这是系列教程第三篇。
前两篇:
【分享】JFinal项目开发机上安装SqlServer2017 (一)
【分享】JFinal项目开发机上使用SqlServer2017 (二)
接着来,上面两篇在机器上安装好了数据库和SSMS管理器,也用Navicat通过TCP/IP协议进行了远程连接和管理操作。
那么接下来就开始在JFinal项目中使用了。
开发IDE:
Eclipse+JBolt插件
JBolt插件官网:http://jbolt.cn

我们开始创建Maven工程,使用上图中的第一个按钮即可。
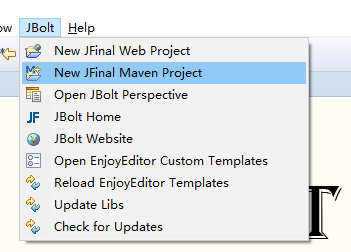
也可以在顶部菜单里找到JBolt里创建工程。

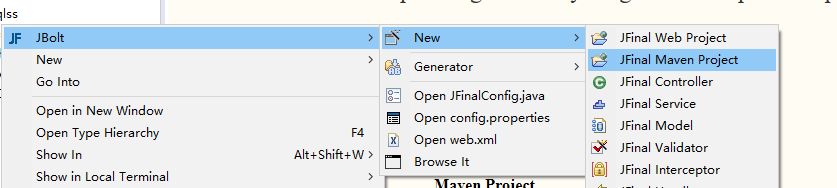
左侧右键菜单也有。


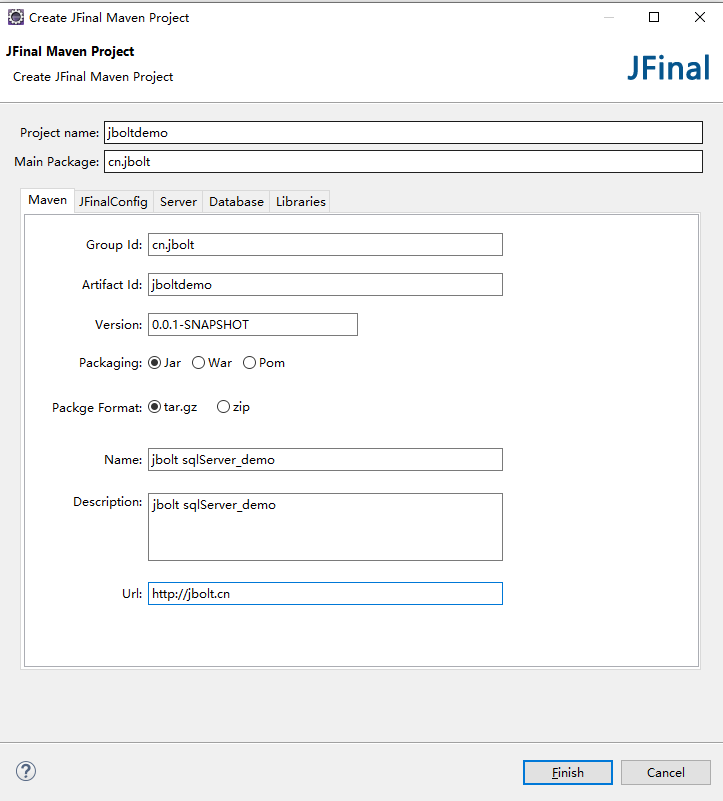
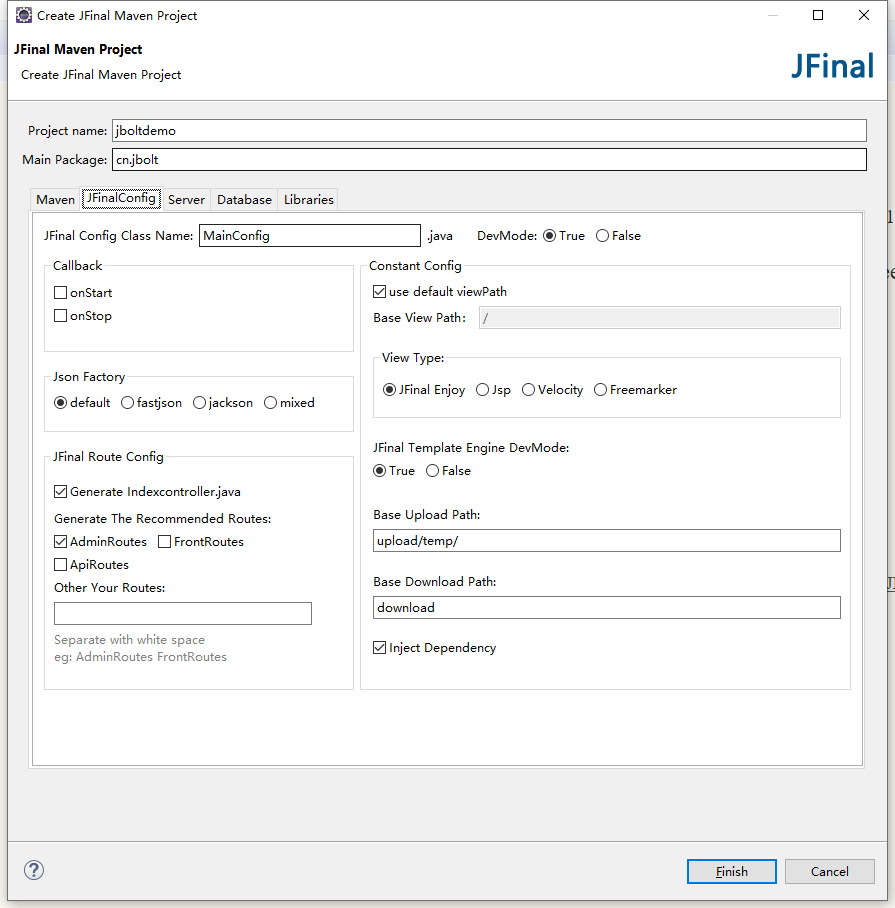
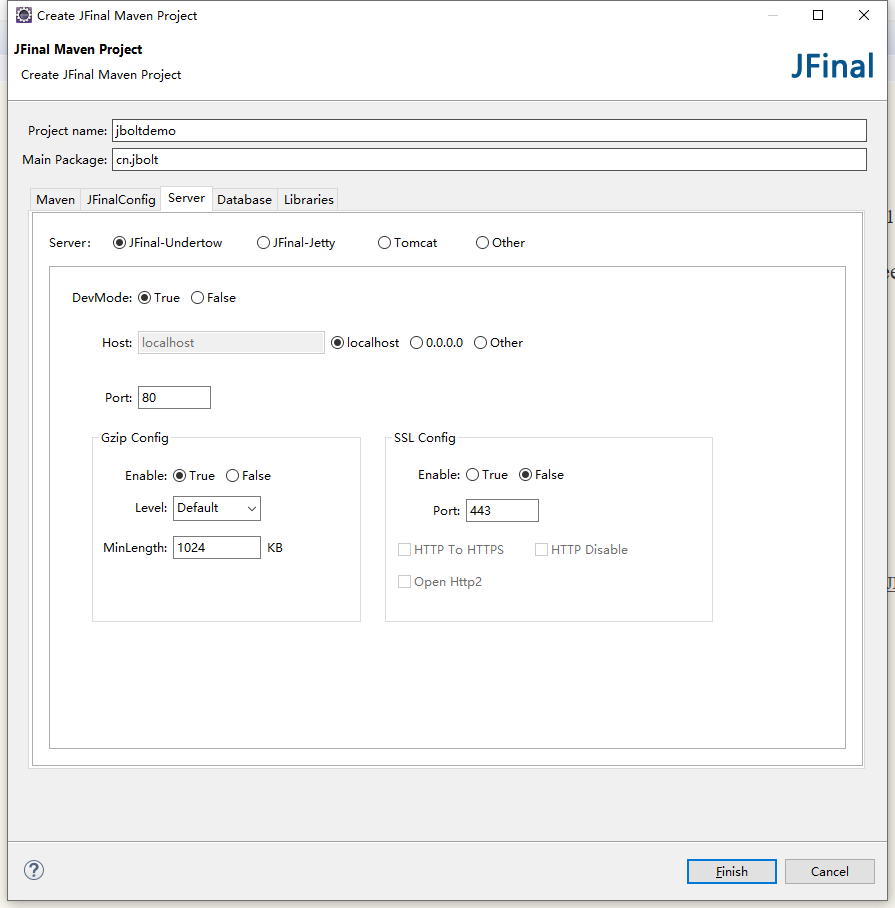
这些可以都保持默认。



