这是一个基于jfinal开发的炫酷博客系统。
本博客采用了jfinal 作为后台框架 ,前段使用 bootstrap为主要结构,引用以下js和css
1 2 3 4 5 6 7 8 9 10 11 12 | <link href="/DJSBlog/static/css/bootstrap.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/animate.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/font-awesome.min.css" rel="stylesheet"> <link href="/DJSBlog/static/css/form.css" rel="stylesheet"> <link href="/DJSBlog/static/css/calendar.css" rel="stylesheet"> <link href="/DJSBlog/static/css/style.css" rel="stylesheet"> <link href="/DJSBlog/back/css/icons.css" rel="stylesheet"> <link href="/DJSBlog/static/css/generics.css" rel="stylesheet"> <link href="/DJSBlog/static/css/media-player.css" rel="stylesheet"> <!-- 后台js Libraries --> <!-- jQuery --> <script src="/DJSBlog/static/js/jquery.min.js"></script> <!-- jQuery Library --> <script src="/DJSBlog/static/js/jquery-ui-1.8.2.custom.min.js"></script> <!-- jQuery UI --> <script src="/DJSBlog/static/js/jquery.easing.1.3.js"></script> <!-- jQuery Easing - Requirred for Lightbox + Pie Charts--> <!-- Bootstrap --> <script src="/DJSBlog/static/js/bootstrap.min.js"></script> <!-- Charts --> <script src="/DJSBlog/static/js/charts/jquery.flot.js"></script> <!-- Flot Main --> <script src="/DJSBlog/static/js/charts/jquery.flot.time.js"></script> <!