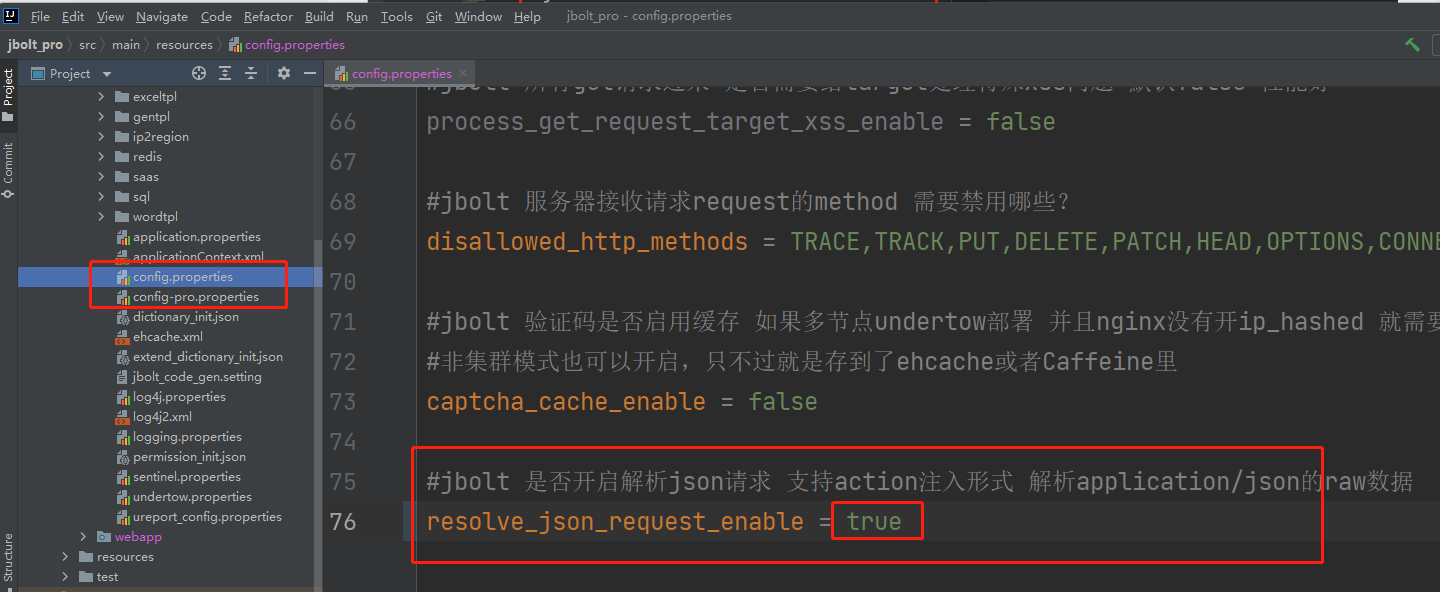
在JFinalConfig子类里配置常量的方法中设置

进行测试:
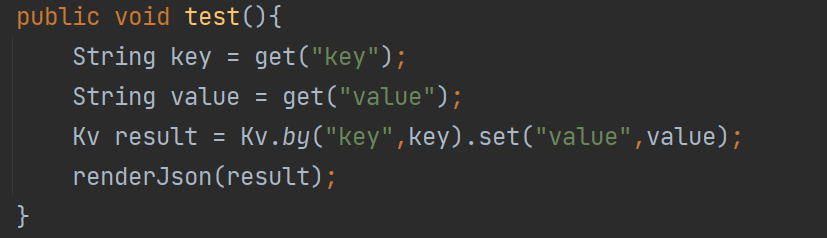
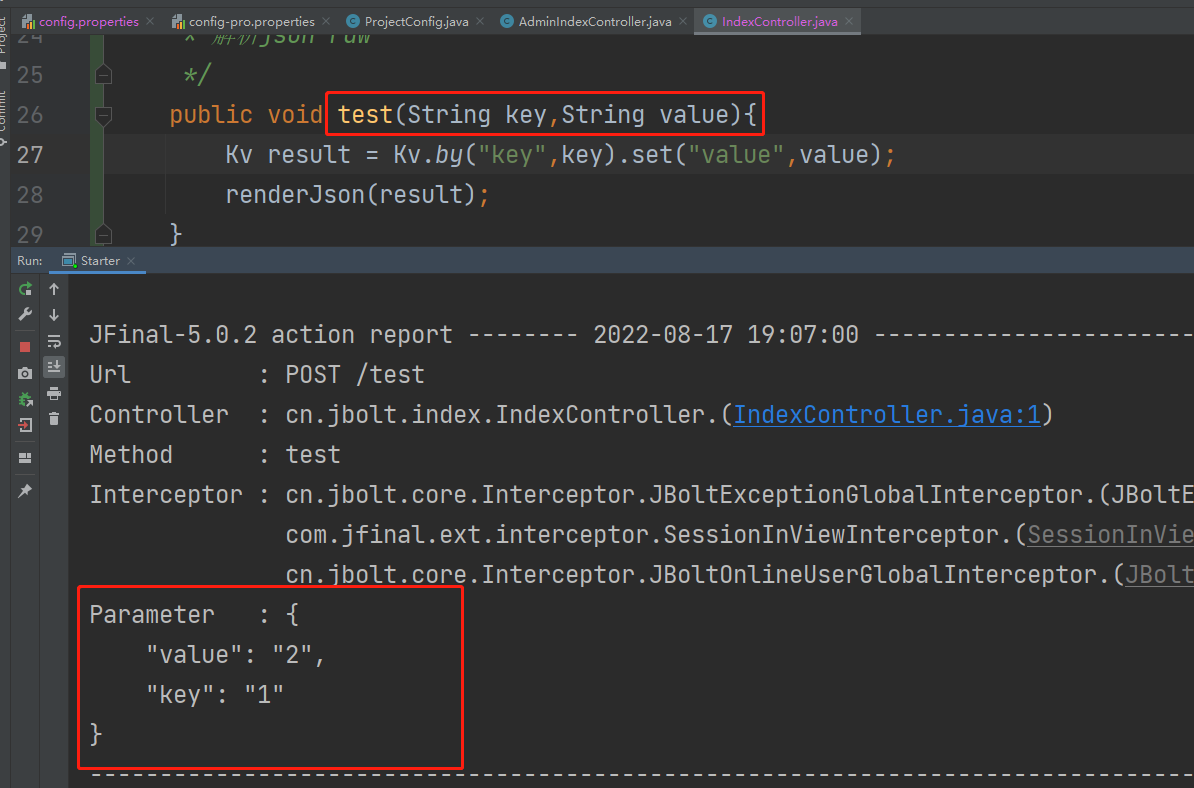
先写一个普通的action
