视频教程
https://www.bilibili.com/video/BV1g44y1V7ny?spm_id_from=333.999.0.0
图文教程
一、new project
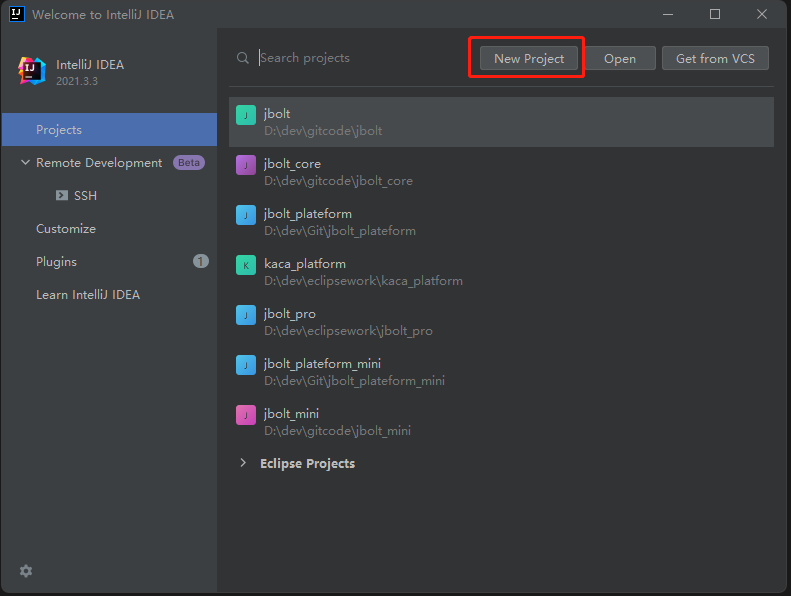
打开Idea welcome上选择创建项目

