大概在2016年7月份,在看别人的个人博客系统时,脑子里产生了一个想法,作为程序员出身,为什么不自己开发一个博客系统,检验并锻炼下自己的编程水平,就这样一言不合就开始了开发个人博客系统不归之路,好在最后小有成果青菜萝卜胡丁程序员技术分享博客,没有留下遗憾。
闲话少说,下面开始谈谈我是如何从零开始搭建个人博客系统的,主要的工作有以下几个方面:
注册域名
购买主机
域名解析
域名备案
系统开发
系统部署
注册域名
国内的域名服务提供商比较靠谱的阿里云的万网(域名注册_虚拟主机_云服务器_企业邮箱-万网-阿里云旗下品牌),腾讯云的新网(域名注册 - 腾讯云)等。我是在阿里云的万网上注册了一个域名huding.name。
购买主机
因为之前做项目的时候使用过阿里云的主机,对阿里云的印象还是蛮好的,所以我开始打算使用阿里云的,但是后来发现太贵了,学生党实在负担不起。后来发现腾讯云推出了学生机(云+校园计划 - 腾讯云,值得信赖),每个月只需1元。虽然阿里云也有学生机,但是申请过程较为麻烦,而且费用也比腾讯云贵,因此果断选择腾讯云。
域名解析
域名解析主要是在域名服务提供商那里将自己注册的域名解析到主机的IP地址。写到这里我就笑了,我居然已经使用国内互联网三大巨头中两家提供的服务了,即使用了阿里的域名服务和腾讯云的主机服务。还有更可笑的是,我后面为了方便统计访客数,又使用了百度的百度统计,我也是跪了这次,第一次搞一个简单的博客系统就使用了BAT三巨头的不同服务。
域名备案
域名备案主要是主机服务提供商那里提交材料进行域名备案,至于怎么备案,主机服务提供商都会提供详细的教程的。PS:只要是在中国大陆的主机都要备案才能正常访问。
系统开发
做好前面的准备的开发工作后,我就开始进行实际的代码开发了。我本身对Java比较熟悉点,因此使用Java作为后端开发语言,前端开发语言为:html,js,css等。由于我的前端水平不高,让我从头开始编写代码,不知道要写到猴年马月去了。因此我就找了几款框架,在框架的基础上进行开发,能够达到事半功倍的效果。这几款框架分别是:
Java框架:jfinal
前端框架:amazeui(中国首个开源 HTML5 跨屏前端框架),layui(链接为:layui - 经典模块化前端框架)。使用amazeui的特性实现屏幕适配,自适应屏幕。使用layui的特性实现前端脚本处理逻辑,实现与后台的交互。
开发方式采用的是前后端完全分离的开发方式,即Java实现的服务器端仅响应JSON格式的数据,前端完全由html组成。同时,我借助Nginx服务器实现连接前端和后端,实现前后端通信。
最终的开发出来的博客系统的界面效果如下所示:
PC端效果

移动端效果

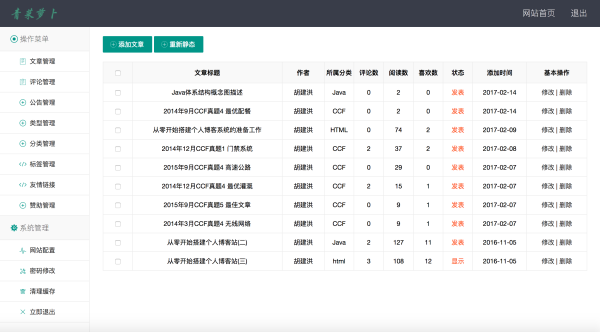
后台管理系统

系统部署
这部分暂略。大体上是在服务器端安装JDK,Nginx,Tomcat等相关部署软件,设置相应的配置后,将自己开发的系统部署到相应的目录下就好了。
结束语
最终经过自己不断地捣鼓,我的个人博客:青菜萝卜胡丁程序员技术分享博客,最终在2017年2月10日上线了,。虽然我的代码写的不是很好,但本着开源精神,我将这个博客系统的代码开源在GitHub上了,链接为:个人博客系统(青菜萝卜胡丁程序员技术分享博客)。有需要的童鞋可以到这里去下载。
本地运行的简单方式,可以参考我的博文:
http://www.huding.name/B20170221204319.html