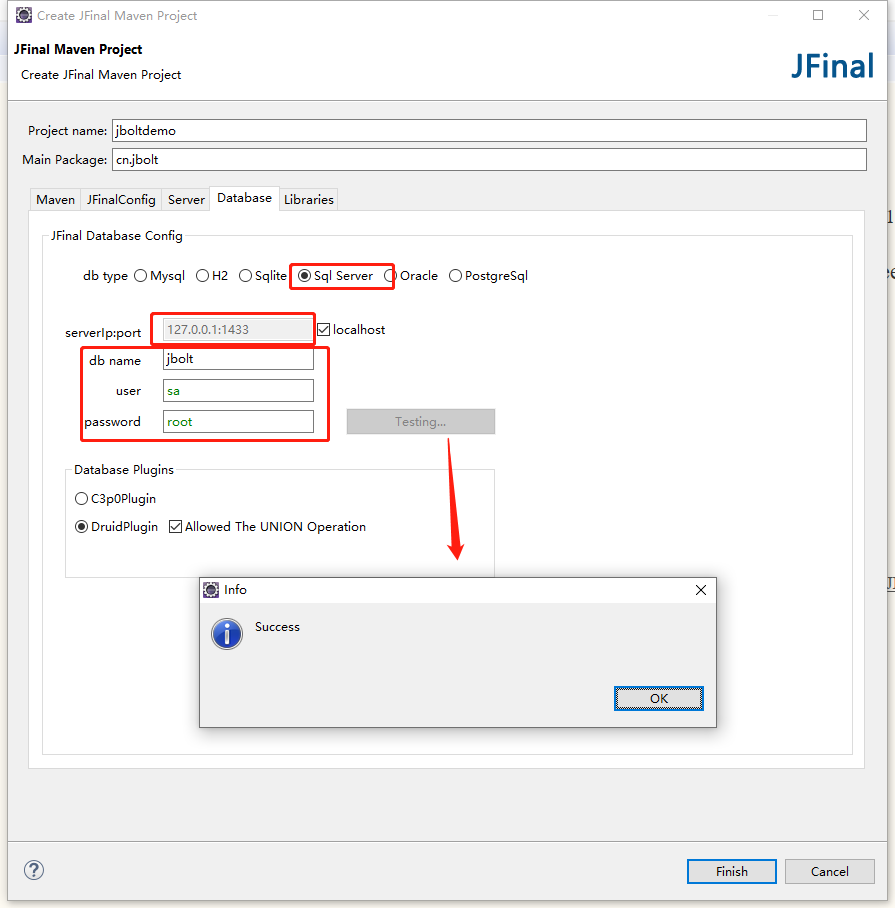
测试连接正常,点击Finish。生成项目环境和代码。

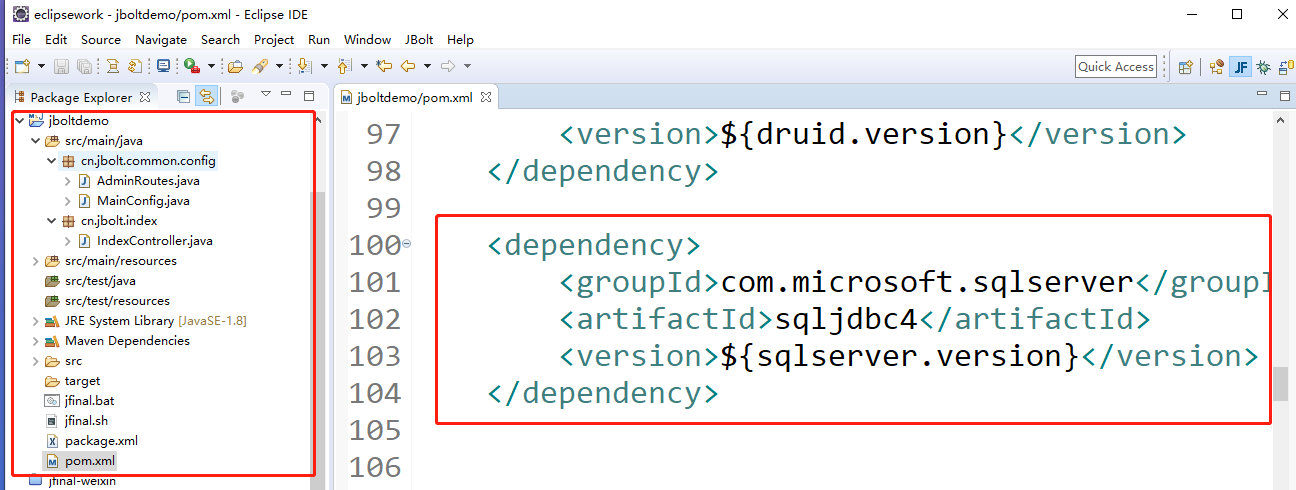
测试运行这个项目试试看。
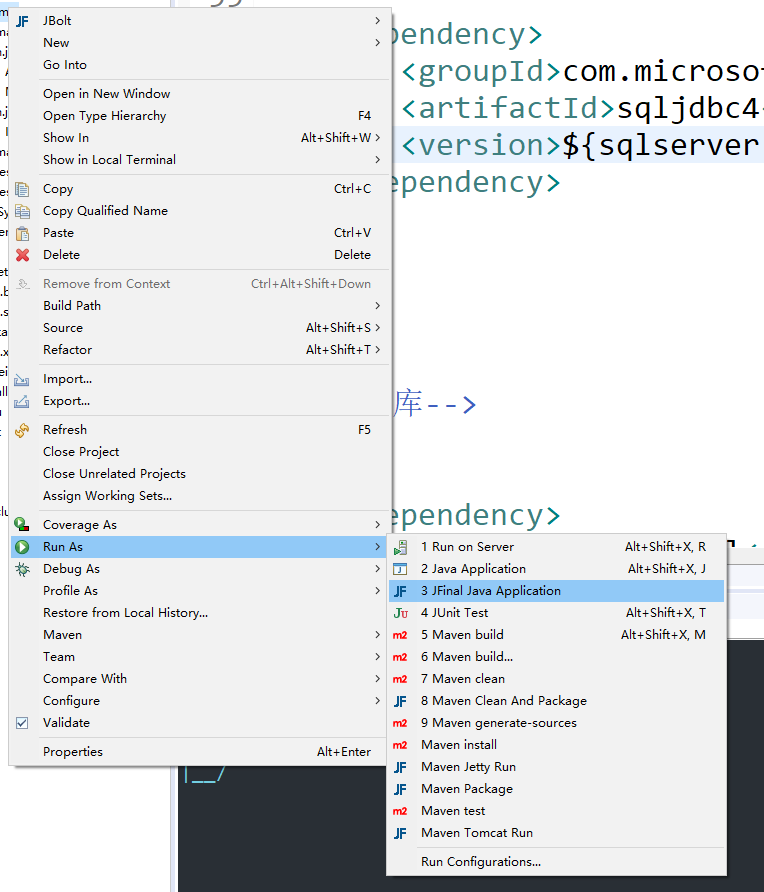
右键-run as-JFinal java application 一键运行。

