最近做的项目都是前后端分离的,需要做一种无状态的认证机制,于是用上了jwtToken这种标准,来进行认证,介于shiro里面的东西太多,没空研究,而且需求用不到那么多特性,开发了一款基于JwtToken的一个Jfinal认证插件,以及权限,角色访问控制。
地址:https://git.oschina.net/Danjinsong/JFinal-JwtTokenPlugin.git
使用方法 :
添加插件
@Override public void configPlugin(Plugins me) { me.add(new JwtTokenPlugin(UserService.me)); /**配置权限拦截插件*/ }让Model实现IJwtAble接口
/**
* 我有故事,你有酒么?
* JKhaled created by yunqisong@foxmail.com 2017/9/5
* FOR : 简单实现
*/
public class User implements IJwtAble {
private String userName;
private String password;
private List<String> _roles;
private List<String> _forces;
/**
* 当前用户的角色
*
* @return
*/
@Override
public List<String> getRoles() {
// 使用的时候写通过数据库查询返回给插件一个角色集合
return get_roles();
}
/**
* 当前用户的权限
*
* @return
*/
@Override
public List<String> getForces() {
// 使用的时候写通过数据库查询返回给插件一个角色集合
return get_forces();
}
/**
* 上次修改密码时间
*
* @return
*/
@Override
public Date getLastModifyPasswordTime() {
return new Date(System.currentTimeMillis() - 60L * 1000L * 60L * 24);
}
public String getUserName() {
return userName;
}
public User setUserName(String userName) {
this.userName = userName;
return this;
}
public String getPassword() {
return password;
}
public User setPassword(String password) {
this.password = password;
return this;
}
public User setRoles(List<String> roles) {
this._roles = roles;
return this;
}
public User setForces(List<String> forces) {
this._forces = forces;
return this;
}
public List<String> get_roles() {
return _roles;
}
public List<String> get_forces() {
return _forces;
}
}让你的Service实现登录接口
/** * 我有故事,你有酒么? * JKhaled created by yunqisong@foxmail.com 2017/9/5 * FOR : 简单实现 */ public class UserService implements IJwtUserService { public static final UserService me = new UserService(); private UserService() { } private static Kv store = Kv.create(); static { store.set("admin", new