这是我自己喜欢用的一个图片放大组件,简单易用,效果也很不错,推荐给大家。特别是波总的社区非常适合用这个组件,因为经常有各路大神在分享自己的干货,里面会有丰富的配图,但是由于社区的图片没有放大查看功能,一些图无法看清,所以影响体验,建议波总有时间的时候引入这个组件,各路大神就可以使用该功能了。
一、引入lightbox图片放大组件,然后引入:lightbox.min.css和lightbox.min.js:
![90300_20221112113458.png H@SYZCU4A]3SPOKM@BRP1KD.png](/upload/img/share/0/90300_20221112113458.png)
二、然后在图片的地方使用如下,其实就是在图片外面包一层<a class="example-image-link" href="图片路径" data-lingbox="example-1">标签,其中data-lingbox属性是图片不存在时展示的内容。
示例代码:
<a class="example-image-link" href="/temp/upload/21091516/21091516320700002.png" data-lightbox="example-1"> <img height="80" src="/temp/upload/21091516/21091516320700002.png"> </a>
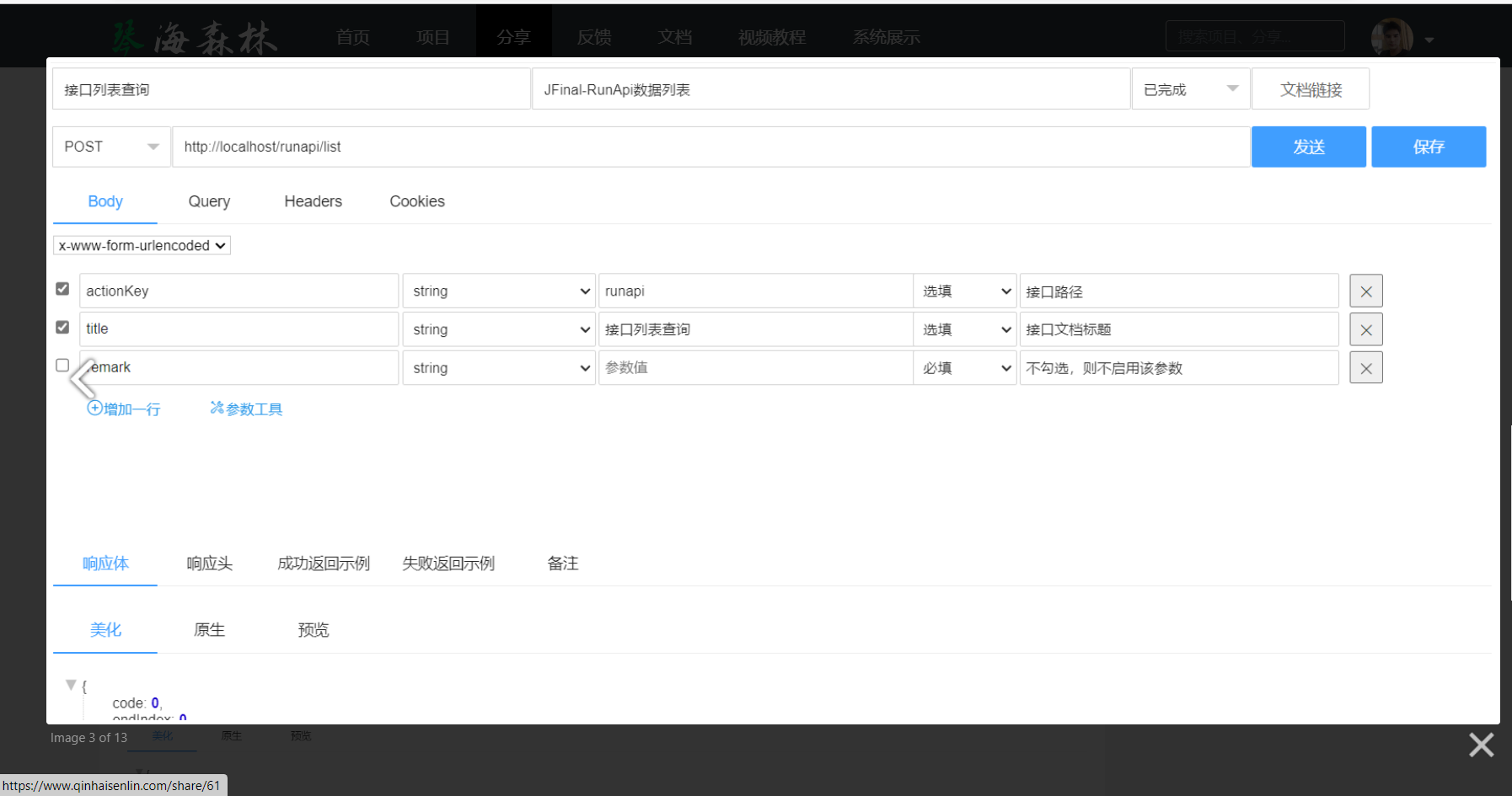
