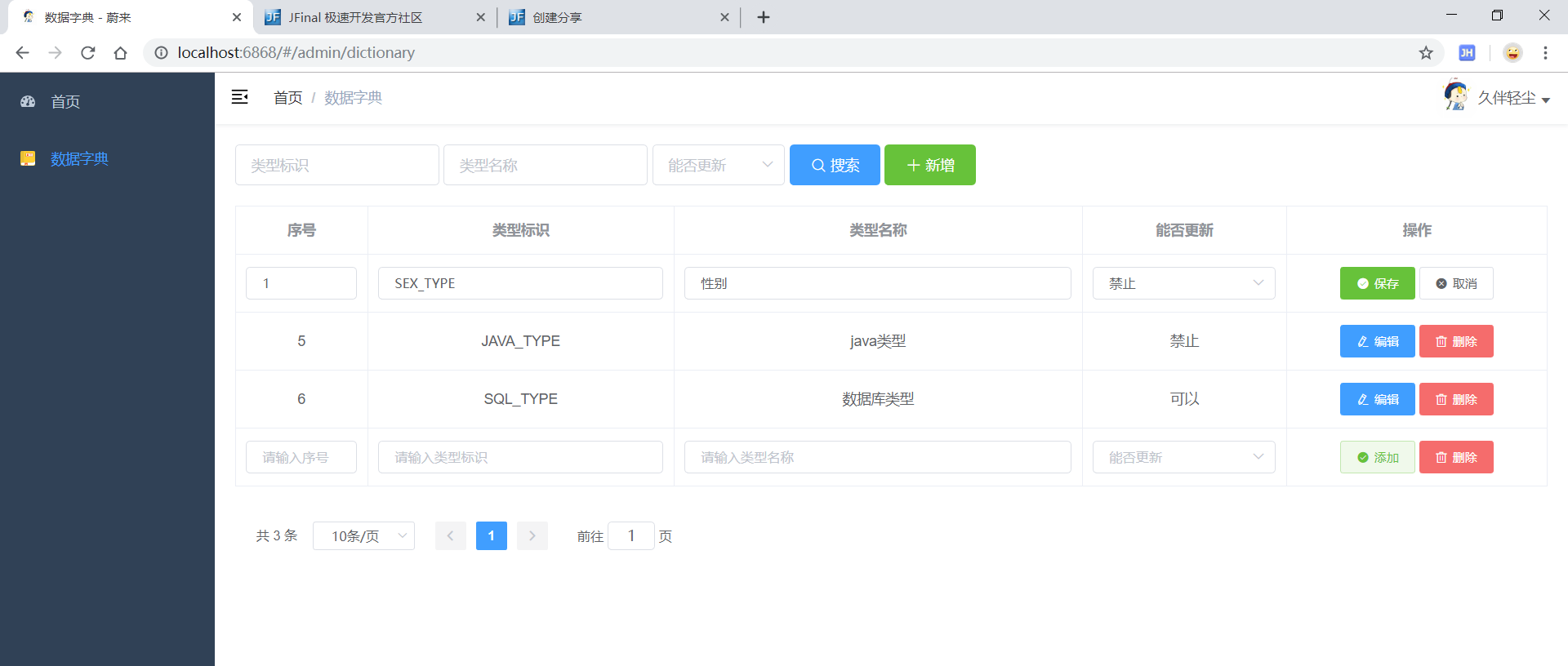
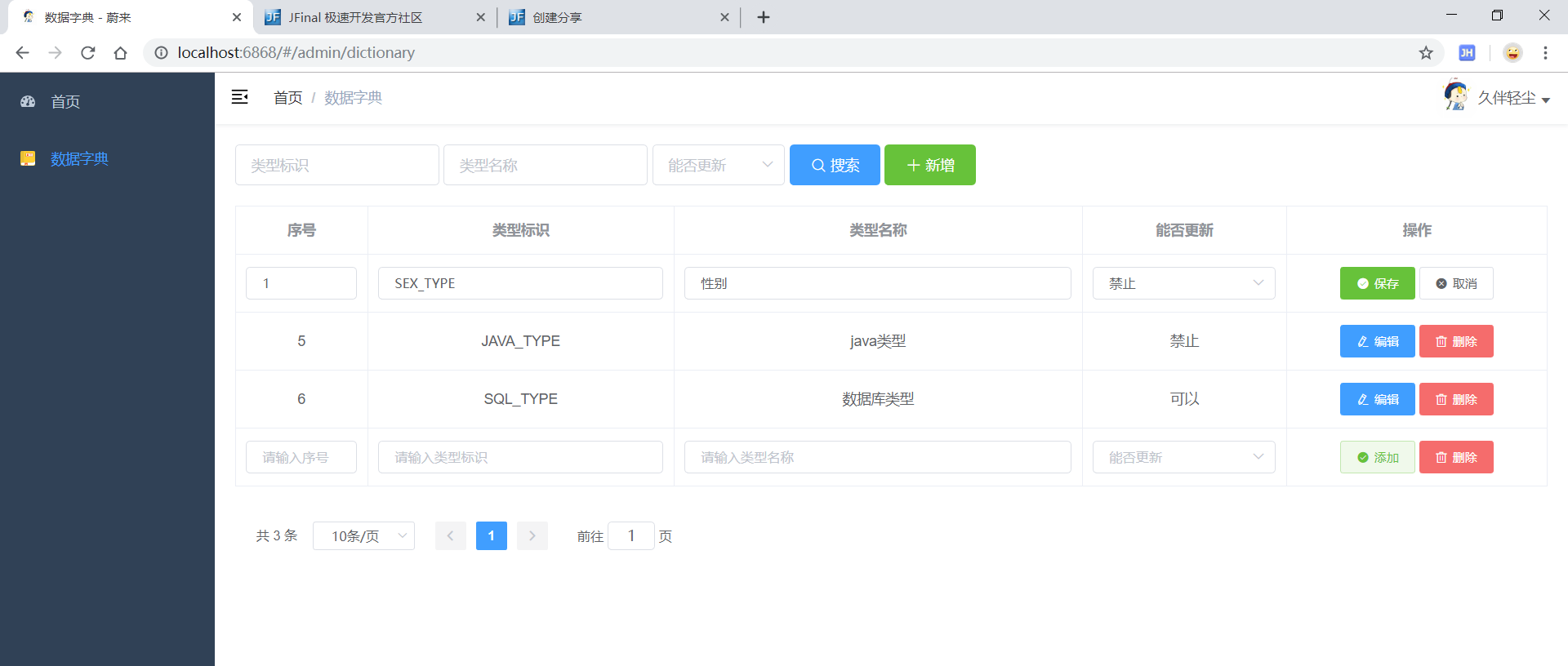
先上个效果图

一个表格完成增删改查的所有操作,后台封装BaseModelController(单表)不用再多写一行代码
Json(自定义一个Json类)
public class Json {
private int code;
private String msg;
private Object data;
public Json(Object data) {
this.code=SystemStatus.SUCCESS.getCode();
this.msg=SystemStatus.SUCCESS.getMsg();
this.data=data;
}
public Json(int code,String msg) {
this.code=code;
this.msg=msg;
}
public Json(int code,String msg,Object data) {
this.code=code;
this.msg=msg;
this.data=data;
}
getter.... setter.....
