博客:www.sudo.ren
html:
<!--_meta 作为公共模版分离出去-->
#include("/common/_meta.html")
<!--/meta 作为公共模版分离出去-->
<title>所属用户</title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 系统管理 <span class="c-gray en">></span> 角色管理 <span class="c-gray en">></span> 所属用户 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a></nav>
<div class="page-container">
<div class="text-c">
</div>
<div class="mt-20">
<input type="hidden" id="roleid" name="roleid" value="#(roleid)">
<table id="layTab" class="table table-border table-bordered table-hover table-bg table-sort">
<thead>
<tr class="text-c">
<th width="40">ID</th>
<th width="120">姓名</th>
<th width="120">登录名</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!--<div id="tabpage" class="text-r" style="padding-top:5px;"></div>-->
</div>
</div>
<!--_footer 作为公共模版分离出去-->
#include("/common/_footer.html")
<!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="#(ctx_path)/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="#(ctx_path)/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript" src="#(ctx_path)/lib/laypage/1.2/LayPageTool.js"></script>
<script type="text/javascript" src="#(ctx_path)/lib/JSUtils/Tools.js"></script>
<script type="text/javascript">
/****---------table + 分页----start------****/
var G_pageSize = 10;//每一页的数量
var G_pageNumber;//当前页
$(function(){
initData(G_pageSize,G_pageNumber);
})
function member_sele(){
initData(G_pageSize,G_pageNumber);
}
function initData(Size,Number){
//初始化第一页数据
Number = Number || 1;
var parms = {"pageNumber":Number,"pageSize":Size,"roleid":"#(roleid)"};
$.ajax({
type: 'POST',
url: '#(ctx_path)/admin/userList/loadSysUserByRid',
data: parms,
dataType: 'json',
success: function (data) {
var totalPage = data.totalPage;//总页数
var pageNumber = data.pageNumber;//当前页
var totalRow = data.totalRow;//总条数
//拼凑html
htmlStr(data.list,$(".table-sort tbody"));
//分页
var arr = ["#(roleid)"];
LayPage('layTab',totalPage,totalRow,pageNumber ,"initData",arr);
},
error:function (data) {
console.log(data.msg);
}
});
}
/****---------table + 分页---end-------****/
function htmlStr(data,tbody){
var html = "";
$(tbody).html("");
for (var i = 0; i < data.length; i++) {
html += "<tr class=\"text-c\">";
html += "<td>" + data[i].id + "</td>";
html += "<td>" + data[i].nick + "</td>";
html += "<td>" + data[i].username + "</td>";
html += "</tr>";
}
$(tbody).html(html);
}
</script>
</body>
</html>LayPageTool.js(还需要layPage.js的支持)LayPage(tabId,总页数,总行数,当前页码,当前函数,查询参数--数组)
function LayPage(tab,totalPage,totalRow,pageNumber,fn,arr){
$("#tabPage").remove();
var div = document.createElement("div");
$(div).attr("id","tabPage");
$(div).attr("class","text-r");
$(div).css("paddingTop","5px");
$("#"+tab).after($(div));
laypage({
cont: 'tabPage', //容器。值支持id名、原生dom对象,jquery对象。
pages: totalPage, //通过后台拿到的总页数
count:totalRow,
curr: pageNumber || 1, //当前页
groups: 5,//连续显示分页数
skip: true, //是否开启跳页
first:'首页',
last:'尾页',
//prev:'<',
//next:'>',
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'],
jump: function(obj, first){ //触发分页后的回调
//当前页码/总页码 共xxxx条记录
if(!first){ //一定要加此判断,否则初始时会无限刷新(不是第一页就会执行)
pageNumber = obj.curr;
if(typeof(eval(fn)) == "function") {
var Str = "";
if (arr != undefined){
for (var i=0;i<arr.length;i++){
if (arr[i] != undefined){
Str += ",'" + arr[i] + "'";
}
}
}
eval(fn + "(" + G_pageSize + "," + pageNumber + Str + ")");
}else{
alert("该函数不存在");
}
}
var str = "当前页码" + pageNumber + "/总页码" + totalPage + " 共" + totalRow + "条记录";
$("#tabPage").append(str);
}
});
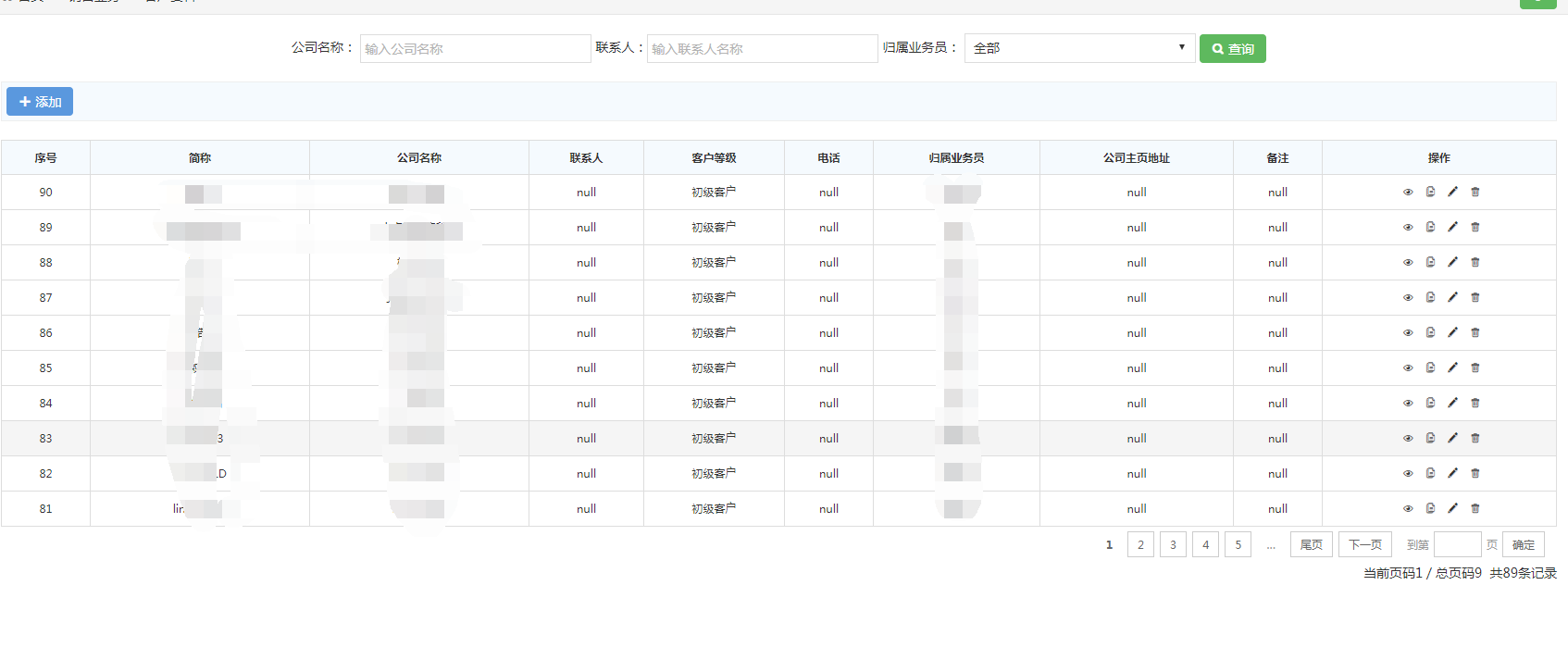
}即可实现如下分页(带参分页):