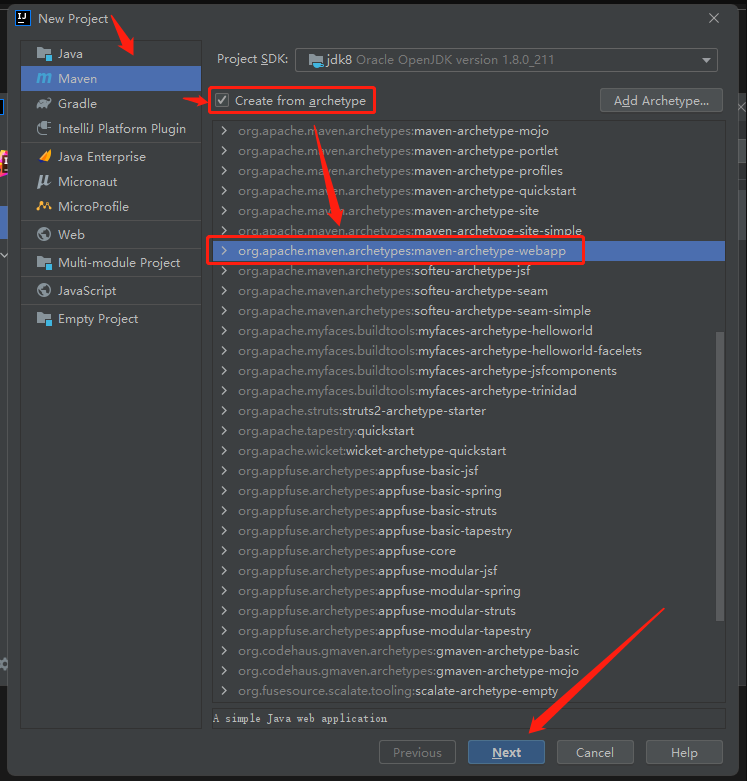
选择Maven Create From archetype

找到并选中
org.apache.mven.archetypes:mven-archetype-webapp
点击Next
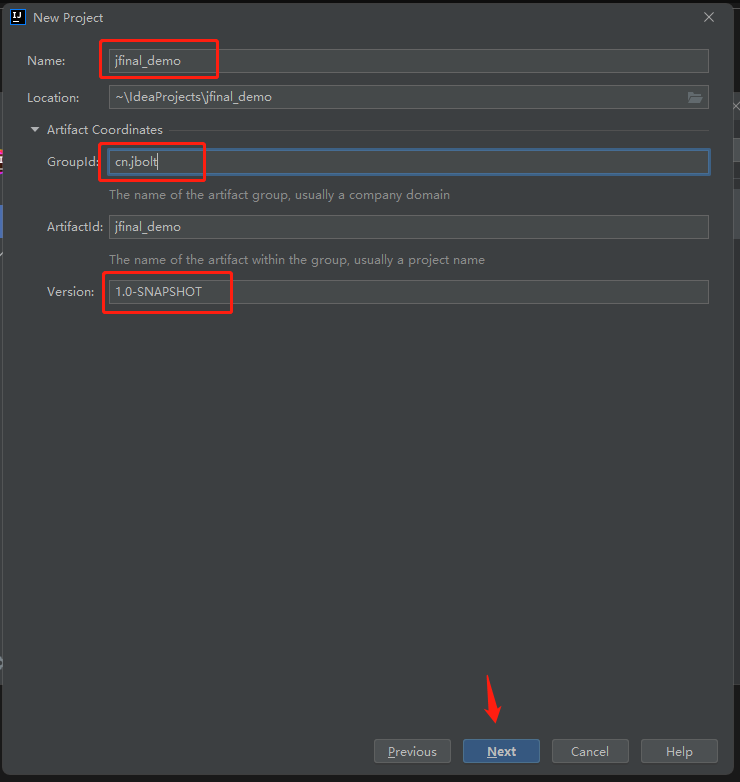
设置项目名称、groupId、版本等信息

