教程总目录
上一节: JBolt平台入门(11)-组件自动化-laydate的特殊使用
JBolt里封装的图片上传,都是JS异步上传图片,通过一个简单的html配置,就可以满足各种场景使用的图片上传组件。
可以上传,可以预览,可以清空,可以重选,可以控制大小比例,可以校验格式和尺寸大小。
先看图:
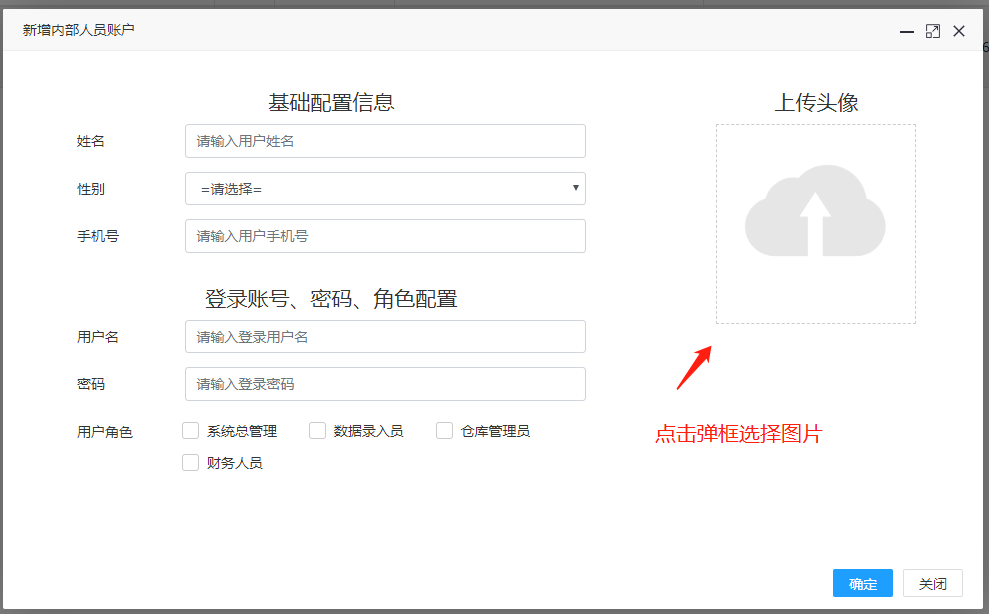
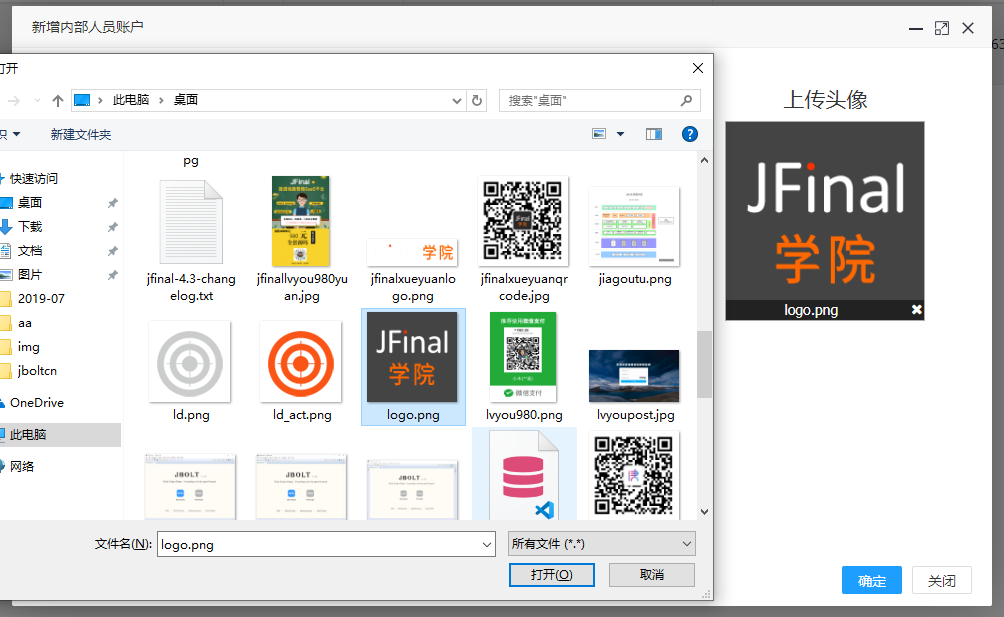
案例一、JBolt中的用户管理,头像上传

