场景:前后端分离跨域,前端使用axios提交post请求,参数json字串;服务端getRawData获取参数,转Model 对象处理数据。
前提:服务端设置了CORS 允许跨域请求
参考 http://www.jfinal.com/share/1137 感谢作者~ suxiaoqiuking
【示例】:
axios提交请求:
jobj 是提交的业务参数 json对象:
let jobj = {}
jobj.type = 0
jobj.level = 2
jobj.name = '化妆盒'
jobj.parent_id = 16接口:
// 新增货品类目项
export const apiPostSpuCateItem = (jobj) => {
return new Promise((resolve, reject) => {
axios.request({
url: 'goods/cate/addSpuCateItem',
method: 'post',
headers: {
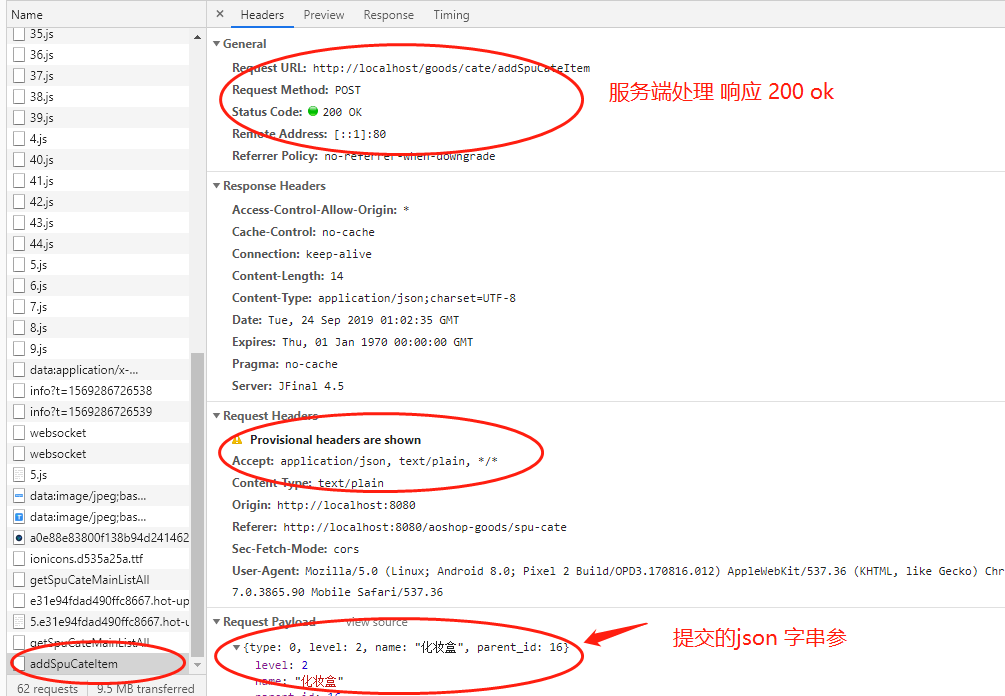
'Content-Type': 'text/plain' //这里重点
},
data: JSON.stringify(jobj)
}).then(res => {
// 接口处理成功返回 ok 这里自定义处理返回结果
let rst = { isok: false, msg: '' }
// state 为服务接口定义的返回属性
if (res.data.state === 'ok') {
// 这里定义业务需要转译的状态值
rst.isok = true
} else {
rst.isok = false
rst.msg = res.data.msg
}
resolve(rst)
})
})jfinal 服务端 Controller:
/**
* 新增货品分类
*/
public void addSpuCateItem(){
// 获取提交的json字串 参
String json = getRawData();
// 调用服务端处理 数据持久化
Ret ret = srv.addByModel(FastJson.getJson().parse(json, SpuCate.class));
renderJson(ret) ;
}处理结果:

参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS


