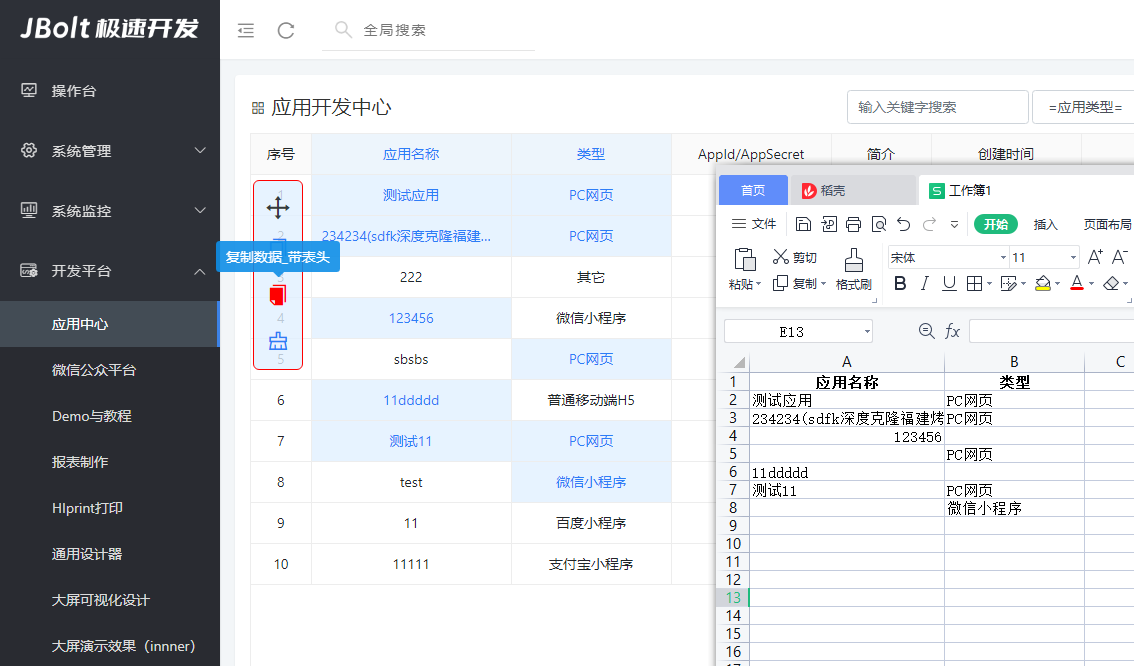
最近JBolt极速开发平台里面需要实现一个Table copy to excel的能力,需要用户自定义选择任意td 复制到excel中 比自己java代码去写各种导出要舒服的多。
真实客户需求,没办法就得支持!;
谁叫JBolt平台是省心省事儿极速开发保姆级服务呢?

具体演示:
代码:
/**
* 自由拖动
* @param trigger 点击触发自由拖动触发器元素
* @param box 哪个组件元素被自由拖动
* @param parent 在哪个区域内拖动
* @returns
*/
function freelyDragging(trigger,box,parent){
trigger.on("mousedown",function(e){
box.draging=true;
});
parent.on("mousemove",function(e){
if(box.draging){
box.offset({
top:e.clientY-30,
left:e.clientX-25
});
}
});
parent.on("mouseup",function(e){
box.draging=false;
});
}JBolt极速开发平台,省心,省事儿,极速开发
JFinal社区近400家企业的选择!
微信:18766735632

推荐:
项目:JBolt极速开发平台


