在很多项目中我们前端页面要用到行内的进度条展示一些数据百分比和进度之类的样式。
例如下图:订单的时段分析
我们想使用更直观的方式去体现比例值或者进度,那么在不用js组件的情况下,我们是如何用两个span标签加上几行css搞定的呢?
让小木来告诉你,程序员做前端很容易,进度条这种组件,简单的就是两个分层而已,一层颜色显示总体长度,上层颜色显示当前进度比例值,颜色一区分,效果就出来了。
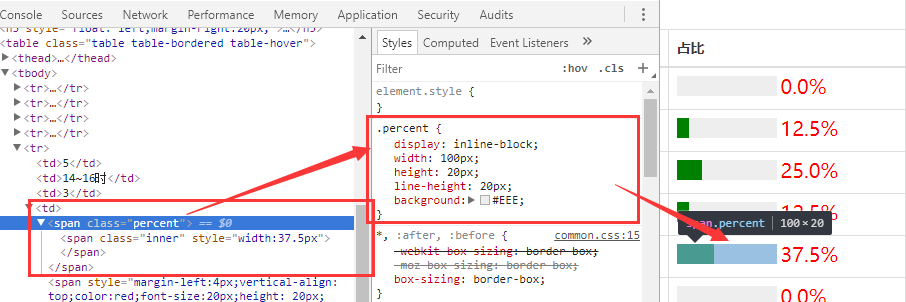
先看看代码,第一层class=“percent”是一个长度为100px的span 给一个底色

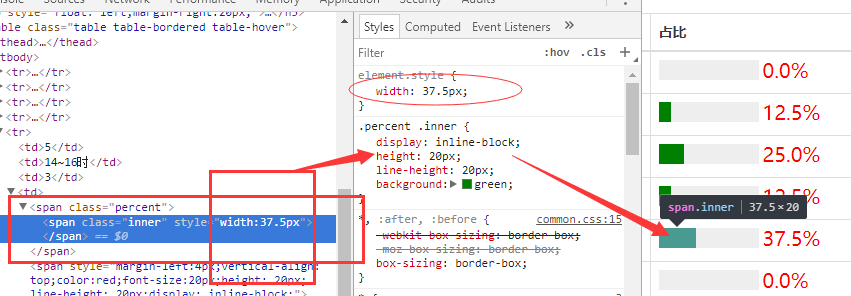
再看上层的绿色进度部分 class="inner" 长度是一个不确定的值 比例是多少 长度就是多少 这样就能体现出百分比效果了。

按照这样的思路 各位可以实现自己的简单进度显示了,如果想要更高级,可以配合css3动画或者js 进行升级,程序员轻松应对前端,很easy!;
关注JFinal学院:jfinalxueyuan 公众号,查看更多教程。

项目:JBolt极速开发平台