功能就是接受参数key=1和value=2 然后返回json结果{"key":1,"value":2}

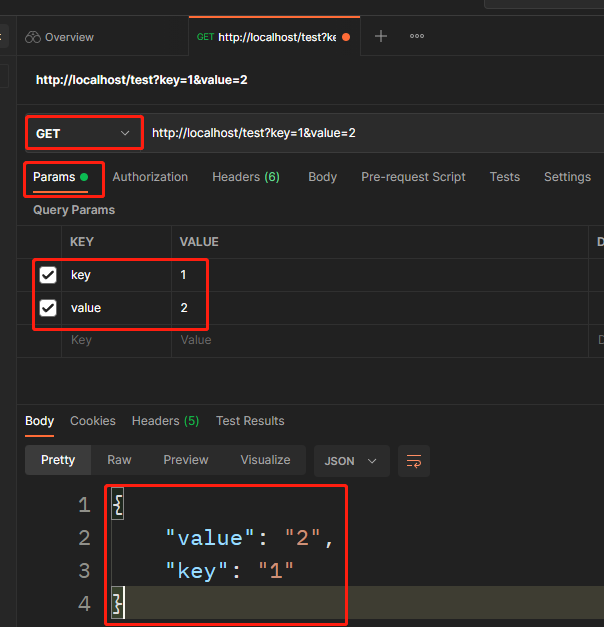
一、测试普通get请求
get请求是通过URL挂参的方式提交的,后端直接get(paraName)是可以从request里直接拿到这个参数值的。

