JFinal-club 俱乐部项目是基于PJAX技术加载页面,局部刷新。
上次探讨分享过百度UEditor组件在Pjax模式下二次渲染失败问题的解决方案。
解决方案:http://www.jfinal.com/share/1854
本次分享的是另一个组件:jquery-webcam
一个可以同时支持IE和Chrome等高级浏览器的webcam组件,web网页调用摄像头拍照并上传。
注意:这个组件是基于Flash的,mac系统里可以使用html5+js+video完成这些工作,后面JBolt里也会加入案例。
具体效果点击看下方视频即可:(点击下方视频播放)
本来呢,普通的html加载和Iframe加载都没问题,但是项目跟JFinal俱乐部项目一样使用了Pjax加载局部页面。
就出现了JS类库加载问题。
如果是通用组件,经常使用的,我们肯定是吧这个JS库直接引入到mainLayout中了,这样一次加载,所有页面都能使用。
但是,JBolt极速开发平台,是一整套解决方案,既要通用,又可定制。
那么,针对特殊组件,我们提供案例,但是并不是把组件的JS依赖,放在主框架中加载,而是按需加载了。
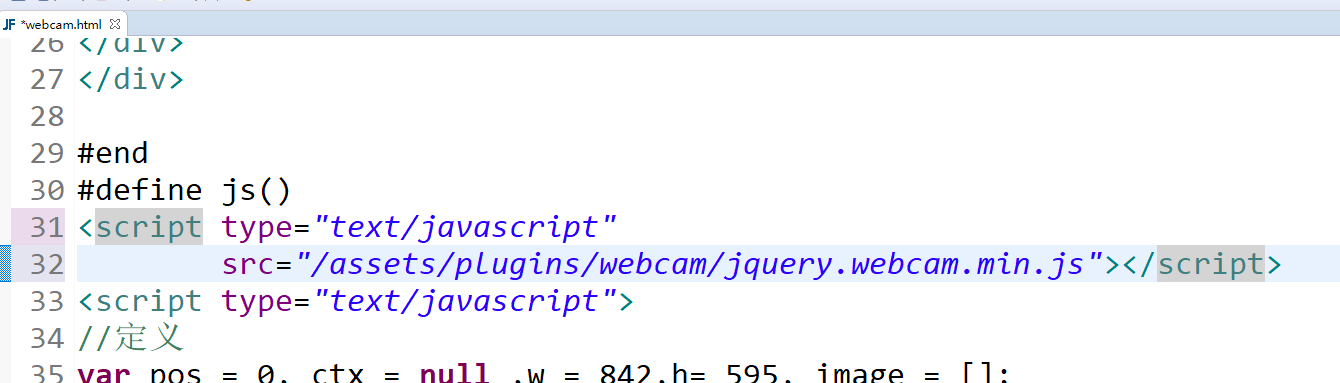
最开始,是在这个组件使用的界面中引入这个JS。
pjax加载内页这个webcam.html页面的时候,会加载的html片段代码里带着这个引入的JS。