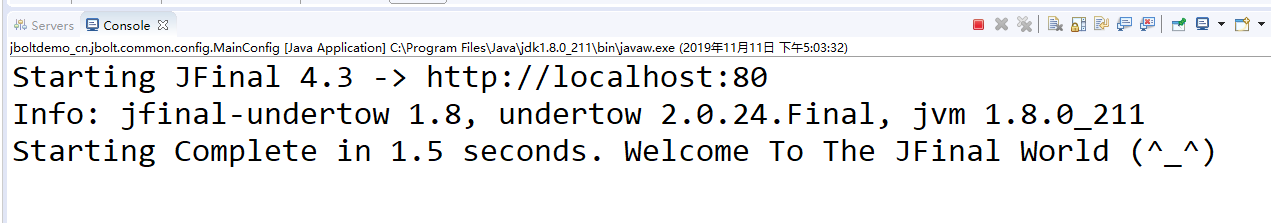
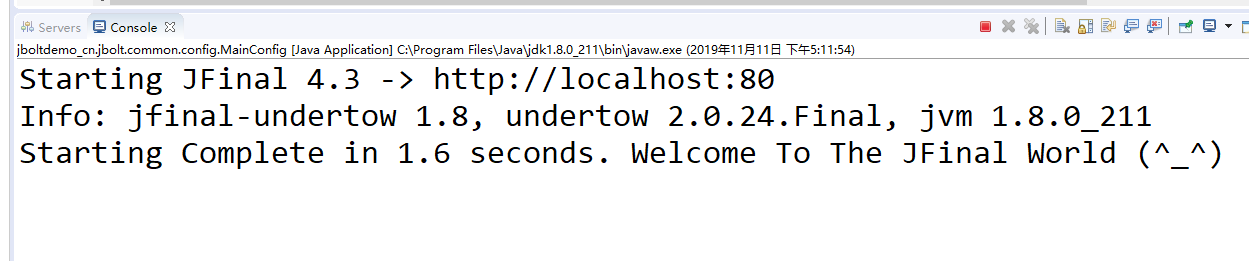
看控制台是没有问题啊。

我们访问一下controller主页试试。
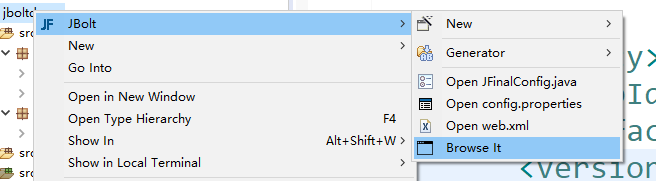
右键-JBolt-Browser it。