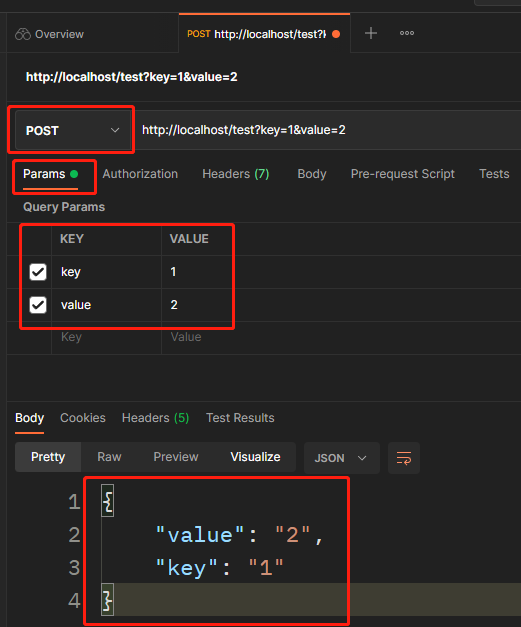
二、测试普通post请求
post请求但是参数是挂在url上 后端直接get(paraName)是可以从request里直接拿到这个参数值的。

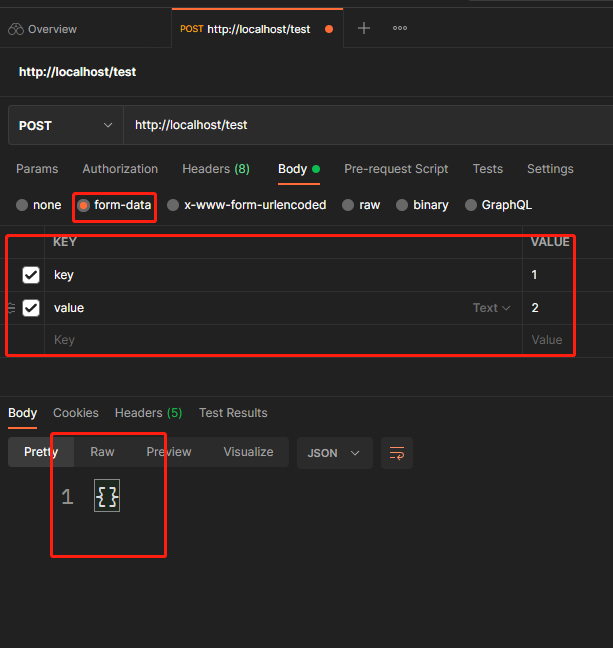
三、使用POST Body提交数据 form-data方式
body提交区别于params提交了,form-data 类似文件上传携带的参数,JFinal里直接获取我们看看是否能得到

