一定得有一个认知:
免费的东西最贵,知识都是花钱或者大把时间换来的!
前端时间发布了JBolt平台里的打印设计器组件,已经封装完成。
可以批量打印一些标签和物料码,追溯码等。
类似这样的:



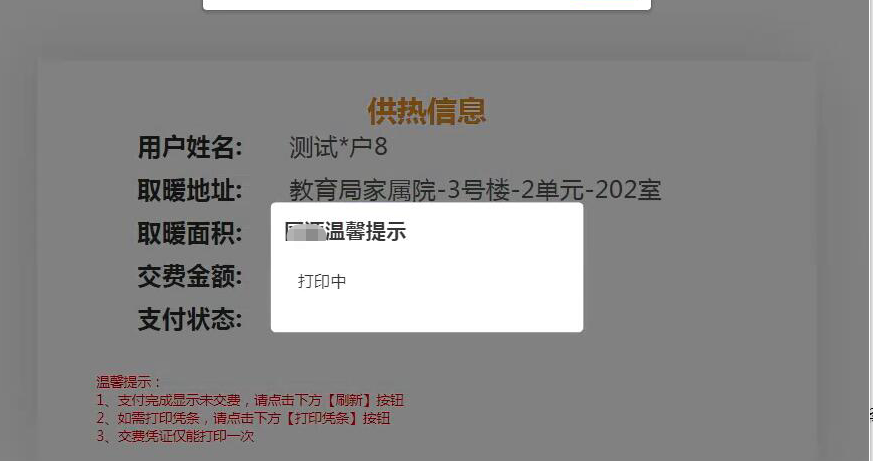
 供热公司系统里为用户打印凭条 使用打印设计器设计好模板 每个用户办理完业务 就可以系统里渲染打印凭条进行打印 也可以自主机器上打印 用的就是hiprint设计模板
供热公司系统里为用户打印凭条 使用打印设计器设计好模板 每个用户办理完业务 就可以系统里渲染打印凭条进行打印 也可以自主机器上打印 用的就是hiprint设计模板
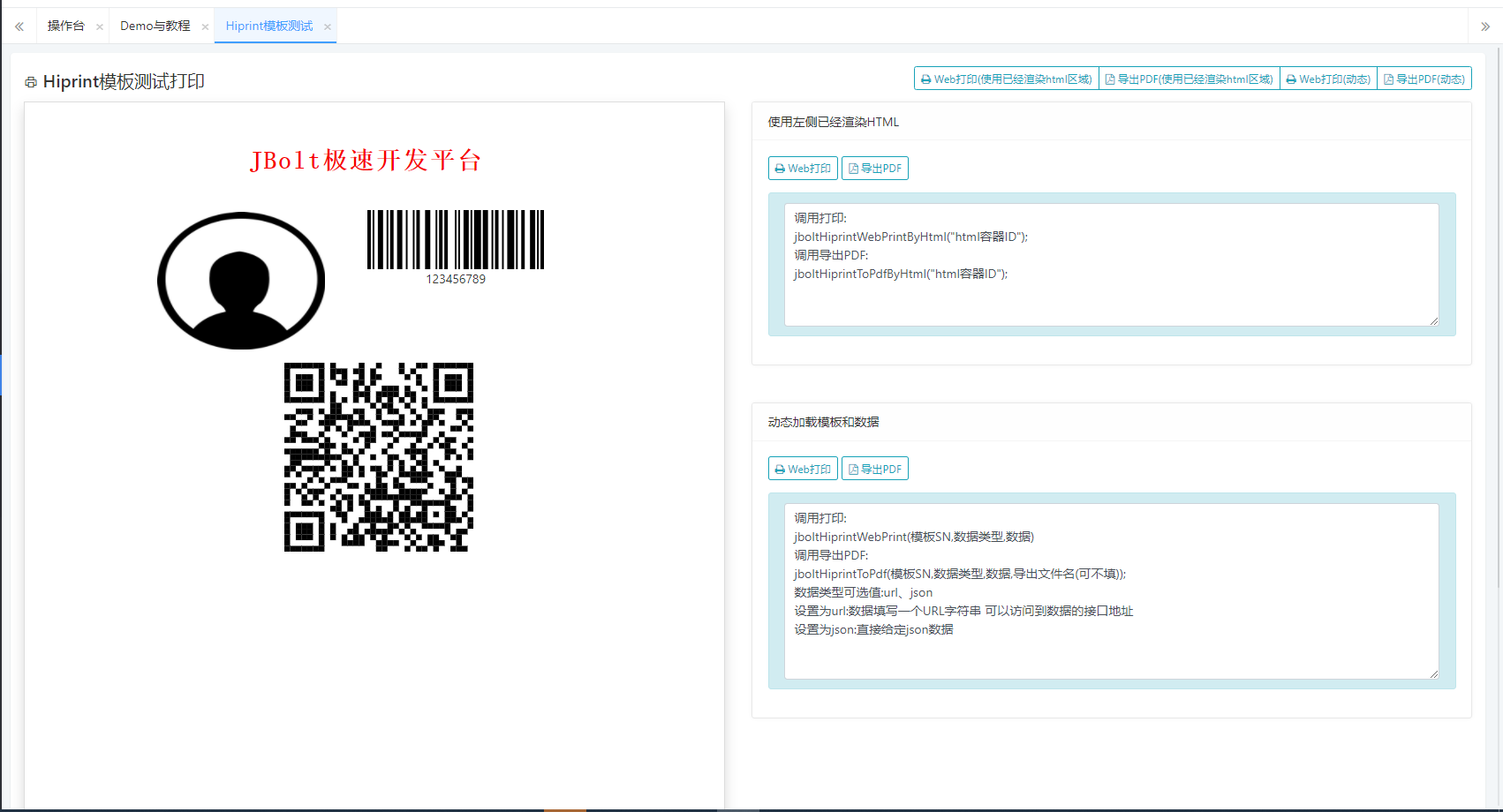
我集成封装完的打印设计器是这样的,可以轻松设计可用的模板。
那么问题来了,设计完模板之后,怎么用这个模板呢?
其实,一个页面 有ui有数据 是因为使用了模板+数据=渲染出最终结果
这样的一个固定模式,几乎所有的模板引擎都是这样。
那么,我们使用打印设计器设计完模板,然后在使用一个接口拿到json数据:
设计的模板+接口返回的数据 不就等于 我们需要的最终结果吗?
是的!!


经过JBolt的极致封装,可以一行代码解决所有问题。
调用打印js function:
jboltHiprintWebPrint(模板SN,数据类型,数据)
例如:
<button onclick="jboltHiprintWebPrint('test','url','admin/hiprint/tpl/testJsonData')"
class="btn btn-outline-info btn-sm"><i class="fa fa-print"></i> Web打印</button>
关键代码
onclick="jboltHiprintWebPrint('test','url','admin/hiprint/tpl/testJsonData')"
test是我们设计的模板编号,通过sn可以从缓存拿到模板,然后通过后面的URL数据接口拿到JSON数据,
带入hiprint组件就可以轻松打印和导出pdf了搞定!
JBolt极速开发平台,省心,省事儿,极速开发,JFinal社区近400家企业的选择!
需要加入联系小木微信:18766735632

项目:JBolt极速开发平台