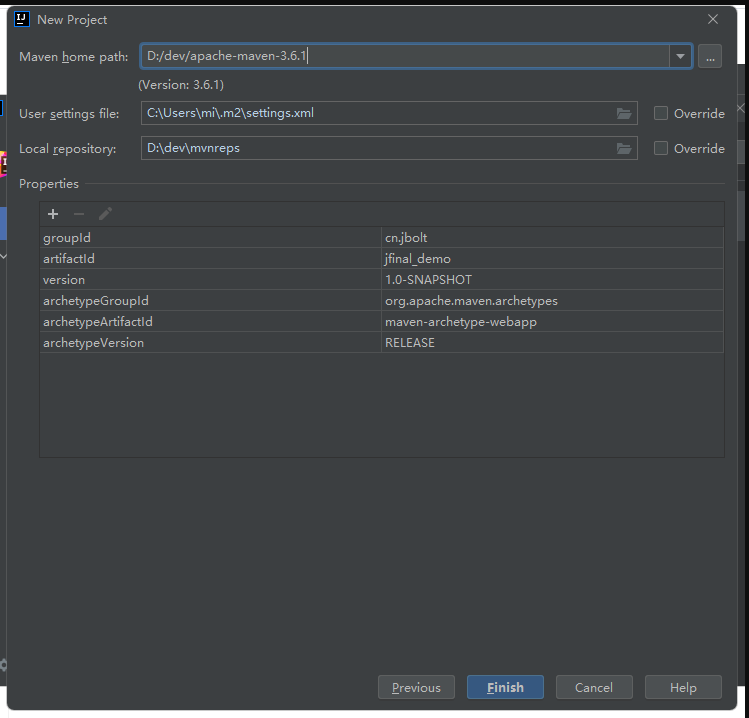
配置好本机Maven的目录和setting文件 点击Finish按钮即可

点击Finish按钮 完成工程创建。

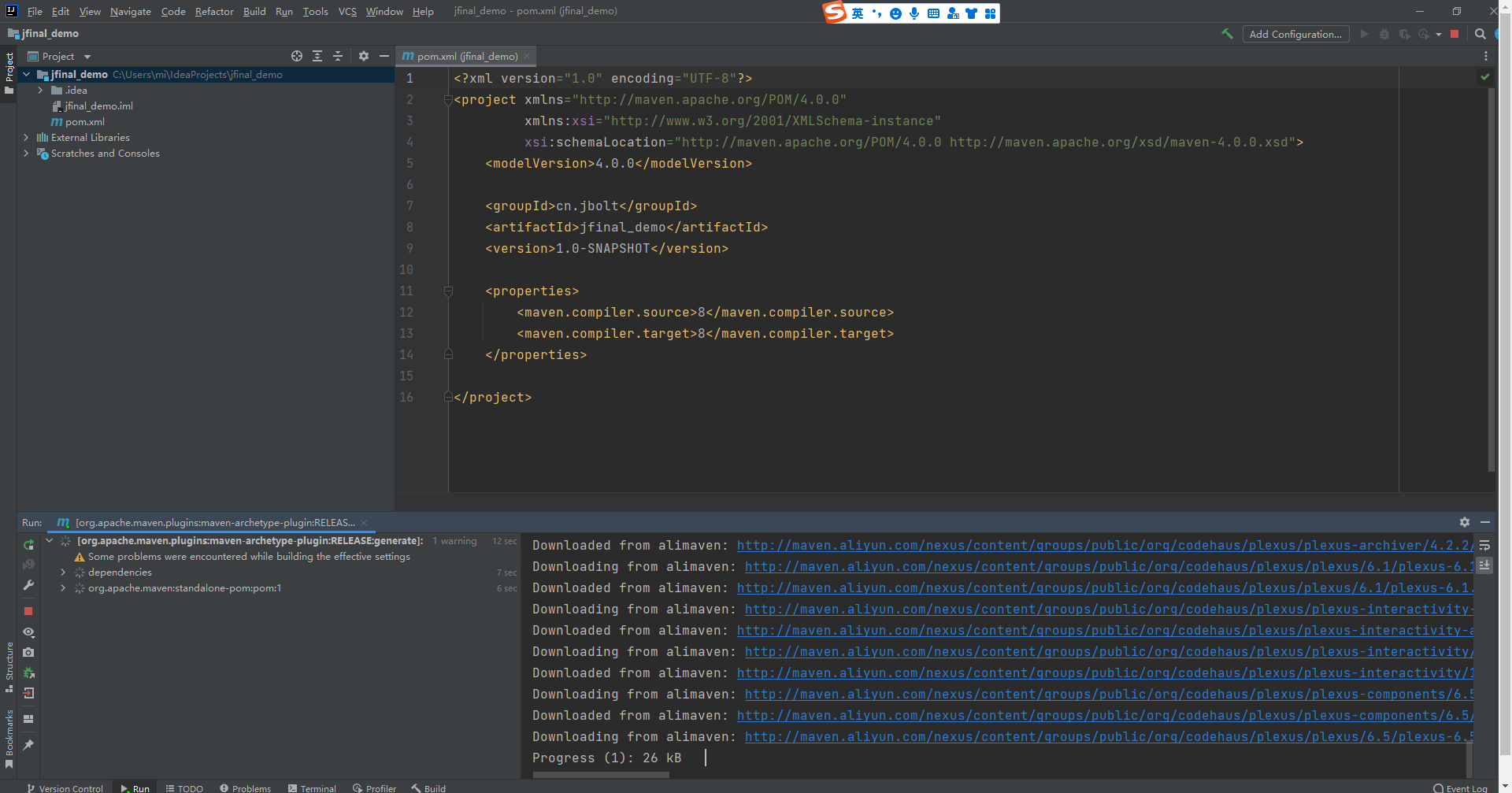
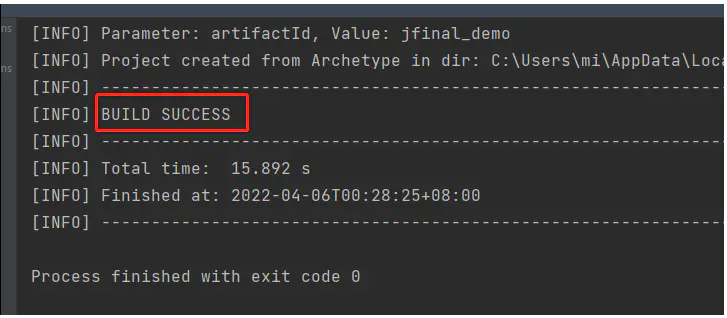
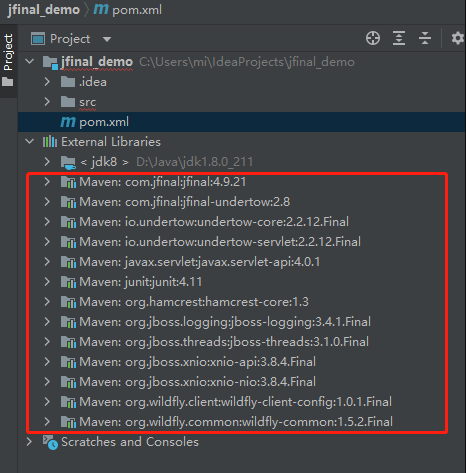
首次进入,可能maven会进行一次编译构建过程,将环境依赖下载到本地,最终出现Build Success就没问题了。