-- Flot sub --> <script src="/DJSBlog/static/js/charts/jquery.flot.animator.min.js"></script> <!-- Flot sub --> <script src="/DJSBlog/static/js/charts/jquery.flot.resize.min.js"></script> <!-- Flot sub - for repaint when resizing the screen --> <script src="/DJSBlog/static/js/charts/jquery.flot.orderBar.js"></script> <!-- Flot Bar chart --> <script src="/DJSBlog/static/js/charts/jquery.flot.pie.min.js"></script> <!-- Flot Pie chart --> <script src="/DJSBlog/static/js/sparkline.min.js"></script> <!-- Sparkline - Tiny charts --> <script src="/DJSBlog/static/js/easypiechart.js"></script> <!-- EasyPieChart - Animated Pie Charts --> <script src="/DJSBlog/static/js/charts.js"></script> <!-- All the above chart related functions --> <!-- Map --> <script src="/DJSBlog/static/js/maps/jvectormap.min.js"></script> <!-- jVectorMap main library --> <script src="/DJSBlog/static/js/maps/world.js"></script> <!-- USA Map for jVectorMap --> <!-- Form Related --> <script src="/DJSBlog/static/js/validation/validate.min.js"></script> <!-- jQuery Form Validation Library --> <script src="/DJSBlog/static/js/validation/validationEngine.min.js"></script> <!-- jQuery Form Validation Library - requirred with above js --> <script src="/DJSBlog/static/js/validation/jquery.validationEngine-zh_CN.js"></script> <!