User().setForces(Arrays.asList("登录后台", "管理用户")) .setRoles(Arrays.asList("管理员", "普通用户")).setUserName("admin").setPassword("123456") ).set("user", new User().setForces(Arrays.asList("前台登录", "发布文章")) .setRoles(Arrays.asList("普通用户")).setUserName("user").setPassword("123456") ); } @Override public IJwtAble login(String userName, String password) { User user = (User) store.get(userName);// 假装登录验证 if (user != null) return user; throw new RuntimeException("找不到用户"); } }通过登录拿Token
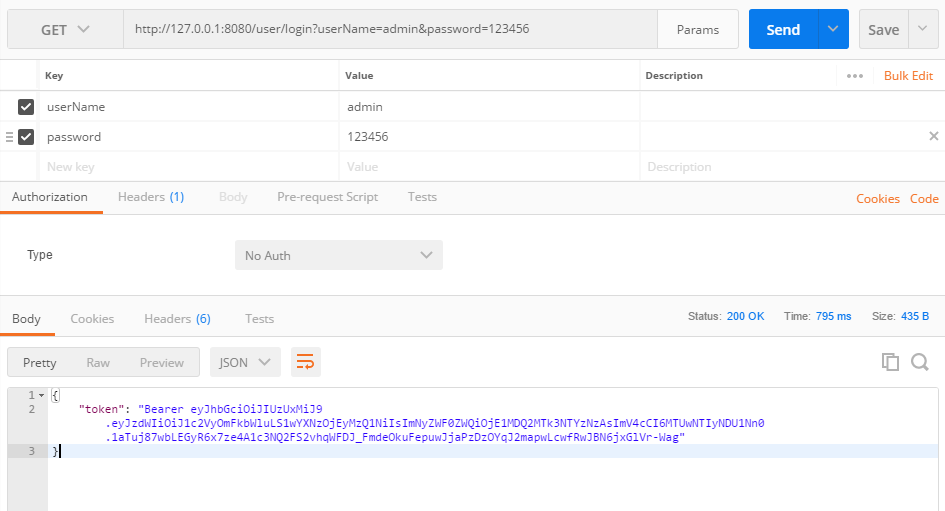
public void login() { User user = getBean(User.class, ""); String token = JwtKit.getToken(user.getUserName(), user.getPassword()); renderJson(Ret.by("token", token)); }
验证==
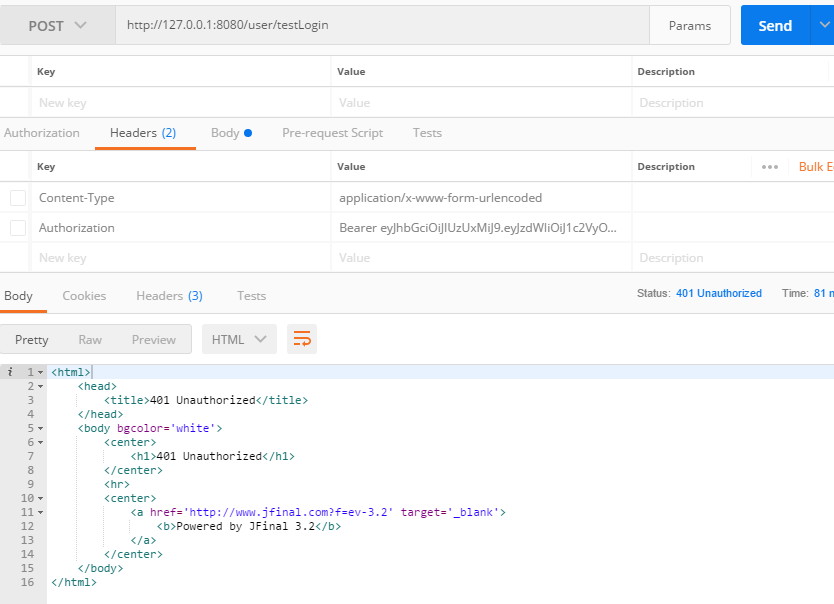
没有登录


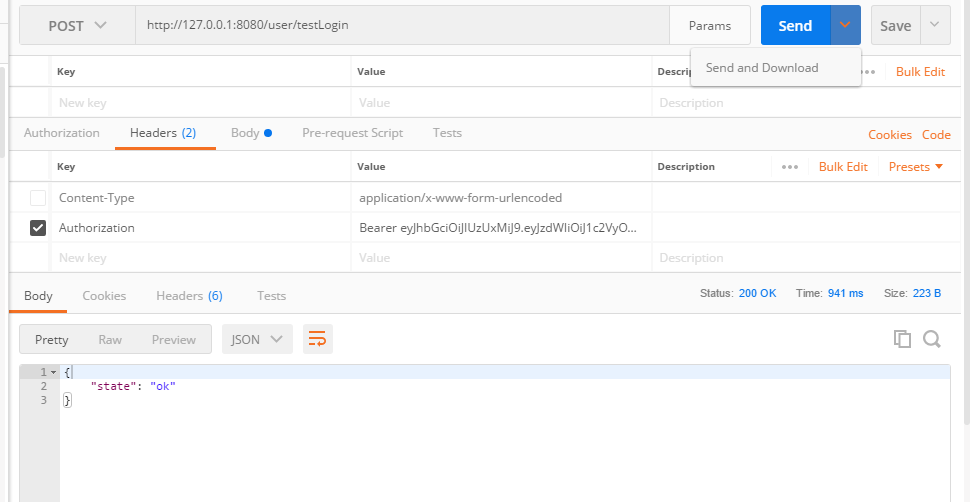
通过验证的。
权限验证代码如下
/** * 我有故事,你有酒么? * JKhaled created by yunqisong@foxmail.com 2017/9/5 * FOR : 简单实现 */ public class UserController extends Controller { public void login() { User user = getBean(User.class, ""); String token = JwtKit.getToken(user.getUserName(), user.getPassword()); renderJson(Ret.by("token", token)); } // 登录认证 @Before(JwtTokenInterceptor.class) public void testLogin() { renderJson(Ret.ok()); } @Auth(hasRoles = {"管理员"}) public void testHasRole() { renderJson(Ret.ok()); } @Auth(hasForces = {"登录后台"}) public void testHasForce() { renderJson(Ret.ok()); } @Auth(withRoles = {"管理员", "普通用户"}) public void testWithRoles() { renderJson(Ret.ok()); } @Auth(withForces = {"登录后台", "管理用户"}) public void testWithForces() { renderJson(Ret.ok()); } }注解说明:
public @interface Auth { String[] hasForces() default {}; // 需要的权限 满足一个就可以访问--优先级第三 String[] hasRoles() default {}; // 满足的角色 满足一个就可以访问--优先级第四 String[] withForces() default {}; // 需要的权限 满足全部才可以访问--优先级第一 String[] withRoles() default {}; // 满足的橘色 满足全部才可以访问--优先级第二 }
Auth注解适用于方法和类,注意:方法上的注解会覆盖掉类上的权限注解。欢迎大家测试,使用