二、配置pom.xm引入jfinal相关依赖
pom.xml中需要根据自己实际情况调整:
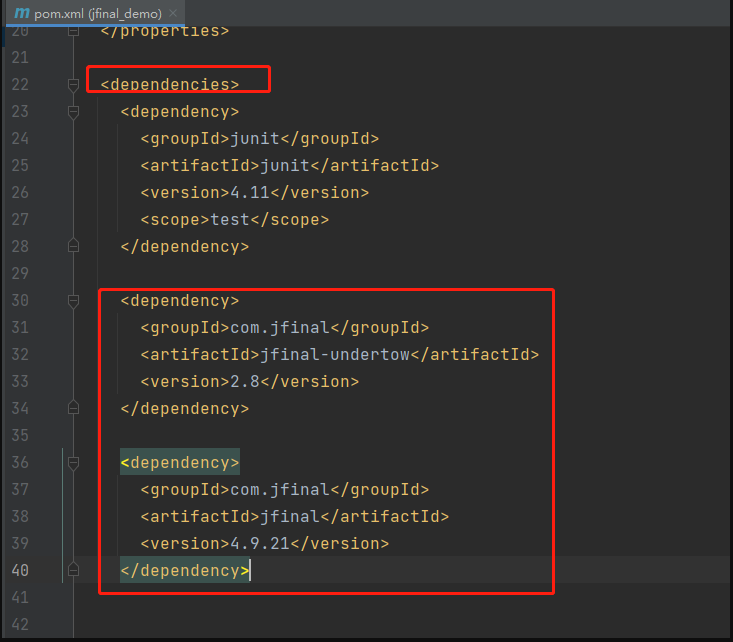
1、引入JFinal和JFinal Undertow

<dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal-undertow</artifactId> <version>2.8</version> </dependency> <dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal</artifactId> <version>4.9.21</version> </dependency>
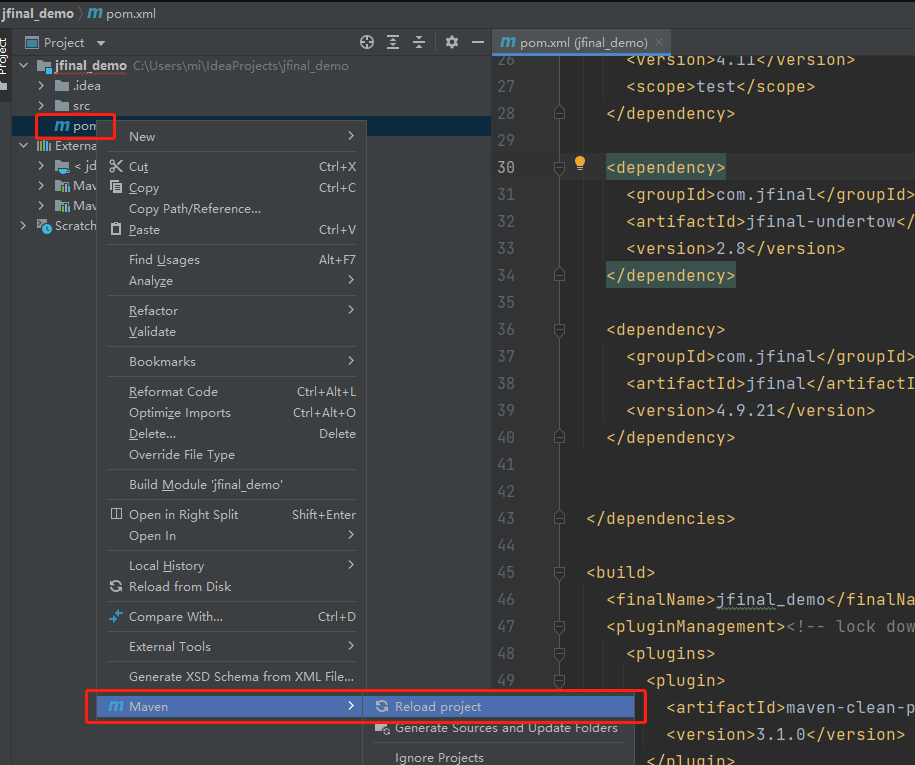
2、Reload project
pom.xml上右键 选择Maven->Reload Project 将项目所需依赖导入