-- jQuery Form Validation Library - requirred with above js --> <script src="/DJSBlog/static/js/select.min.js"></script> <!-- Custom Select --> <script src="/DJSBlog/static/js/chosen.min.js"></script> <!-- Custom Multi Select --> <script src="/DJSBlog/static/js/datetimepicker.min.js"></script> <!-- Date & Time Picker --> <script src="/DJSBlog/static/js/colorpicker.min.js"></script> <!-- Color Picker --> <script src="/DJSBlog/static/js/icheck.js"></script> <!-- Custom Checkbox + Radio --> <script src="/DJSBlog/static/js/autosize.min.js"></script> <!-- Textare autosize --> <script src="/DJSBlog/static/js/toggler.min.js"></script> <!-- Toggler --> <script src="/DJSBlog/static/js/input-mask.min.js"></script> <!-- Input Mask --> <script src="/DJSBlog/static/js/spinner.min.js"></script> <!-- Spinner --> <script src="/DJSBlog/static/js/slider.min.js"></script> <!-- Input Slider --> <script src="/DJSBlog/static/js/fileupload.min.js"></script> <!-- File Upload --> <!-- Text Editor --> <script src="/DJSBlog/static/js/editor2.min.js"></script> <!-- WYSIWYG Editor --> <!-- UX --> <script src="/DJSBlog/static/js/scroll.min.js"></script> <!-- Custom Scrollbar --> <!-- Other --> <script src="/DJSBlog/static/js/calendar.min.js"></script> <!-- Calendar --> <!