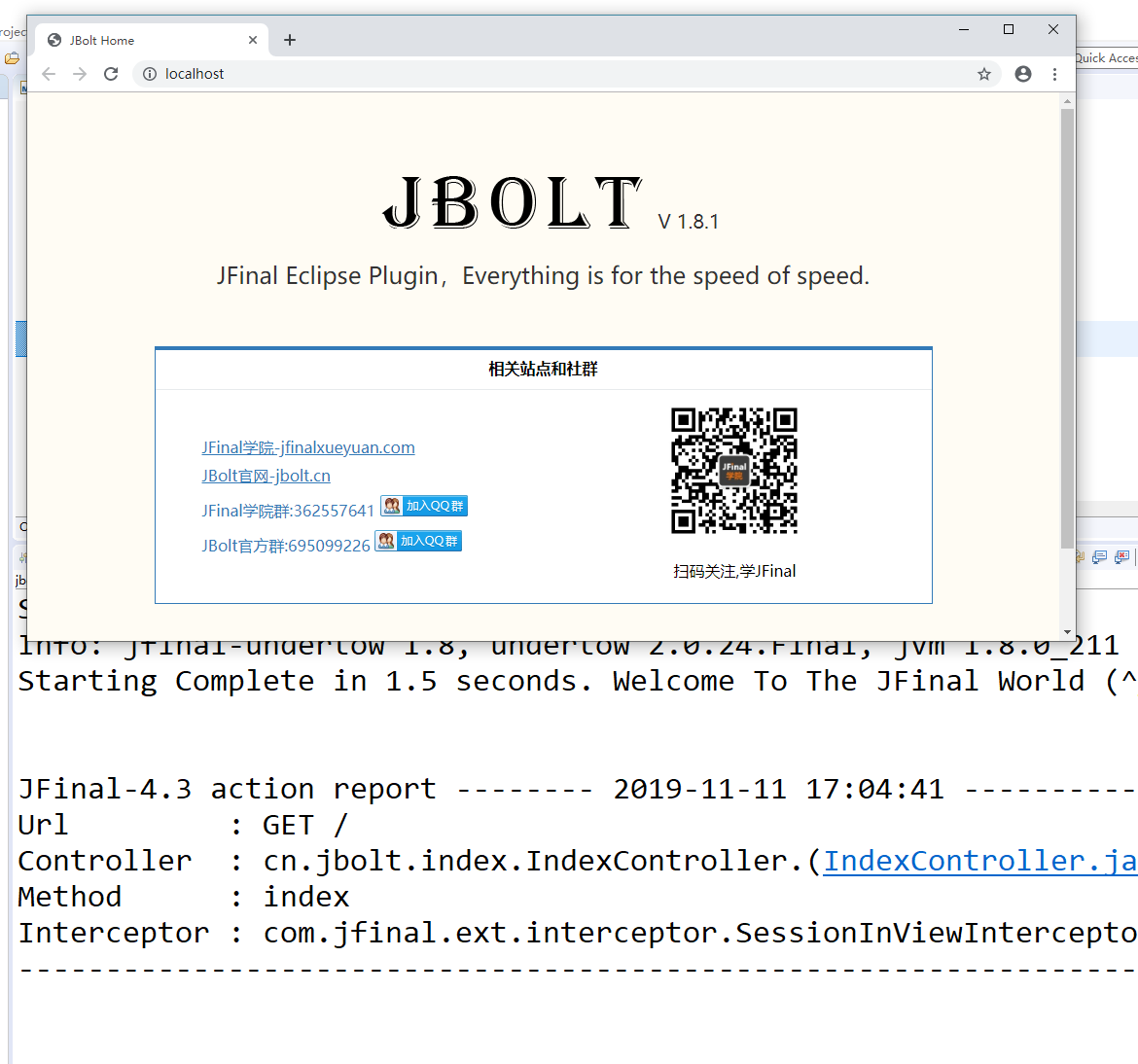
浏览器正常打开,访问了这个项目,并且控制台输出生成了。
再试试,Model代码生成。
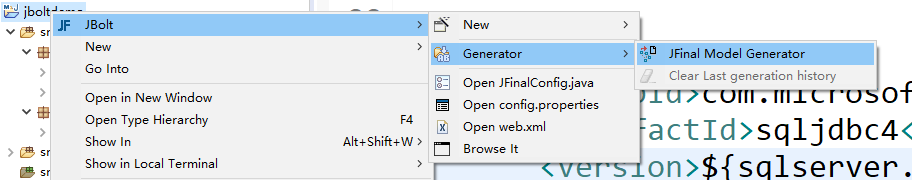
右键-JBolt-Generator-JFinal Model Generator