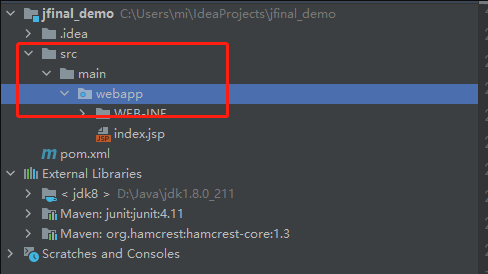
三、创建src/main/java
IDEA里没有自动生成Maven中的src/main/java目录需要自己手动创建出来。

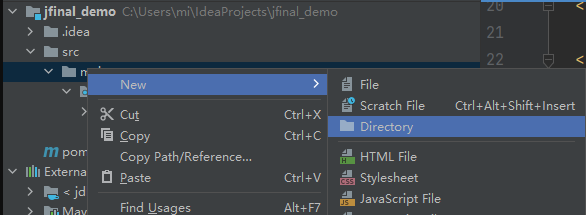
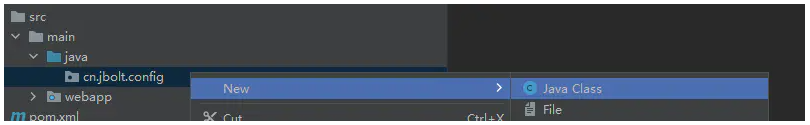
在main目录上,右键 选择New->Directory

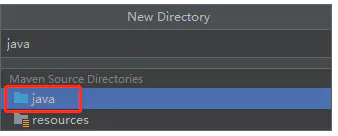
创建java目录 Idea上已经检测到你在main上右键了 智能提示出java和resources两个常用目录 ,双击java创建即可。
如果你的版本里有,自己输入java后回车即可。

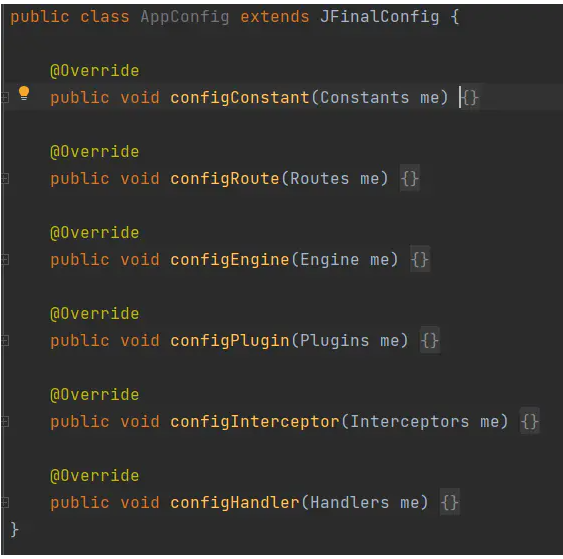
四、创建JFinalConfig实现类
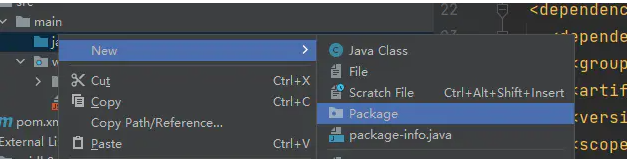
1、创建pacakge