可预览

再看代码:
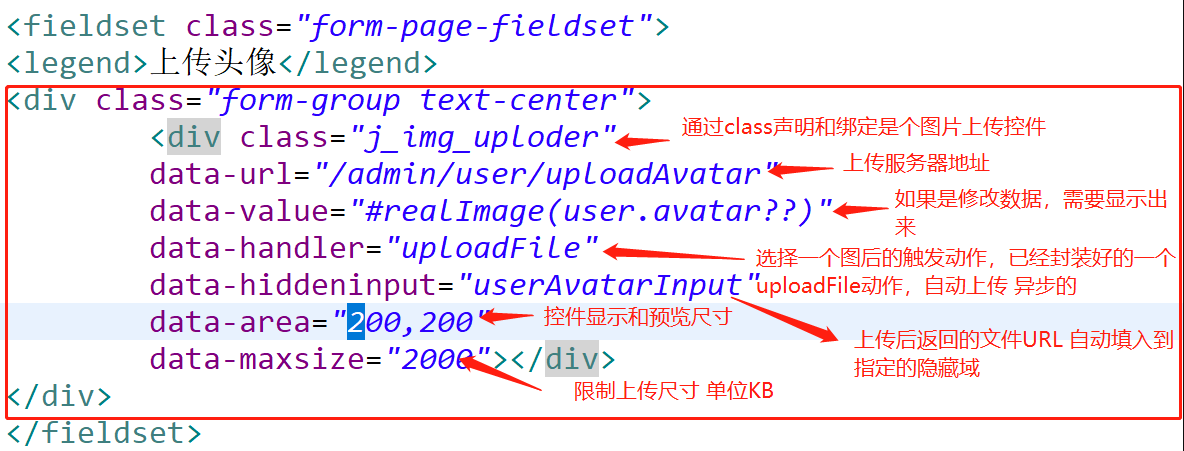
前端html代码,配置下面几个属性就行了
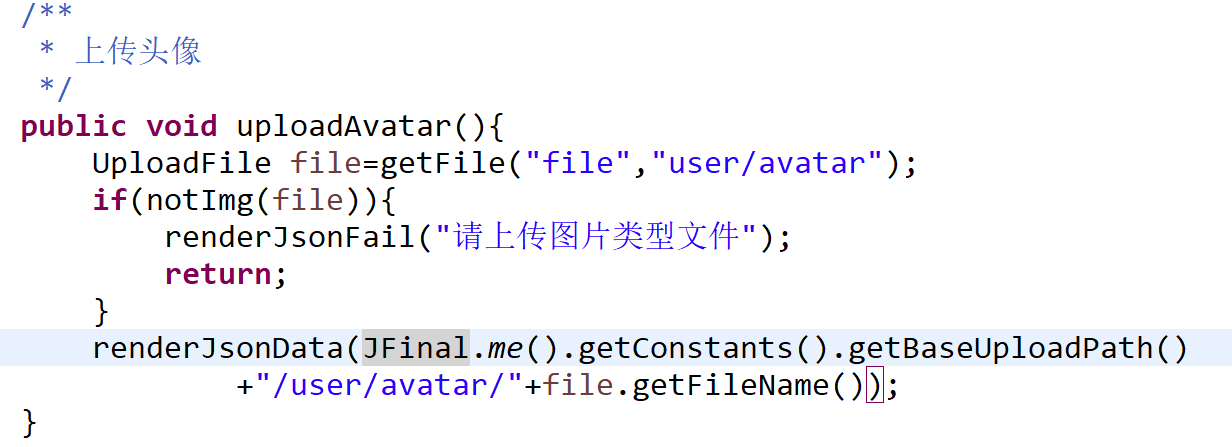
后端代码,只要获取到上传资源后,返回配置的上传路径下的文件地址可以了。

JBolt开发平台,使用自动化组件加速页面开发,无需写一行JS,只需要html中属性声明即可。
更多JBolt开发平台事项和问题可以联系小木微信咨询:

项目:JFinal