虽然vscode更多的时候是用于前端开发的,但其实vscode其实也可以开发java的,所以用vscode开发jfinal也是没有任何问题的。
而且vscode有一个非常好的优点,就是反应速度非常快,vscode的热部署只需要0.1秒,基本上刚刚保存,立刻就生效。再加上vscode本身非常轻量级,打开速度非常快,开发体验就很好。
那么如何用vscode开发jfinal呢?首先,下载并安装vscode(安装挺简单的一直下一步就行):
下载链接1:(官网下载比较慢)https://code.visualstudio.com/
下载链接2:(腾讯应用市场下载)https://pc.qq.com/detail/16/detail_22856.html


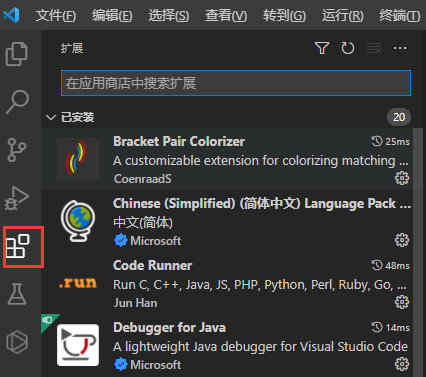
然后安装插件,总共需要安装如下几个插件:

---必备插件---
1.Chinese (Simplified) (简体中文)
这个是官方的中文插件,新版本的vscode应该是默认安装了中文插件的,中文方便看懂,最好还是装一下。

2.Extension Pack for Java
这个是java开发环境的插件包,直接在vscode的插件市场搜索就行了,搜索出来安装,会默认安装6个插件。

该插件包包含的另外6个插件如下,包含了maven项目支持,代码提示,环境支持,创建项目,单元测试,debug调试等功能。

---可选插件---
3.Tabnine AI Autocomplete
这是一个ai自动提示的插件,vscode的代码提示功能不是很强大,加个ai自动提示的插件就非常好用了。

4.Spring Initializr Java Support
这个是支持spring和springboot的插件,可以创建springboot项目,和springboot的代码提示,友好开发springboot。

5.Prettier - Code formatter
这个是代码格式化插件,可以快速对代码进行排版,而且代码排版格式是可以自定义的。

6.Material Icon Theme
这个是vscode的主题插件,用了这个主题之后,项目的图标会变的更好看。

7.Bracket Pair Colorizer
这个是彩虹花括号插件,用了这个插件之后,代码中()和{}会有颜色,方便识别俄罗斯套娃的语句。


8.Dependency Analytics和XML
这个两插件分别是maven依赖分析和对xm文件友好操的插件,编辑pom文件的时候用点用,但用途不是很大。


9.Lombok Annotations
这个插件是用来简化代码的,貌似jfinal开发不是怎么用的到。

---vscode配置---
插件安装完成之后,还要对vscode进行配置,vscode的配置和eclipse或idea不一样,vscode是用json文件进行配置的。所以说,重复配置vscode是非常容易的,只要复制粘贴json就可以了。
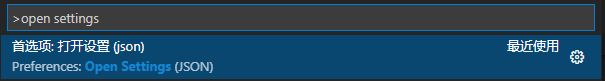
vscode的操作指令一般都用命令来完成,点击右上角的帮助,然后点击选择所有命令(也可以使用快捷键ctrl+shift+P),然后输入open settings,就可以打开配置文件了。


以下为json配置:(大部分用不到,有四个配置是必须的)
{
//配置maven使用的setting.xml文件的位置
"java.configuration.maven.userSettings": "D:\\maven\\conf\\settings.xml",
//配置java的目录
"java.jdt.ls.java.home": "D:\\java\\java11",
//配置maven的目录
"maven.executable.path": "D:\\maven\\bin\\mvn.cmd",
//配置git的目录
"git.path": "D:\\git\\bin\\git.exe"
}以下为全部配置(其他配置可以百度搜索一下,不过多赘述了)
{
// 在没有从上一会话中恢复出信息的情况下,控制启动时显示的编辑器
"workbench.startupEditor": "none",
//控制是否在多个工作区和窗口间共享记忆的建议选项
"editor.suggestSelection": "first",
//修改编辑建议选择
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
//是否开启tabnine的自动提示
"tabnine.experimentalAutoImports": true,
//大部分配置都用不到,如下四个配置是必备的
//配置maven使用的setting.xml文件的位置
"java.configuration.maven.userSettings": "D:\\maven\\conf\\settings.xml",
//配置java的目录
"java.jdt.ls.java.home": "D:\\java\\java11",
//配置maven的目录
"maven.executable.path": "D:\\maven\\bin\\mvn.cmd",
//配置git的目录
"git.path": "D:\\git\\bin\\git.exe",
//设置排除哪些文件
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
//控制资源管理器是否在把文件删除到废纸篓时进行确认
"explorer.confirmDelete": false,
//启用时,提交将自动从当前Git存储库的默认远程获取
"git.autofetch": true,
//设置项目左侧树形图的缩进举例
"workbench.tree.indent": 24,
//设置主题图标使用的插件
"workbench.iconTheme": "material-icon-theme",
//是否开启自动提示
"editor.tabCompletion": "on",
//保存文件之后自动格式化(好像这个功能,记不清了)
"editor.detectIndentation": false,
//设置代码格式化的缩进距离
"prettier.tabWidth": 4,
//控制台美化
"workbench.colorCustomizations": {
"terminal.foreground": "#00FD61",
"terminal.background": "#383737",
"terminalCursor.background": "#D8D8D8",
"terminalCursor.foreground": "#D8D8D8",
"terminal.ansiBlack": "#181818",
"terminal.ansiBlue": "#7CAFC2",
"terminal.ansiBrightBlack": "#585858",
"terminal.ansiBrightBlue": "#7CAFC2",
"terminal.ansiBrightCyan": "#86C1B9",
"terminal.ansiBrightGreen": "#A1B56C",
"terminal.ansiBrightMagenta": "#BA8BAF",
"terminal.ansiBrightRed": "#AB4642",
"terminal.ansiBrightWhite": "#F8F8F8",
"terminal.ansiBrightYellow": "#F7CA88",
"terminal.ansiCyan": "#86C1B9",
"terminal.ansiGreen": "#c0ce99",
"terminal.ansiMagenta": "#BA8BAF",
"terminal.ansiRed": "#AB4642"
}
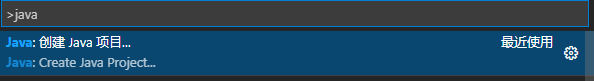
}配置之后,就可以创建jfinal项目了,使用ctrl+shift+P快捷键,输入java会有自动提示