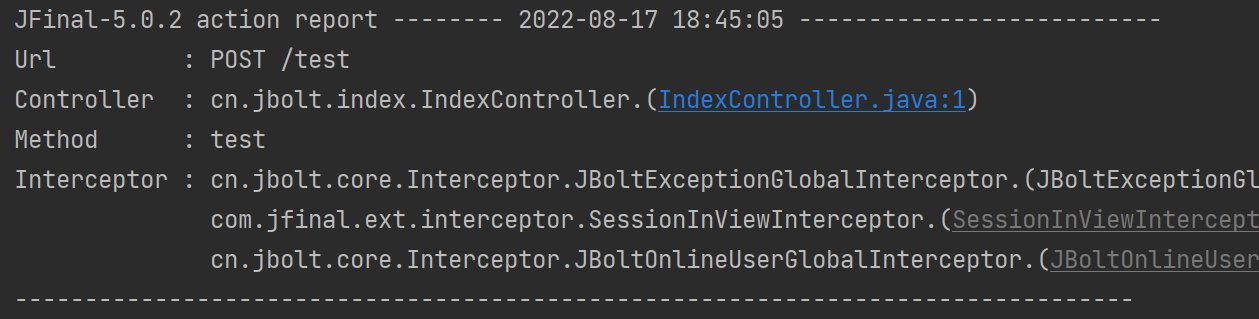
看后台action report 确实没有获取到参数

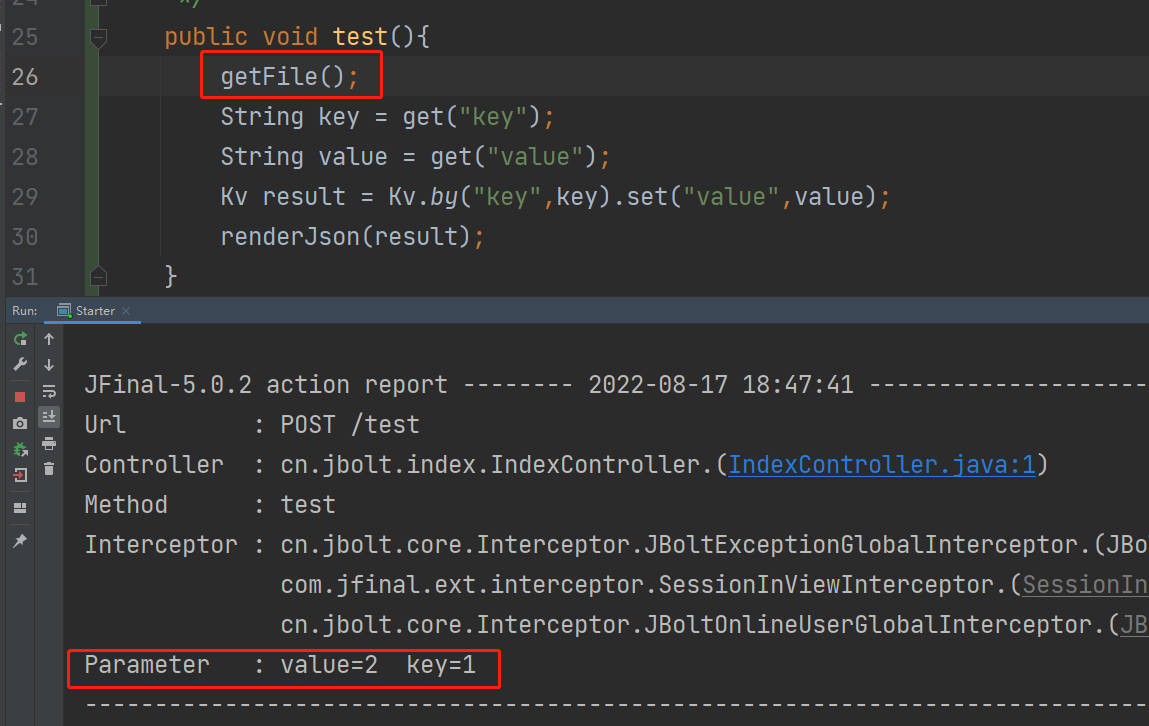
在这里需要做个处理,这种jfinal里需要先getFile()后才能获取到参数。
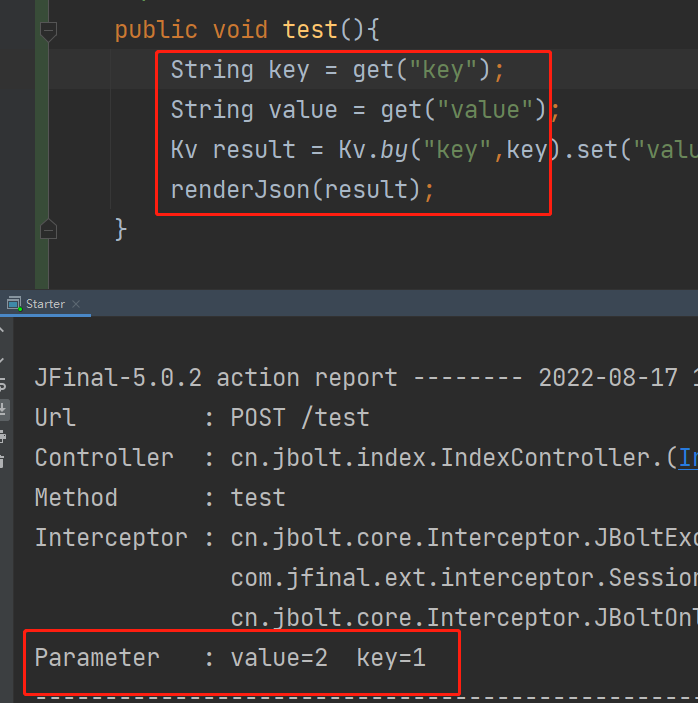
