在SpringBoot项目中使用Enjoy作为前端模板,后台功能开发完成后想再做一套网站,因为SpringBoot项目是打包的是.jar文件,所以为了方便网站模板页面的编辑需要将网站的页面模板放置在jar文件以外的其他目录。
废话不多说,看我是怎么做的
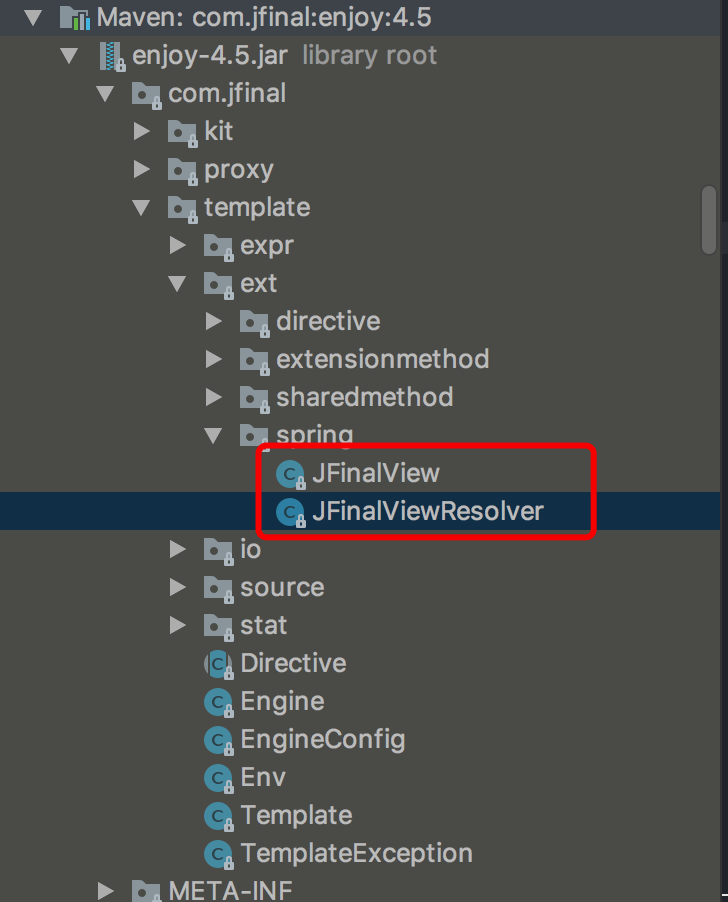
1.打开Enjoy源码,下载地址:https://gitee.com/jfinal/enjoy.git
找到下图的两个文件

2.复制到你的项目下,这里我把类名分别改成:TemplateViewResolver和TemplateView
3.修改TemplateViewResolver类
public class TemplateViewResolver extends AbstractTemplateViewResolver {
public static final Engine engine = new Engine();
//以下是我新增的内容 Constant.WEBSITE_TEMPLATE_FLAG=websiteTemplates
//新增一个网站模板引擎
public static final Engine templateEngine = Engine.create(Constant.WEBSITE_TEMPLATE_FLAG);4.修改TemplateView
public class TemplateView extends AbstractTemplateView {
@Override
protected void renderMergedTemplateModel(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws Exception {
if (TemplateViewResolver.sessionInView) {
HttpSession hs = request.getSession(TemplateViewResolver.createSession);
if (hs != null) {
model.put("session", new InnerSession(hs));
}
}
try {
OutputStream os = response.getOutputStream();
//这里是我修改的内容,主要是根据渲染路径使用不同的模板
//Constant.WEBSITE_TEMPLATE_FOlDER_PREFIX 名字随意,我的是:website.
String url = getUrl();
if(url.startsWith(Constant.WEBSITE_TEMPLATE_FOlDER_PREFIX)){//网站渲染
TemplateViewResolver.templateEngine.getTemplate(url).render(model, os);
}else{
TemplateViewResolver.engine.getTemplate(url).render(model, os);
}
} catch (Exception e) { // 捕获 ByteWriter.close() 抛出的 RuntimeException
Throwable cause = e.getCause();
if (cause instanceof IOException) { // ClientAbortException、EofException 直接或间接继承自 IOException
String name = cause.getClass().getSimpleName();
if ("ClientAbortException".equals(name) || "EofException".equals(name)) {
return ;
}
}
throw e;
}
}5.修改EnjoyConfig按自己的需要配置,以下是我的配置
@Configuration
public class EnjoyConfig {
@Bean(name = "enjoyViewResolver")
public TemplateViewResolver getJFinalViewResolver() {
// 创建用于整合 spring boot 的 ViewResolver 扩展对象
TemplateViewResolver jfr = new TemplateViewResolver();
// 对 spring boot 进行配置
jfr.setSuffix(".html");
jfr.setContentType("text/html;charset=UTF-8");
jfr.setOrder(0);
jfr.setSessionInView(true);
jfr.setRequestContextAttribute("ctx");
// 配置后台engine对象
Engine engine = TemplateViewResolver.engine;
engine.setDevMode(!Constant.isPro());
engine.setToClassPathSourceFactory();//注意这里的配置
engine.setBaseTemplatePath("/view/");
engine.addDirective("hasPermission", HasPermissionDirective.class);
engine.addDirective("settings", SettingsDirective.class);
engine.addSharedStaticMethod(TemplateUtils.class);
engine.addSharedFunction("/_layout.html");
// 配置网站端engine对象
Engine templateEngine = TemplateViewResolver.templateEngine;
templateEngine.setDevMode(true);
templateEngine.setToClassPathSourceFactory();//注意这里的配置
//配置网站模板的路径,随意,我这里为:/usr/local/file/smart-community/data/templates/
templateEngine.setBaseTemplatePath(Constant.WEBSITE_TEMPLATE_PATH);
templateEngine.setSourceFactory(new FileSourceFactory());
templateEngine.addSharedStaticMethod(TemplateUtils.class);
templateEngine.addDirective("settings", SettingsDirective.class);//配置项
templateEngine.addDirective("articles", ArticlesDirective.class);//文章
templateEngine.addDirective("categories", CategoriesDirective.class);//分类
templateEngine.addDirective("language", LanguageDirective.class);//言语
templateEngine.addSharedFunction("/_setting.html");
//初始化所有模板
TemplateManager.me().init();
return jfr;
}
}

