RT, 前两天看到反馈栏有个社友说:
生产环境的数据库忘记加了 XXX 字段 setXXX的时候报错
然后加了字段 之后还报这个错 是要重启吗?
https://jfinal.com/feedback/7578
我回复了一段伪代码,今晚雨下得很大,,睡不着,起来撸一下,上 石马 试试~
以JFinal 4.9.01 demo for maven 为例子: 

_form.html页面增加一个blog.author字段
<fieldset class="solid"> <legend>创建Blog</legend> <input type="hidden" name="blog.id" value="#(blog.id??)" /> <div> <label>标题</label> <input type="text" name="blog.title" value="#(blog.title??)" />#(titleMsg) </div> <div> <label>作者</label> <input type="text" name="blog.author" value="#(blog.author??)" />#(authorMsg) </div> <div> <label>内容</label> <textarea name="blog.content" cols="80" rows="10">#(blog.content??)</textarea>#(contentMsg) </div> <div> <label> </label> <input value="提交" type="submit"> </div> </fieldset>
blog.html 也加上
#@layout() #define main() <h1>Blog管理 <a href="/blog/add">创建Blog</a> </h1> <div class="table_box"> <table class="list"> <tbody> <tr> <th width="4%">id</th> <th width="35%">标题</th> <th width="35%">作者</th> <th width="12%">操作</th> </tr> #for(x : blogPage.getList()) <tr> <td style="text-align:left;">#(x.id)</td> <td style="text-align:left;">#(x.title)</td> <td style="text-align:left;">#(x.author)</td> <td style="text-align:left;"> <a href="/blog/delete/#(x.id)">删除</a> <a href="/blog/edit/#(x.id)">修改</a> </td> </tr> #end </tbody> </table> #@paginate(blogPage.pageNumber, blogPage.totalPage, "/blog/") </div> #end
java这边再处理一下:
BlogController
/**
* save 与 update 的业务逻辑在实际应用中也应该放在 serivce 之中,
* 并要对数据进正确性进行验证,在此仅为了偷懒
*/
@Before(BlogValidator.class)
public void save() {
// getBean(Blog.class).save();
getModel(Blog.class, "blog").save();
redirect("/blog");
}
更新映射关系的代码就要上来了。 我直接在 BlogController 中加了一个方法方便测试:
public void updateTable(){
ActiveRecordPlugin plugin = new ActiveRecordPlugin(DbKit.getConfig()) {
public boolean start() {
new TableBuilder().build(tableList, config);
return true;
}
};
_MappingKit.mapping(plugin);
plugin.start();
renderText("OK");
}请求地址为:http://0.0.0.0/blog/updateTable
好了, 来搞一下子!
很经典的记忆吧23333, 开始提交:
哦豁!500了吧
这就对了, 因为数据库表字段还没有建嘛!
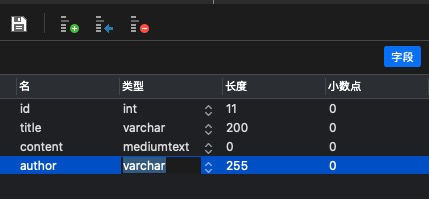
现在临时搞一下数据库表字段:
*注意改完 得保存
然后浏览器请求刷新一下表映射关系:
OK, 再来实验一下:
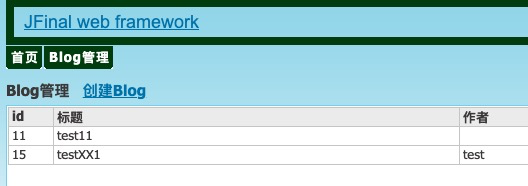
提交:OK,保存上去了
好了~ 分享完了,下暴雨注意安全哈!