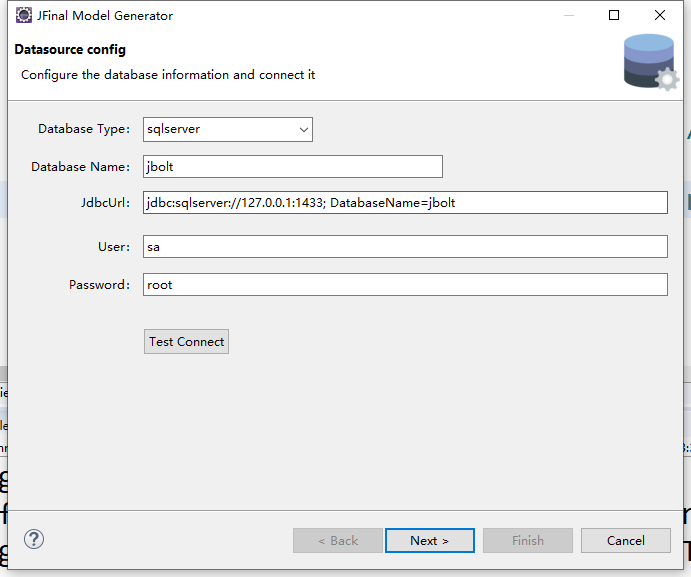
弹出配置向导。

默认已经是正确配置了。
点击下一步。

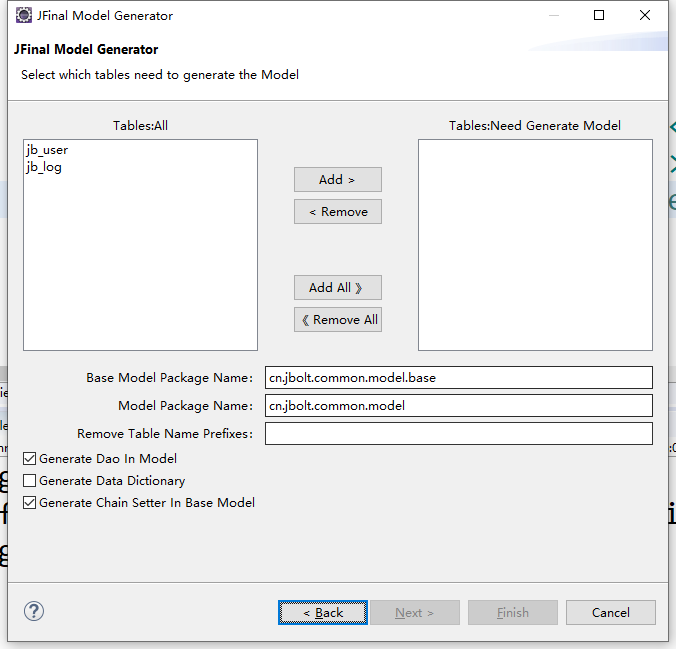
出现了生成Model的配置界面。
需要我们自己配置选择需要生成的表。
我们上节课里创建了两个表,都在左边列出来了。
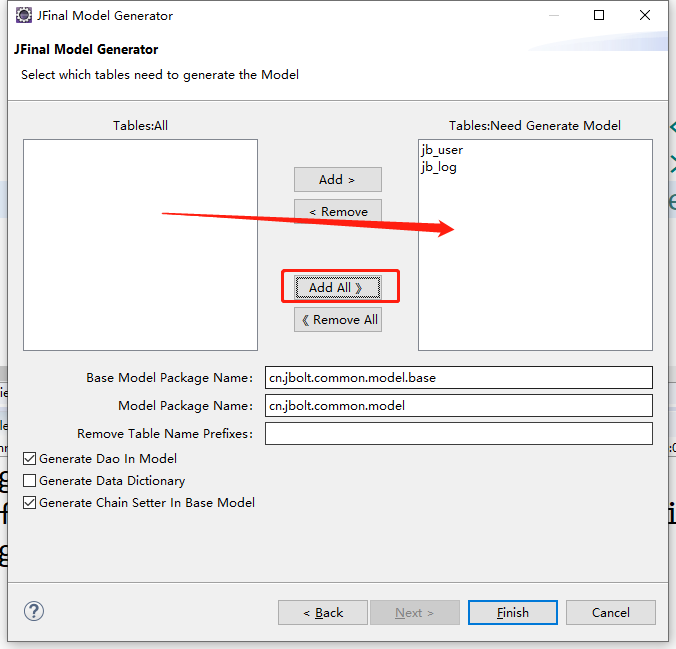
点击中间【add all】按钮。

选中所有表。
下方有配置生成包路径和一些生成器配置选项。
可以配置是否在Model里生成Dao,建议不生成在Model,而是在Service层使用。
可以配置生成字典和是否生成链式调用setter。
最后点击Finish。
生成代码。

Eclipse自动刷新编译了这些代码。
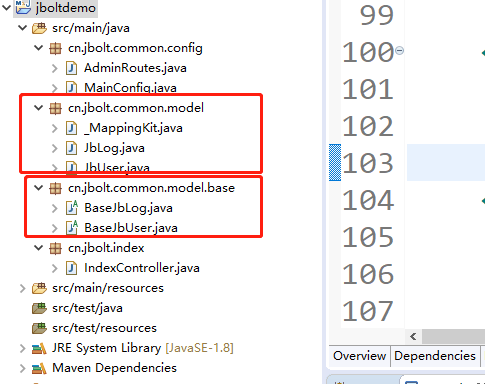
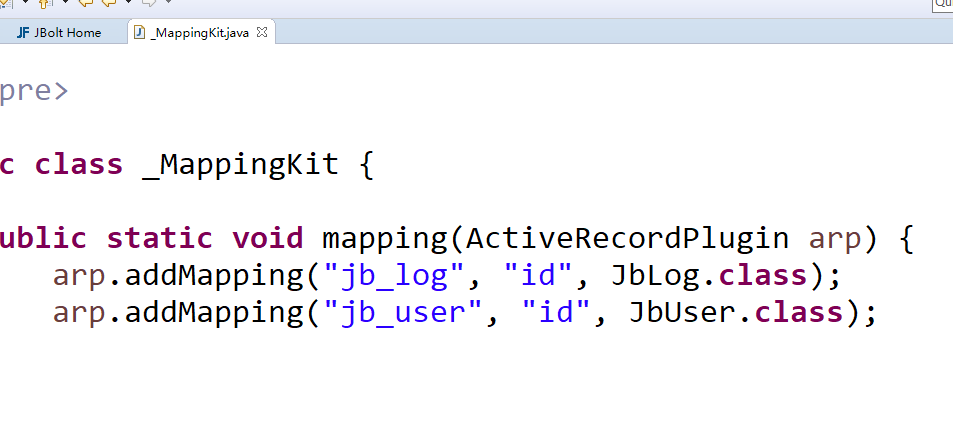
还生成了_MappingKit.java