这样就能获取到了,这里理解了,以后上传文件带formdata参数的 就可以先获取文件,后获取参数了。
如果上传文件,需要先获取到一些参数的话,请把参数放在上传url上挂参就行了。
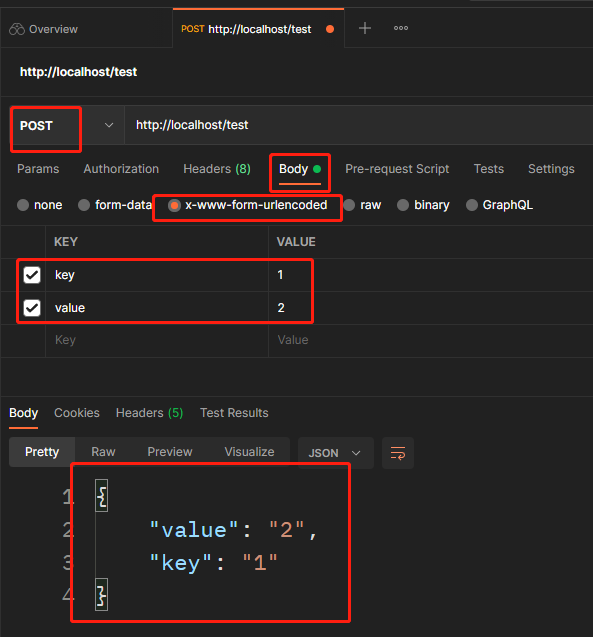
四、使用POST Body提交数据 x-www-form-urlencode方式
就是类似form表单提交了,直接get就可以 去掉getFile()