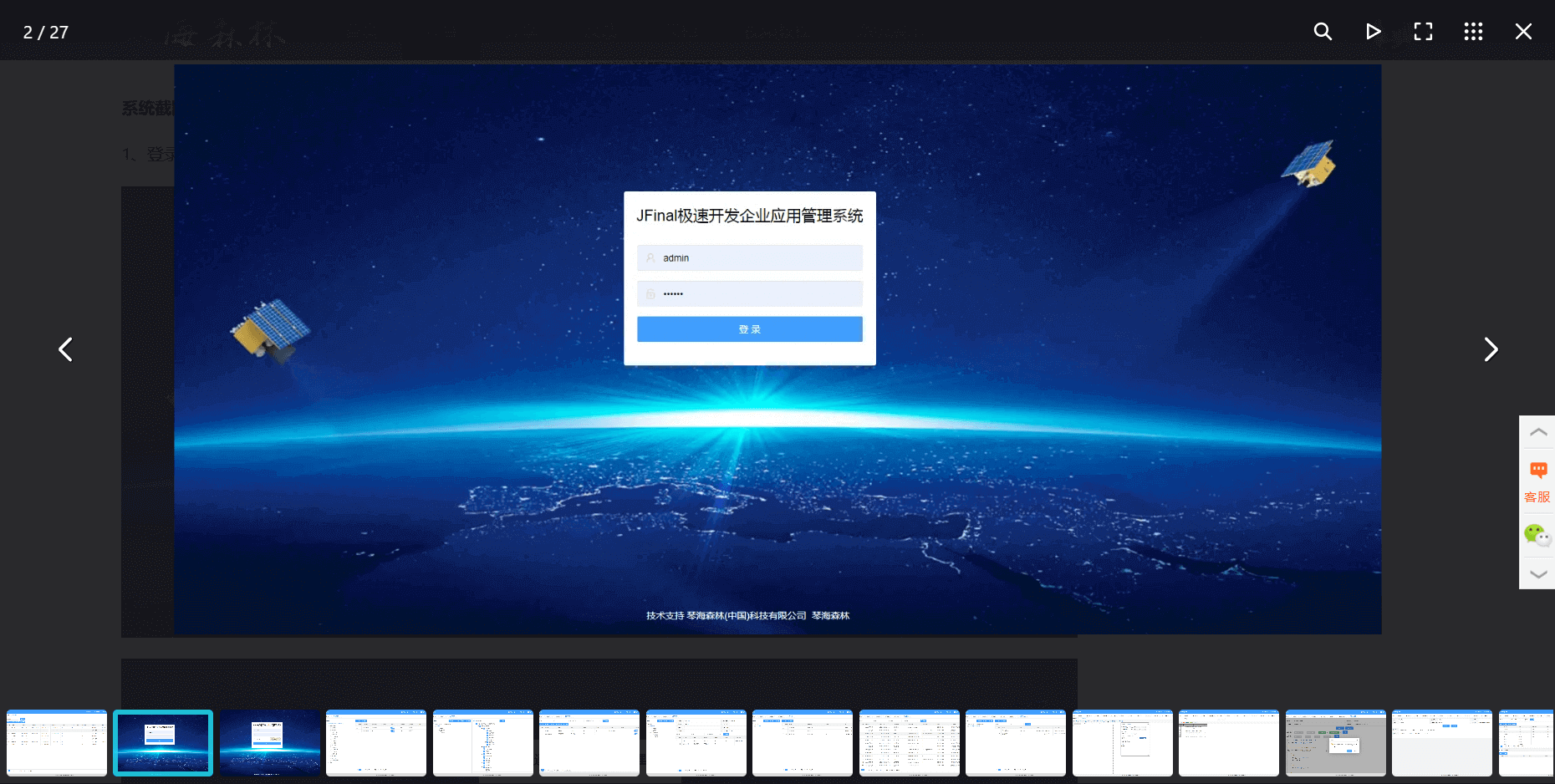
lightbox预览效果图:

三、以上是基础的使用方法,如果是波总的社区使用,要把富文本的图片也能放大查看,那么还需要在文章详情页加入一行js代码:
$(".example-image-link").attr("data-lightbox","example-1");因为后端的过滤器把这个data-lightbox属性过滤掉了,所以插件没能识别到,就要在页面js重新加上去即可。
或者加下面这段代码,全部图片默认使用放大组件:
$('.jf-article-content p img').each(function(){
var aa='<a href='+$(this).attr("src")+' data-lightbox="example-1">';
$(this).wrap(aa);
});示例代码:
![90300_20221112115114.png 0VS(1A~43)W_H]8[O3AVW%T.png](/upload/img/share/0/90300_20221112115114.png)
四、琴海森林的社区就使用了这样的一个插件,文章体验地址:接口开发神器JFinal-RunApi诞生了,助力JFinal开发者
五、组件下载地址:dwallslider.rar
六、传送门:Fancybox 这个也是类似的图片放大组件,文章体验地址:JFinal-layui-pro专业版
Fancybox预览效果图:

项目:JFinal-layui


