2018-03-21 22:37
不贴代码 .. 能猜出来才怪.... 提问题时还是需要站在别人的角度看下吧 ..
我猜有可能是你 tomcat 配的有问题 :
JFinal 部署在 Tomcat 下推荐方法
"记住第一点,永远不要将项目放在 TOMCAT_HOME/webapps 目录下面"
2018-03-14 23:10
方法一
拦截器
inv.getController().getResponse().addHeader("Access-Control-Allow-Origin", "*");//指定域名
方法二
1, JFinal的Controller返回的时候如下:
这里的content就是我的Json字符串
renderJson("innerSignCallBack(" + content + ")");//跨域的请求,jsonp
2, 页面的Ajax如下:
var url = 'http://xxx.com/getJson';
$.ajax({
type : "get", //必须get,不填也行
url : url,
dataType : "jsonp",
jsonp:'innerSignCallBack', //服务器端获取回调函数名的key
jsonpCallback:'innerSignCallBack', //回调函数名
success:function(data) { //成功
alert('成功')
},
error : function(msg) {//失败
alert('失败');
}
});
2018-03-14 17:12
@麻言 你没有咨询波总吗?或者看 jfinal-club项目里session功能实现:
cache 接管了request Session ,这样你就可以随意操作用户的“session ”了,
踢用户线下功能,也只是一个remove的事。
* session 存放在数据库中,并引入 cache 中间层,优点如下:
* 1:简单且高性能
* 2:支持分布式与集群
* 3:支持服务器断电和重启
* 4:支持 tomcat、jetty 等运行容器重启
2018-03-14 13:40
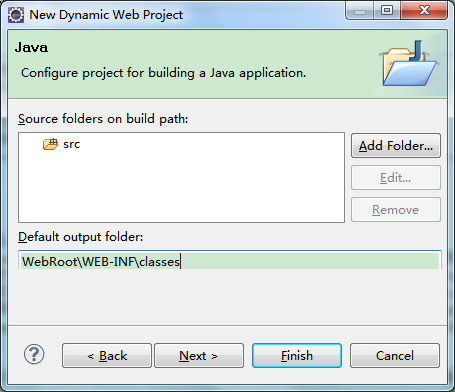
@syso 看手册内容 3、修改Default Output Folder,推荐输入WebRoot\WEB-INF\classes
特别注意:此处的 Default out folder必须要与 WebRoot\WEB-INF\classes 目录完全一致才可以使用 JFinal 集成的 Jetty 来启动项目。
2018-03-13 20:15
1.1 关于俱乐部
参考 jfinal-club 项目 的session处理,轻易就实现这些功能! 你值得拥有~
2018-03-13 19:53
改造现有项目,成本最低的做法:
JFinal使用技巧-多数据源自动切换和动态管理
使用多数据源的情况下, 数据库结构和sql 不用改动, 增加Base层就能解决
如果项目中有使用缓存的,注意处理缓存工具 key自动隔离,可模仿这个做一个可切换的Cache工具处理:
JFinal使用技巧-EhCache与Redis自由切换
后期根据用户量进行集群处理,和局部功能改造为微服如jboot
还有一个办法就是使用 N个Tomcat,用NGINX做租户分发。。。成本高