-- Media --> <script src="/DJSBlog/static/js/media-player.min.js"></script> <!-- Video Player --> <!-- All JS functions --> <script src="/DJSBlog/static/js/functions.js"></script> <script src="/DJSBlog/back/js/ajaxfileupload.js"></script> |
大体采用ajax交互,用户体验感良好,
使用lunce 全文检索,对所有博客进行索引。
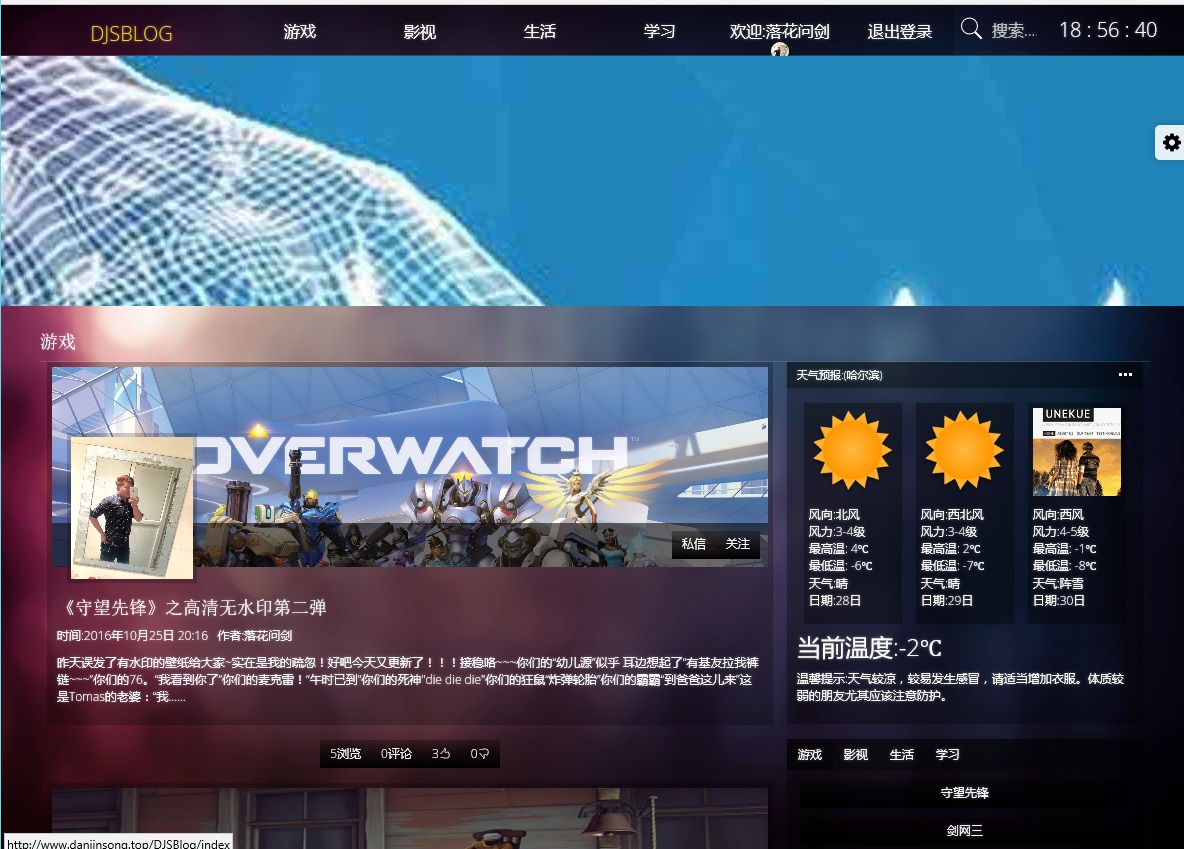
首页

分类

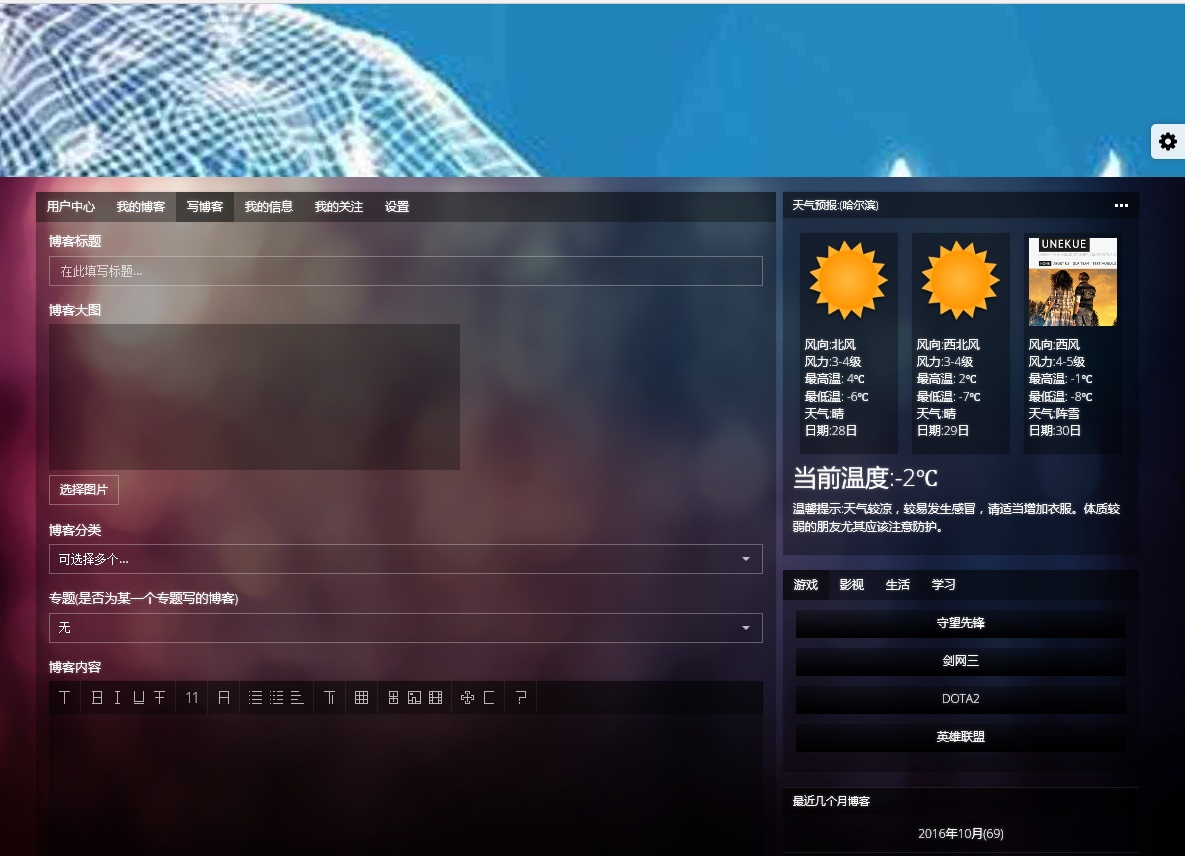
用户中心

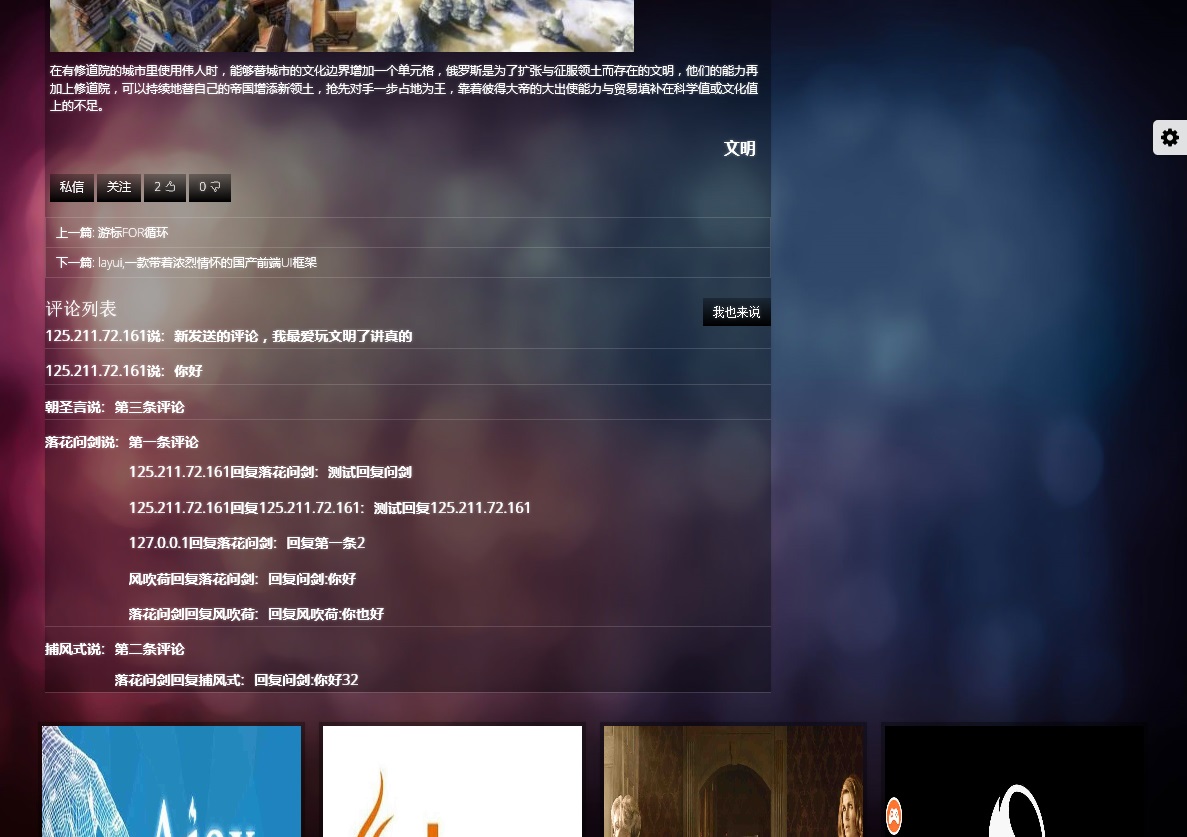
博客详情

评论列表

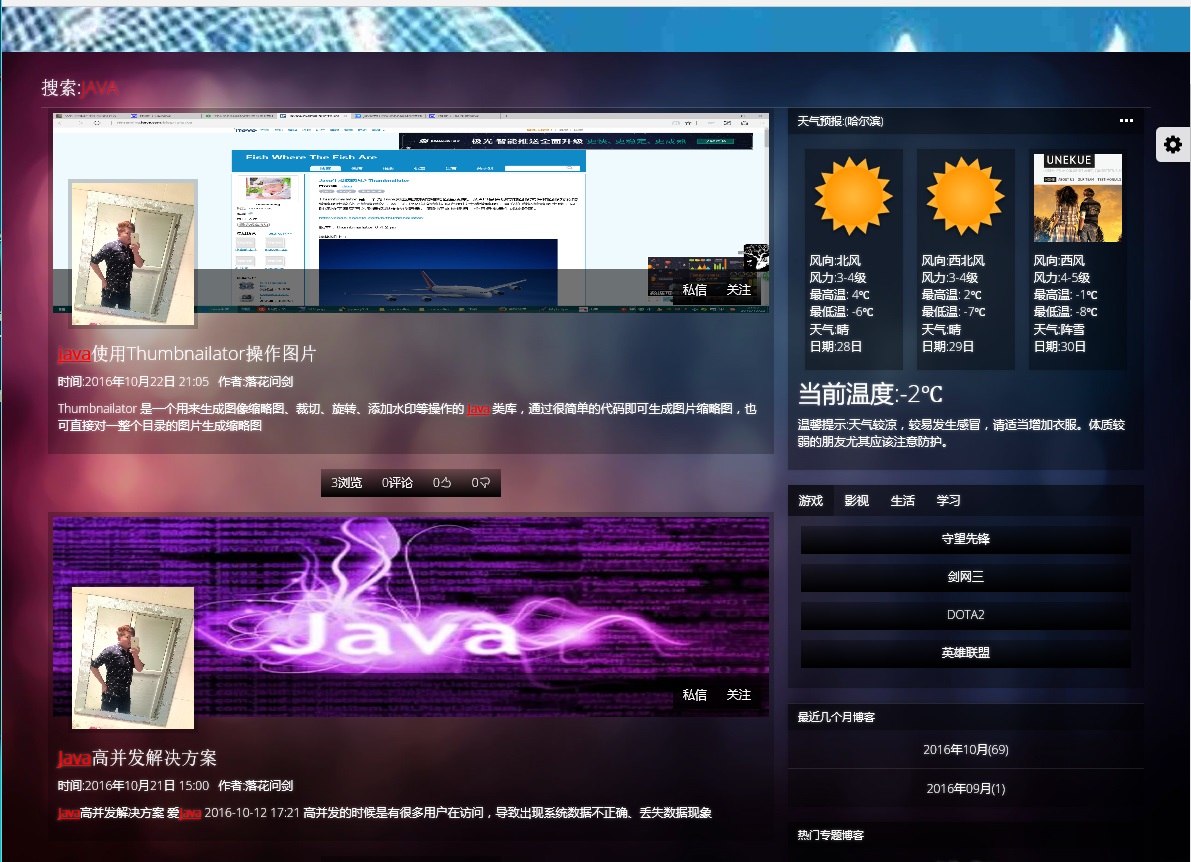
搜索查询

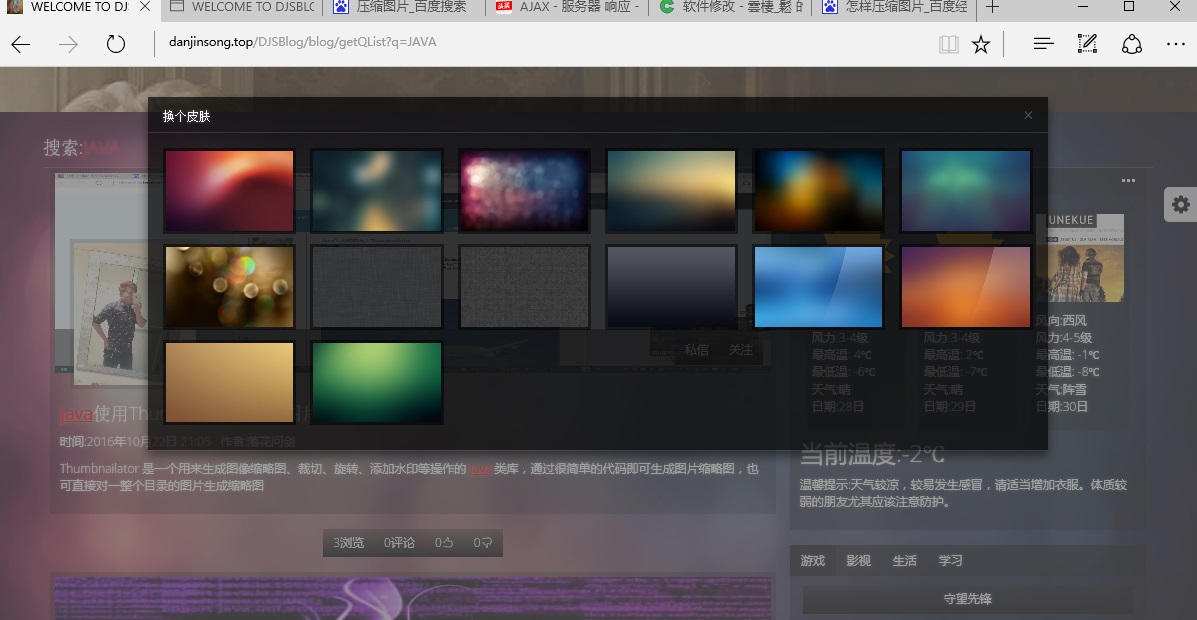
换皮肤

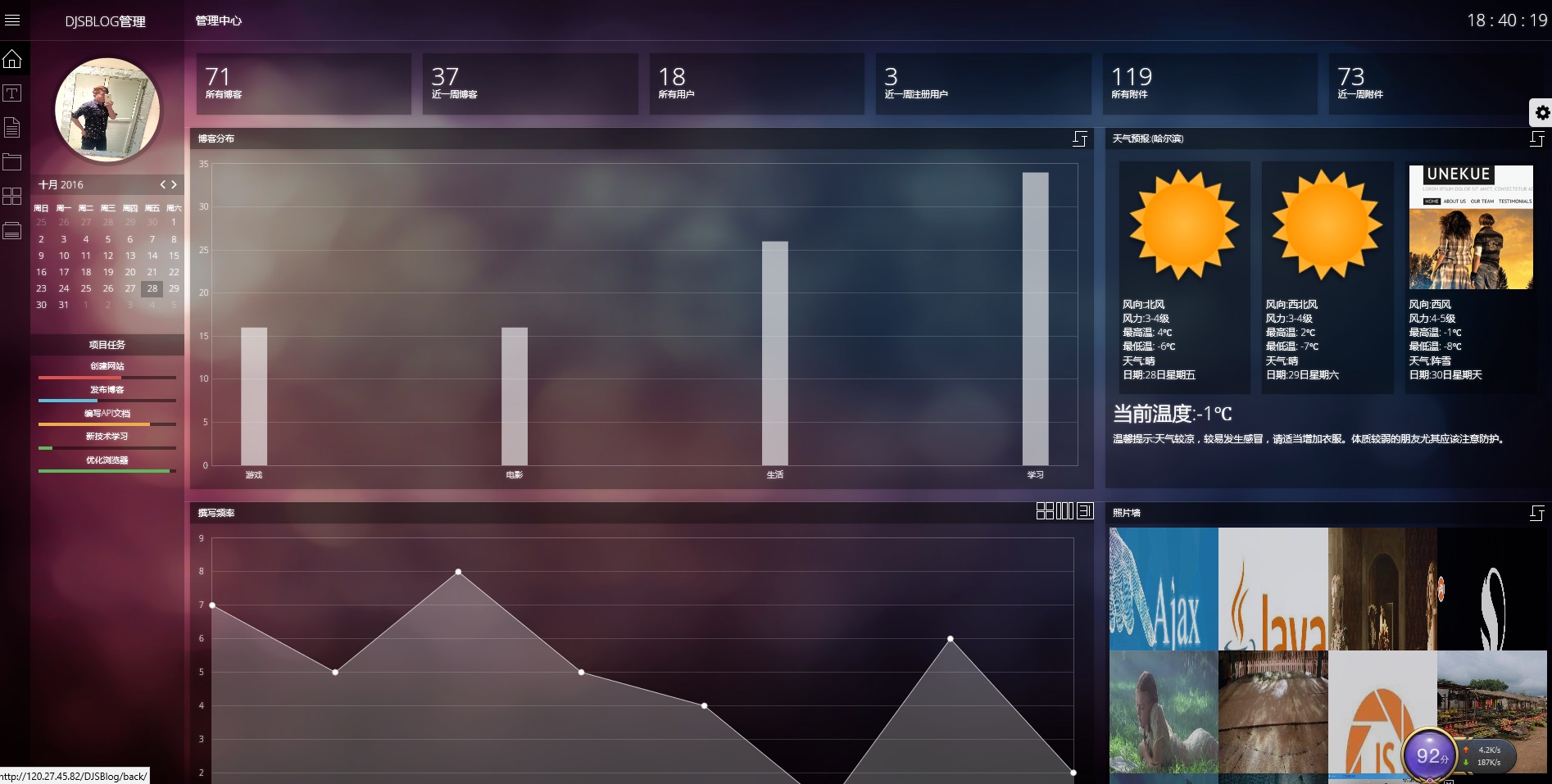
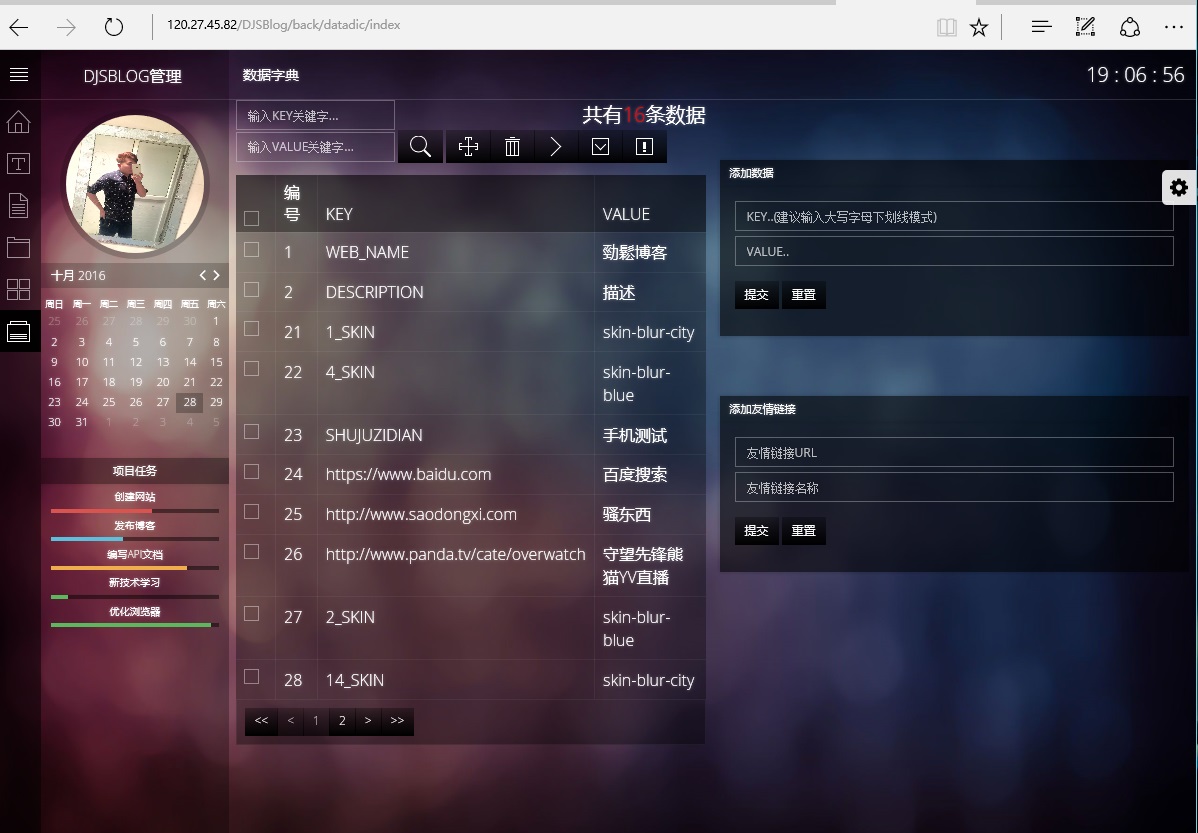
后台

管理页面

更有很多功能等待大家挖掘,提建议,本站还在持续优化中!!第一次发开源软件紧张