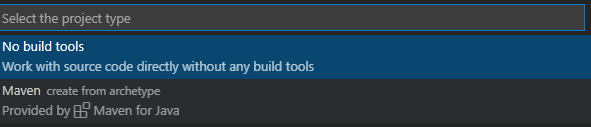
选择create java project之后选择create from archetype

创建完成maven项目之后,pom文件添加jfinal依赖
<dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal</artifactId> <version>4.9.15</version> </dependency> <dependency> <groupId>com.jfinal</groupId> <artifactId>jfinal-undertow</artifactId> <version>2.5</version> </dependency>
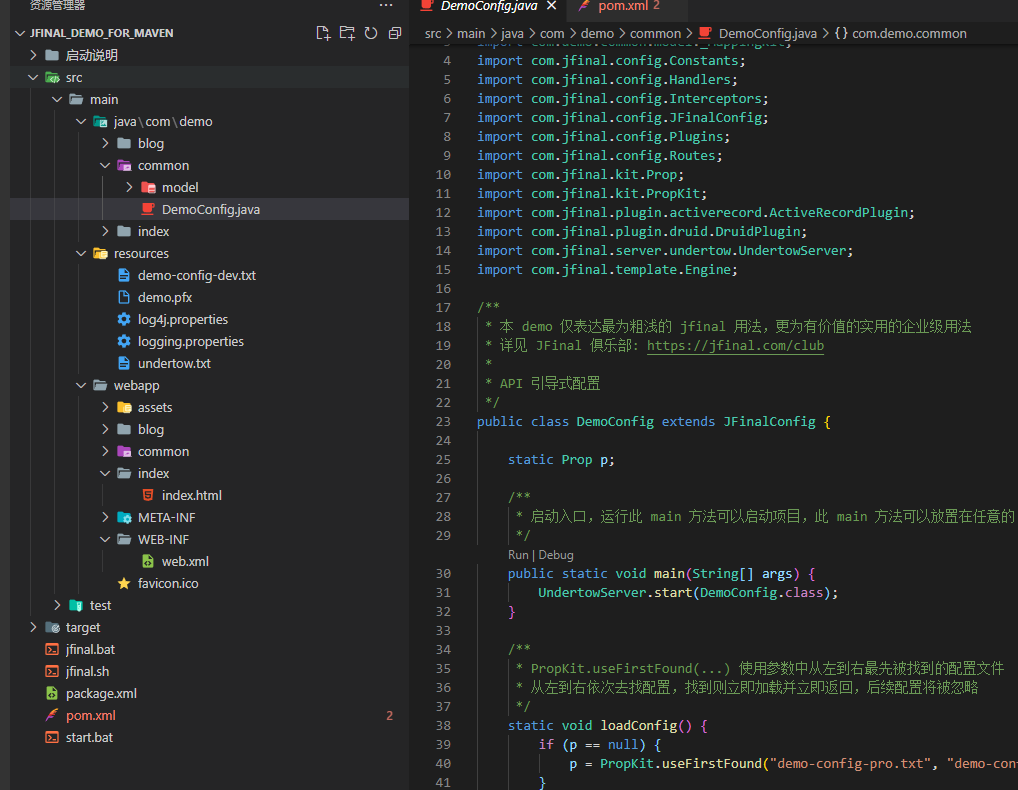
然后创建配置类,配置需要的jfinal参数,创建启动类,就按照jfinal官网文档中的开发步骤来就行了,如果嫌弃麻烦,直接把官网的demo解压之后用vscode打开也行,项目创建完成之后,可以启动测试。


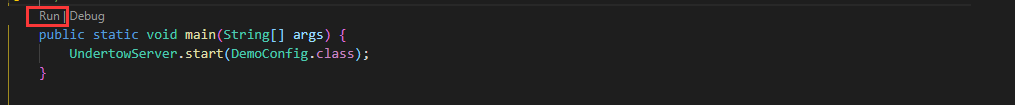
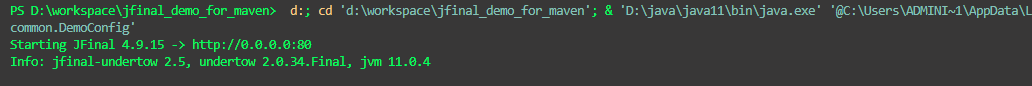
点击一下main方法左上角的run就可以启动了,也可以右键选择run java来运行,如果选择debug就是测试,vscode天生支持热部署,无需任何配置,ctrl+s保存之后就自动热部署了。


以下为整个项目的预览图