相信很多同学不是使用前后端分离,而是使用 Enjoy 来渲染生成页面。
就会经常碰到一个问题,每次更新js/css文件都要修改一下连接条件,一般都是

但手动改,难免会忘掉的时候(上线后客户就找来了),于是(其中myDate是后端传递的随平台启动变化静态常量)

可是这样还是要每个链接后面都要加这么一串,偶尔碰到新手接手时,他老是问,这个#(myDate)是啥?又得解释一波,
于是我发现 Compressor 这个类可以修改这个模块
private final static long MS = System.currentTimeMillis();
@Override
public void configEngine(Engine me) {
me.setBaseTemplatePath("webapp");
me.setToClassPathSourceFactory();
// devMode 配置为 true,将支持模板实时热加载
me.setDevMode(true);
me.setCompressor(new HrefCompressor());
}
public static class HrefCompressor extends Compressor {
public HrefCompressor() {
}
public HrefCompressor(char separator) {
super(separator);
}
@Override
public StringBuilder compress(StringBuilder content) {
content = new StringBuilder(
content.toString().replaceAll(".+(?:\\.(js|css)(?=\"))", "$0?date=" + MS)
// content.toString().replace(".js\"", ".js?date=" + MS + "\"").replace(".css\"", ".css?date=" + MS + "\"")
);
return super.compress(content);
}
}这里的 replace 希望有正则高手优化一下(方便就评论里告诉我)
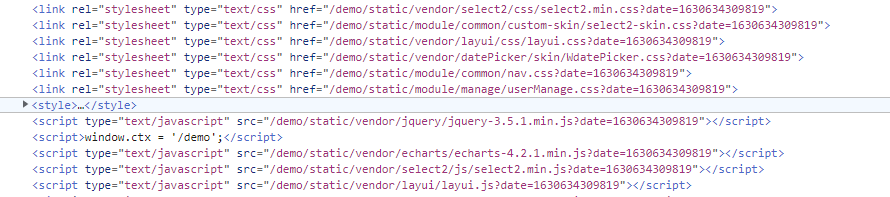
效果

这样就能保证每次的时间条件都是平台重启那一时间戳,再也不用手动改了
突然发现也可以修改上下文模块,在IDEA中开发,没有插件,导致

这种#(ctx)加上上下文无法点击链接直接跳转文件,所以也同时在上面Compressor改
.replaceAll("(link|script).+(?:(src|href)=\"(?=/))", "$0" + ctx) //只需要再加上这个替换就可以了界面上就可以使用完全原始的引用了
另:我不确定类似文章是否已经有人发表过,若有勿喷