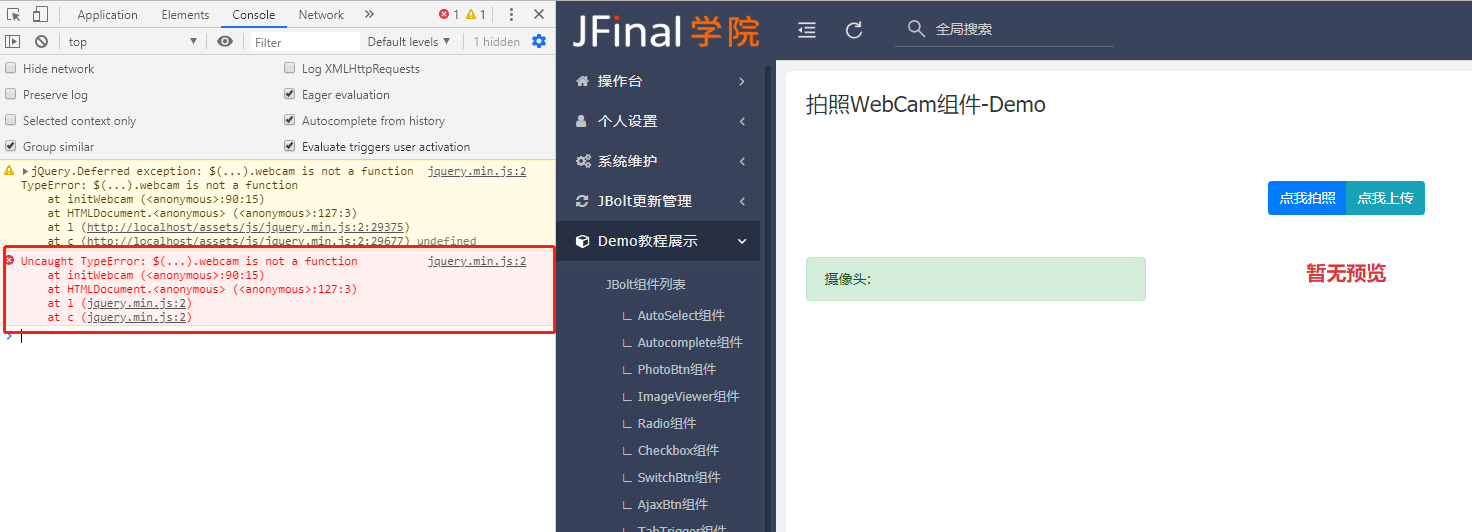
这样,其实正常的其他组件基本都没问题,因为这个组件的特殊性,出现下面错误信息。

很明显,webcam的js库加载出现了问题。
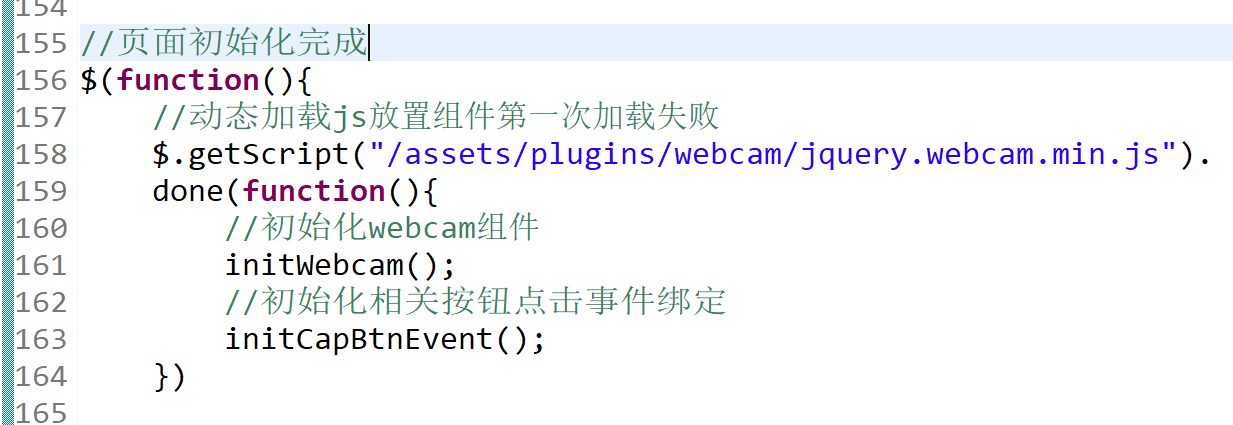
那么,我们换了一种思路,使用Jquery的动态加载Script,判断正常加载完成这个类库后,在执行webcam的初始化工作。
代码换成这样写:

这样,就正常无误了!

问题咨询,加我微信:




感谢分享,赞