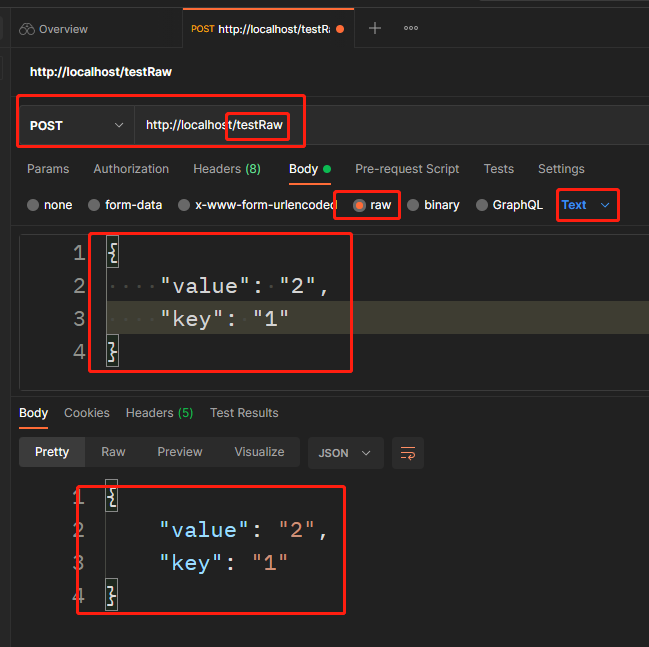
四、使用POST Body提交数据 raw方式提交 但是类型是text文本
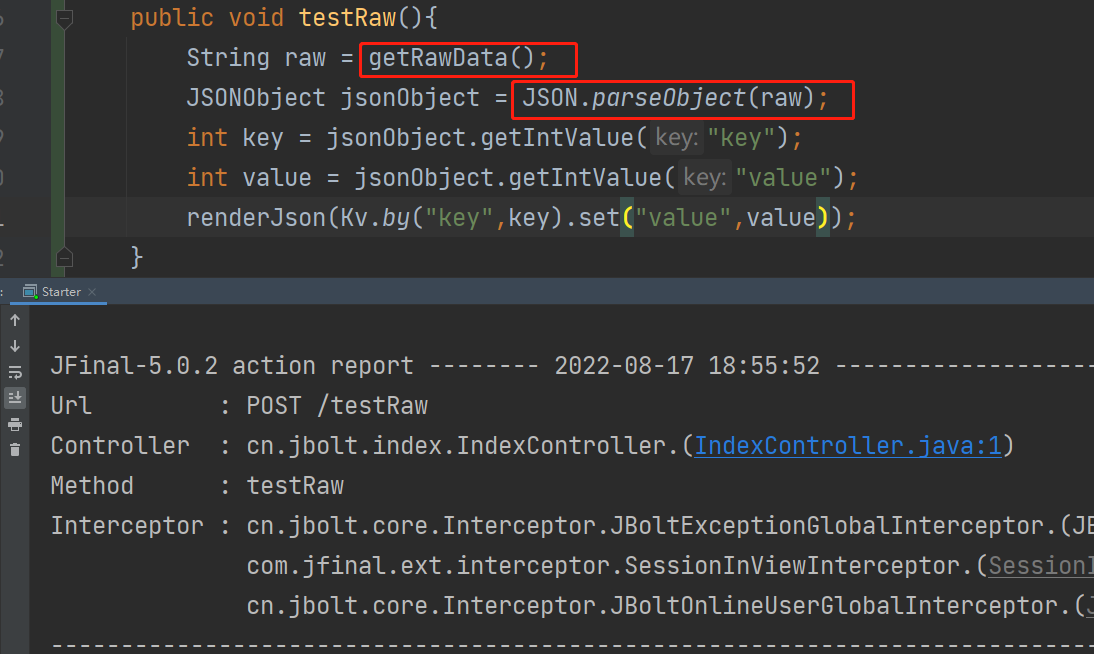
后端要使用jfinal的getRawData拿到文本数据