做好了表映射关系。
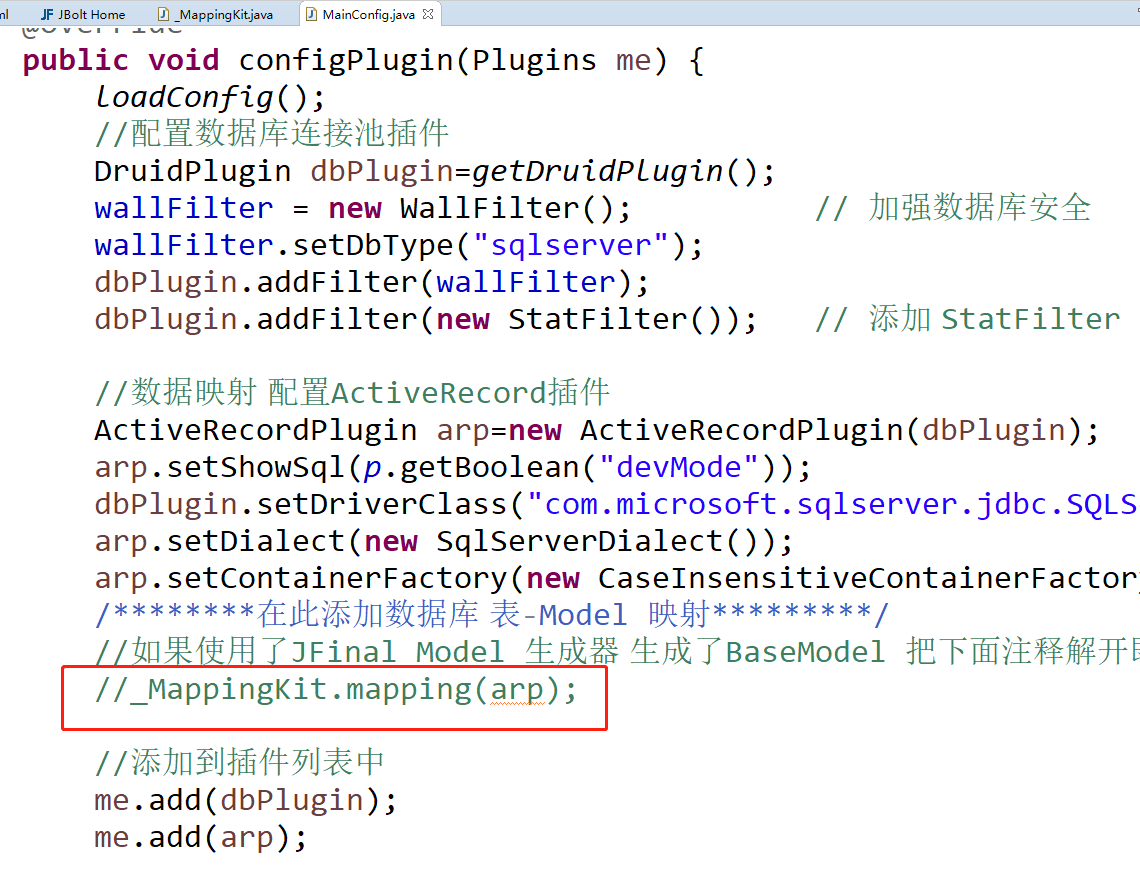
需要在MainConfig中启用一下。

这里看到的代码都是使用JBolt一键生成的。
再次重弄启动项目,没有问题。

接下来就是写代码测试插入数据了。

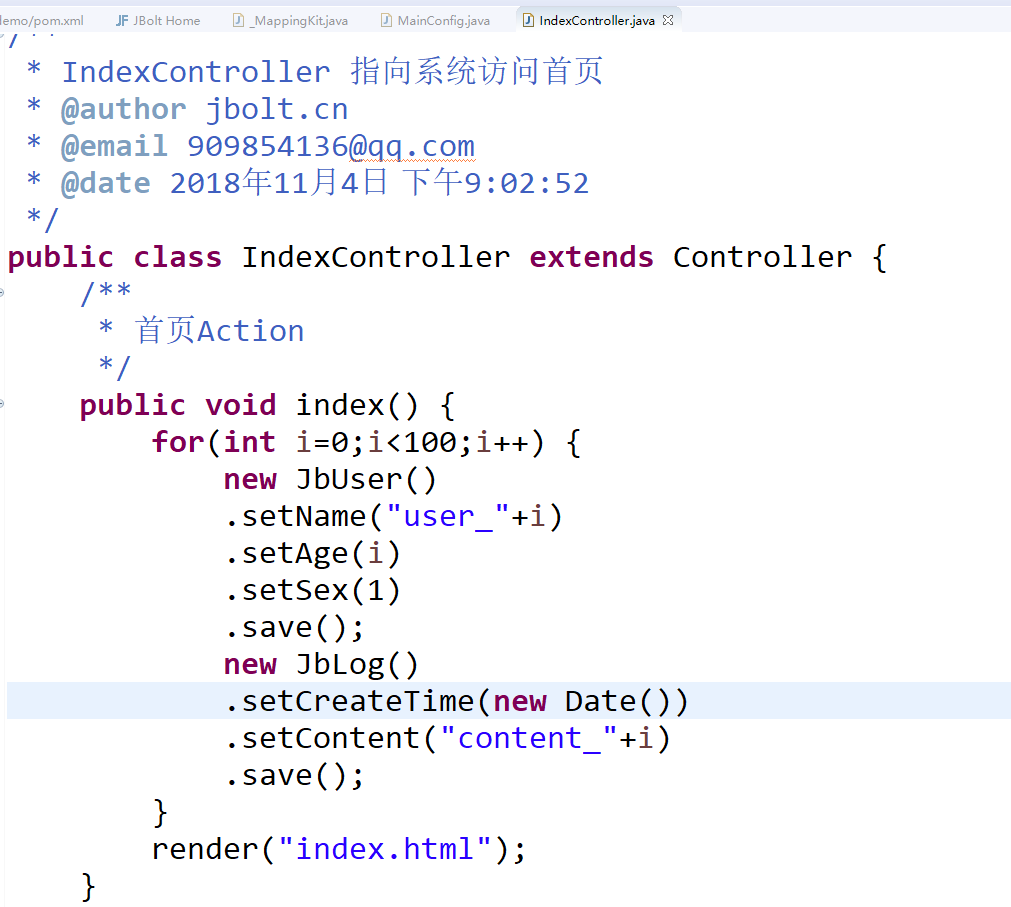
很简单,在IndexController.java里,index这个action中,循环加入100条数据。
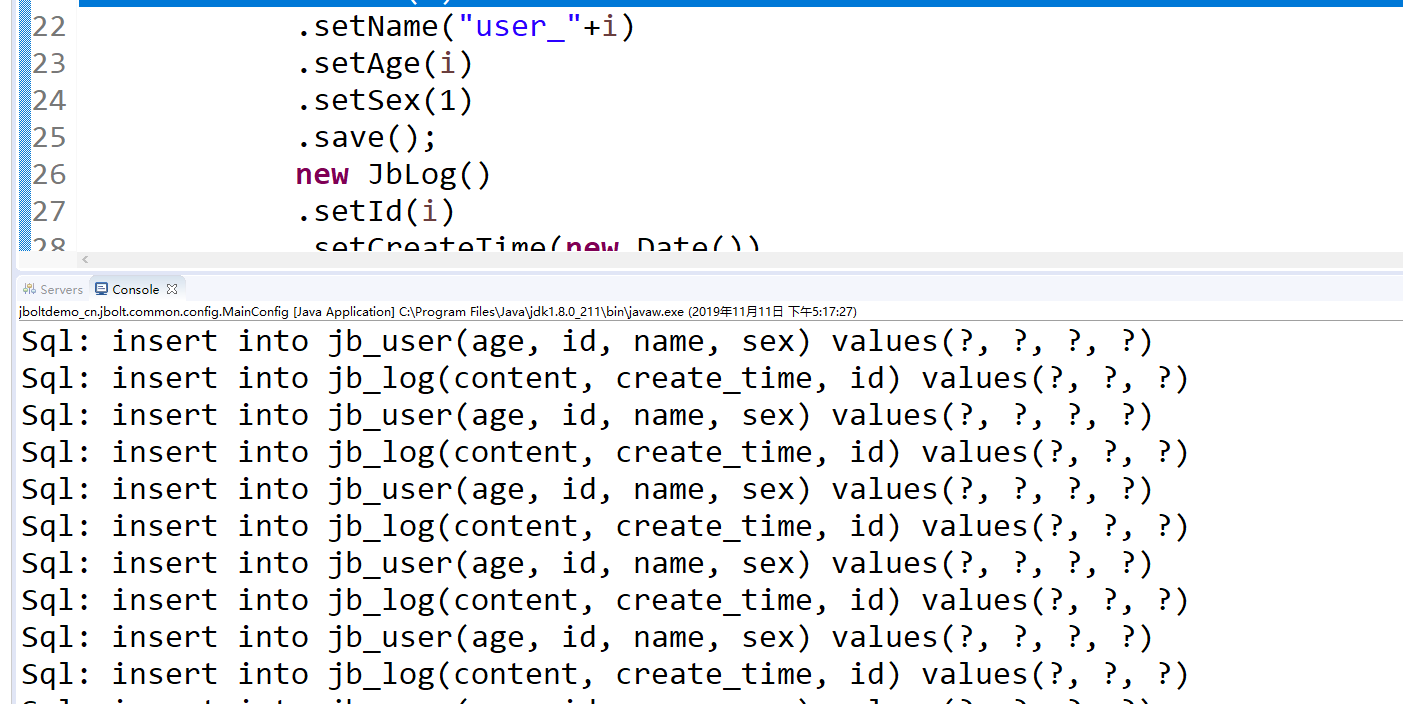
