我这边是同事配好nginx,其他项目(非JFinal)都分别可以使用自定义的api,但是我的不行。
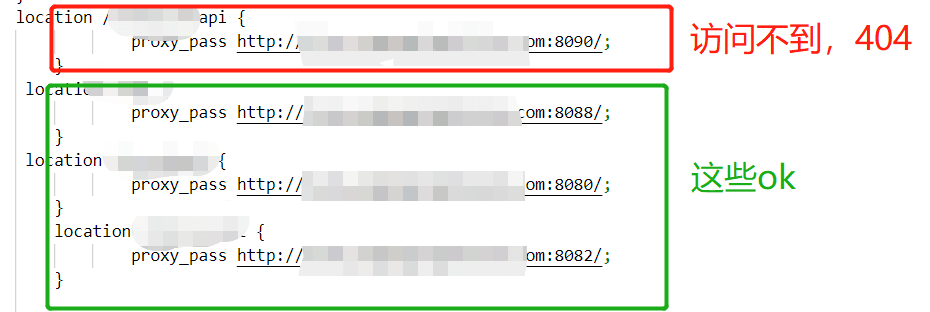
nginx配置的部分内容如下:

因为微信那边必须使用https,有些焦头烂额,从新审视配置文件,查询文档对比。
最后在服务器的错误日志中发现问题所在,如下:
![]()
在接口前总是多拼了一个/,像//这样当然请求不到数据。最终还是没有找到源头,但是找到了解决办法,如下:
原来理想访问api是这样:https:.../api/wechat...
改成这样:https:.../apiwechat...
链接是有些不太好看哈,但是解决问题了,有没有大神支招其他解决方式~
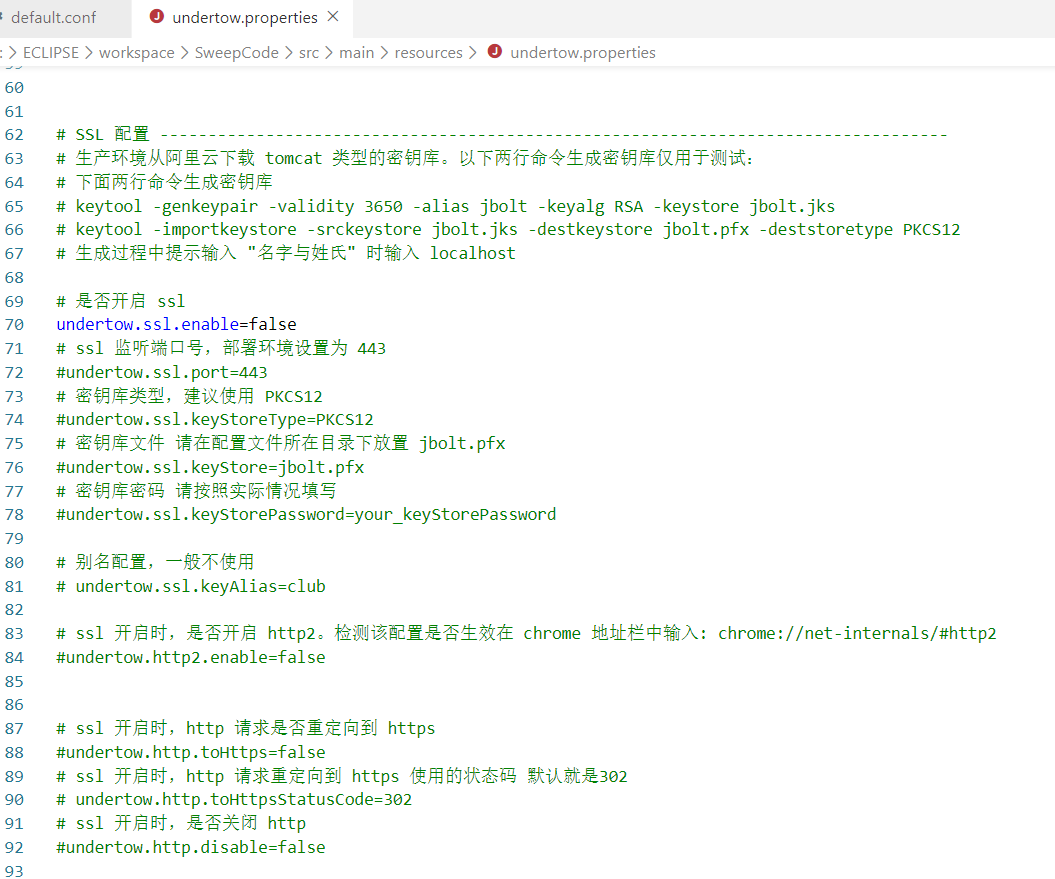
undertow文件里关于SSL的配置都是注掉的,没有改动,如下:




server {
listen 80;
listen 443 ssl http2;
keepalive_timeout 70;
server_name jfinal.com www.jfinal.com;
root /app/jfinal-com/webapp;
ssl_certificate cert/20200618_www.jfinal.com.pem;
ssl_certificate_key cert/20200618_www.jfinal.com.key;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location 配置省略
}
简单来说就是添加一个 server 配置,其中放上监听的端口号,已经对应的域名
有关 ssl 的配置,开启就是一个 listen 443 ssl http2; 搞定,后面的 ssl_ 打头的是一些证书、算法、cache 等等配置,这些在 nginx 官网都有详细的文档
如果你要配置多个 SSL 对应多个网站的话,继承添加 server ,改改 server_name、root、location 配置即可