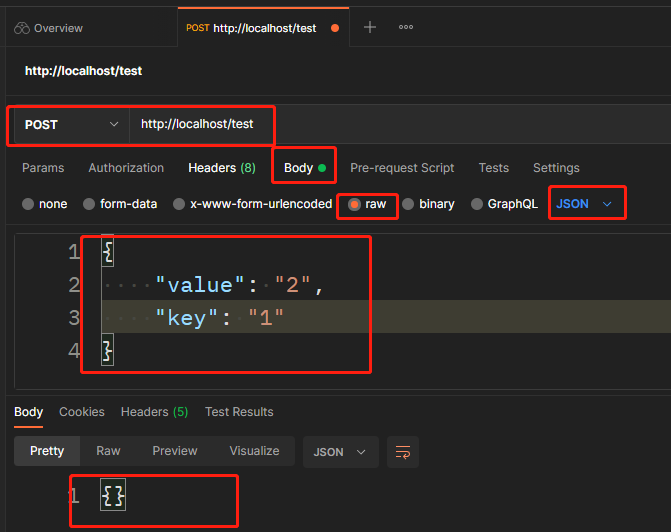
四、使用POST Body提交数据 raw方式提交 但是类型是json
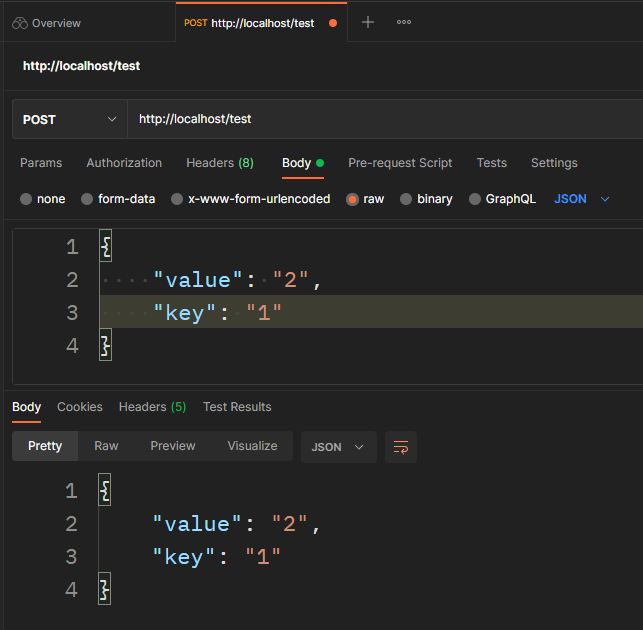
我们不开自动解析特性先看看效果:

后端直接get(paraName)是拿不到的,但是我们又不想自己获取getRawData去解析。
那么,这时候jfinal的新特性就可以开启了:

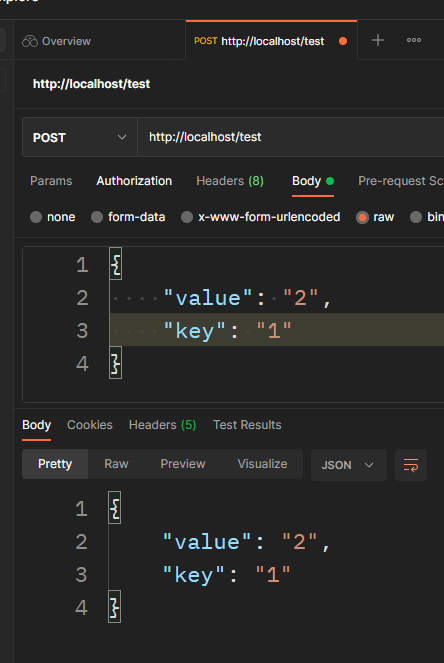
开启后,我们再去点这个测试看看:

OK了,直接可以跟普通参数提交一样获取解析了。
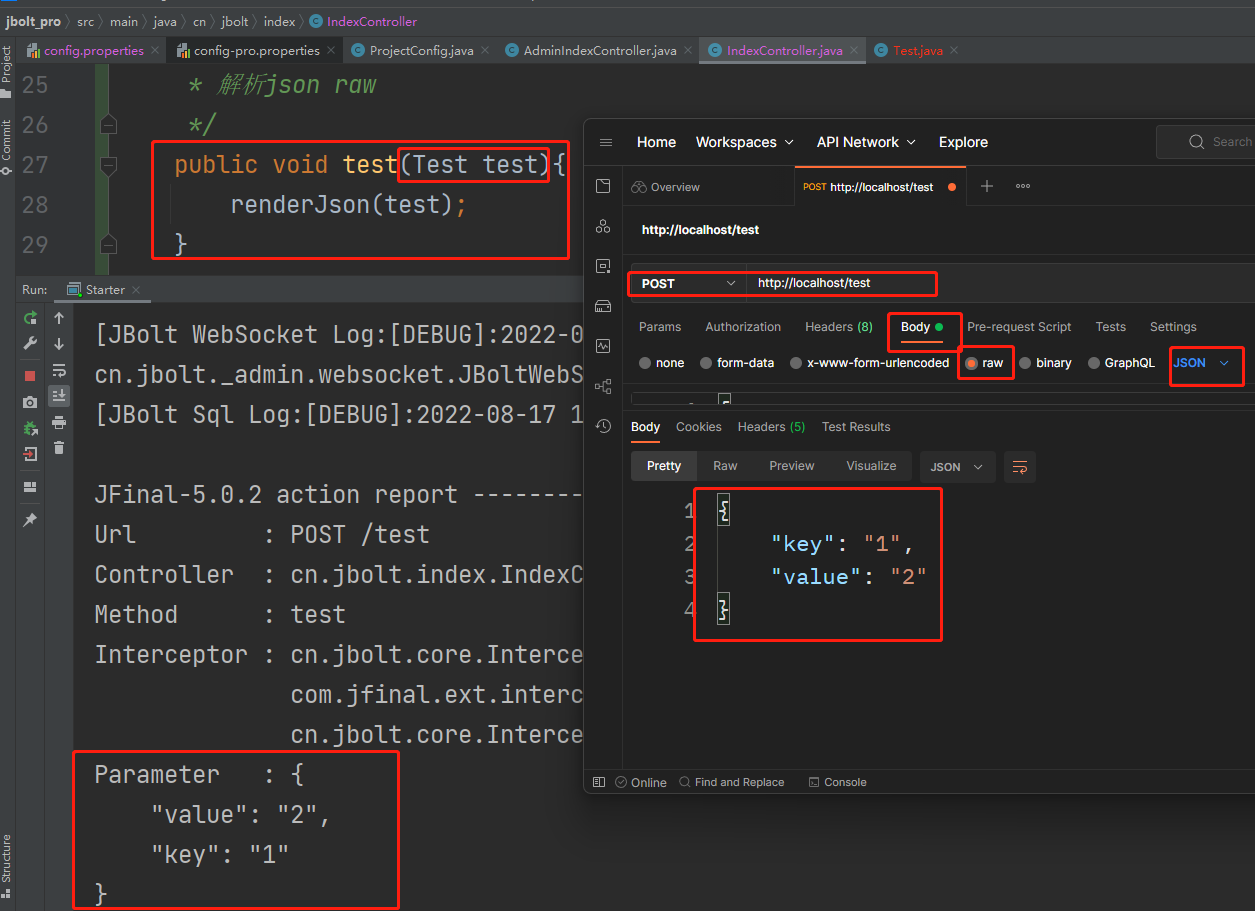
再试试action参数注入:


也是没有问题的。
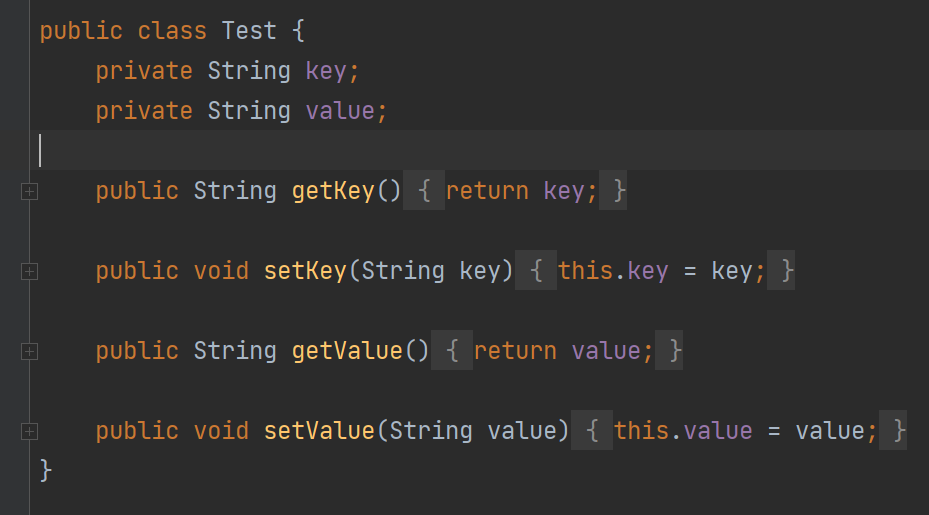
再来试试JavaBean:

进行测试:

妥妥的木有问题了!!
注意:JBolt极速开发平台的用户就不需要还得java代码里修改开启配置了,在配置文件里配置开启就行了。

同时JBolt平台里封装了一个JBoltPara万能参数,自动根据请求的contentType 自动识别并解析参数,不管前端什么请求,都可以完美解析,省心 省事儿 极速开发。