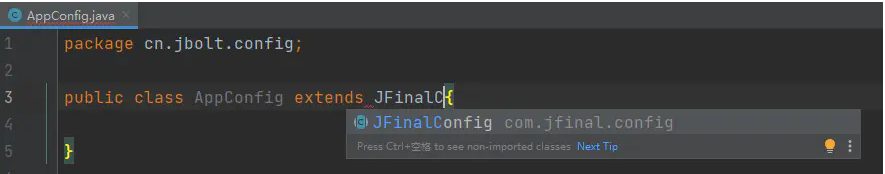
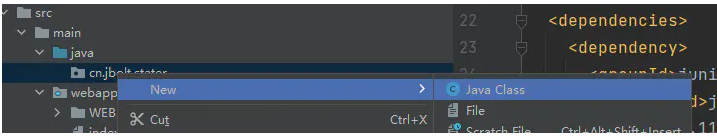
2、创建子类继承JFinalConfig



3、需要自己继承JFinalConfig


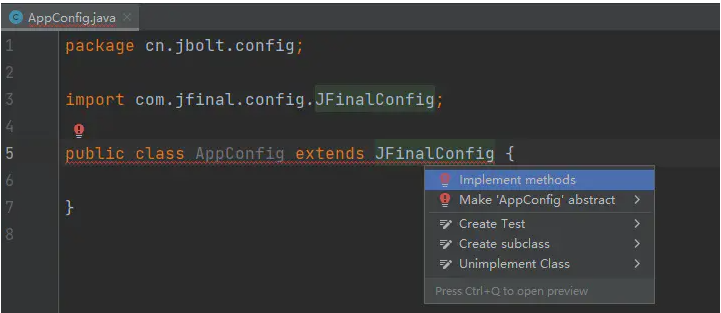
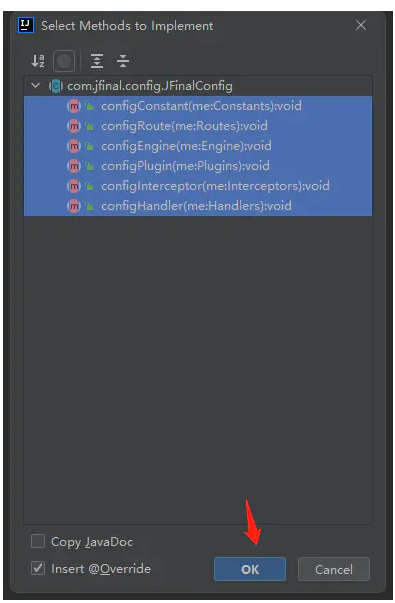
4、实现几个内置方法
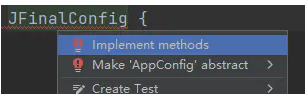
idea里 alt+enter键 弹出选择第一个

回车,全选,点Ok即可


五、创建AppStarter
创建一个独立启动器,用来启动项目服务器。
1、创建package


2、创建AppStarter.java



3、创建main方法 编写Undertow服务器启动代码
package cn.jbolt.starter;
import cn.jbolt.config.AppConfig;
import com.jfinal.server.undertow.UndertowServer;public class AppStarter {
public static void main(String[] args) {
UndertowServer.start(AppConfig.class);
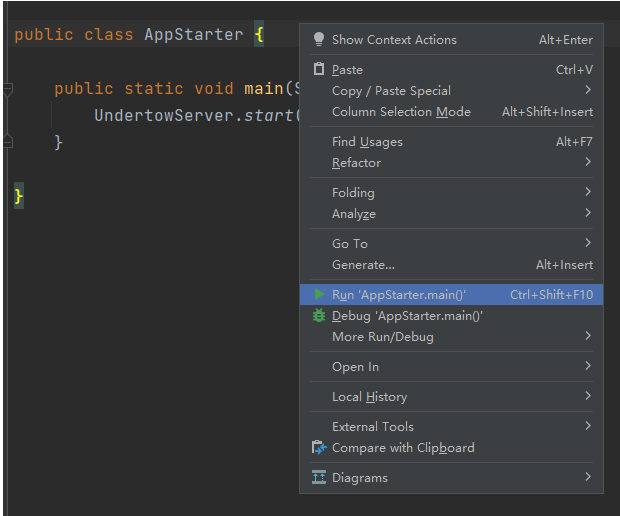
}}六、测试启动
运行AppStarter.java

输出信息,启动成功