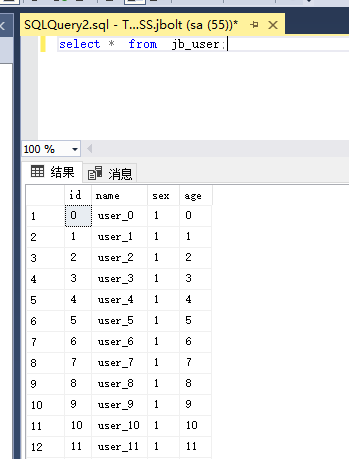
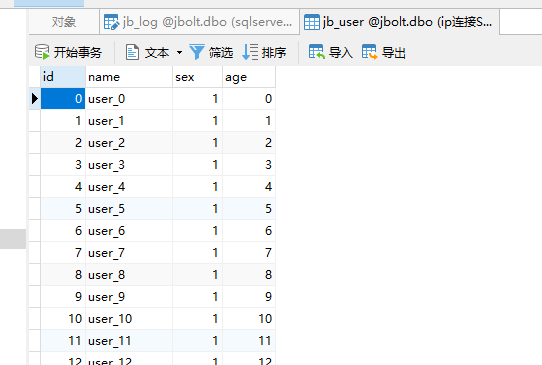
运行,看结果。



OK没问题了,搞定!!
后面就是针对JBolt极速开发平台和插件,对SqlServer的持续升级优化和支持了。
JBolt极速开发平台:http://jbolt.cn
关注JFinal学院公众号(jfinalxueyuan)

扫描小程序码,进入学院小店
JFinal学院群:362557641