}BaseController(自定义返回Json数据)
public class BaseController extends Controller implements IBaseController {
@Override
@NotAction
public void renderSuccess(Object obj) {
renderJson(new Json(obj));
}
@Override
@NotAction
public void renderSuccess(SystemStatus systemStatus) {
renderJson(new Json(systemStatus.getCode(),systemStatus.getMsg()));
}
@Override
@NotAction
public void renderSuccess(SystemStatus systemStatus, Object obj) {
renderJson(new Json(systemStatus.getCode(),systemStatus.getMsg(),obj));
}
@Override
@NotAction
@SuppressWarnings("unchecked")
public Record getRecordRawData() {
if(recordRawData==null) {
if(StrKit.notBlank(getRawData())) {
recordRawData=new Record().setColumns(JsonKit.parse(getRawData(), Map.class));
}else {
recordRawData=null;
}
}
return recordRawData;
}
@Override
@NotAction
@SuppressWarnings("unchecked")
public <T> T getRawDataForObject(Class<?> clazz) {
if(StrKit.notBlank(getRawData())) {
return (T) JsonKit.parse(getRawData(),clazz);
}
return null;
}
}SystemStatus(状态码枚举)
public enum SystemStatus {
/**--------------------------------------------操作处理状态码----------------------------------------------*/
SUCCESS(60000, "操作成功"),
INSERT_SUCCESS(60001,"新增成功"),
DELETE_SUCCESS(60002,"删除成功"),
UPDATE_SUCCESS(60003,"修改成功");
private Integer code;
private String msg;
private SystemStatus(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
getter.... setter.....
}BaseModelController(这里只写几个需要用到的)
public class BaseModelController<T extends BaseService, M extends Model> extends BaseController implements IBaseModelController{
private T service;
private Class<?> clazz;
private Class<M> modelClazz;
public BaseModelController() {
Type superClass = getClass().getGenericSuperclass();
if (superClass instanceof ParameterizedType) {
Type type = ((ParameterizedType) superClass).getActualTypeArguments()[0];
Type type1 = ((ParameterizedType) superClass).getActualTypeArguments()[1];
this.clazz = (Class<T>) type;
this.modelClazz = (Class<M>) type1;
try {
service = (T) clazz.newInstance();
} catch (Exception e) {
e.printStackTrace();
}
} else {
LogKit.error("未按照期望传入泛型");
}
}
private String getSqlKey() {
Table table = TableMapping.me().getTable(modelClazz);
return StrTool.getTableModelName(table.getName()) + ".list";
}
@Override
@Before(Tx.class)
public void add() throws Exception {
service.insert(getRawDataForObject(modelClazz));
renderSuccess(SystemStatus.INSERT_SUCCESS);//这里返回的是新增状态
}
@Override
@Before(Tx.class)
public void delete() throws Exception {
service.delete(getRawDataForObject(modelClazz));
renderSuccess(SystemStatus.DELETE_SUCCESS);
}
@Override
public void page() throws Exception {
renderSuccess(service.page(getSqlKey(), getInt("page",1),getInt("limit",10), getKv()));
}
@Override
@Before(Tx.class)
public void update() throws Exception {
service.update(getRawDataForObject(modelClazz));
renderSuccess(SystemStatus.UPDATE_SUCCESS);
}
}DictionaryTypeController(这里使用了超类注入)
public class DictionaryTypeController extends BaseModelController<DictionaryTypeService,DictionaryType>{
}axios处理response(全局处理新增修改删除成功后的提示信息,以前项目一直没有人封装过这东西,每次都要写成功提示很是头疼)
import axios from 'axios'
import { Notification } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
const table_success_code = [60001, 60002, 60003];
const error_code = [10002, 10003, 10004, 10005, 50000];
// create an axios instance
const service = axios.create({
baseURL: '/future',
timeout: 5000
})
// request interceptor
service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers['Access-Token'] = getToken()
}
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
service.interceptors.response.use(
response => {
const res = response.data
if (error_code.indexOf(res.code) > -1) {//这里处理异常问题
Notification.error({
title: res.msg,
message: res.data
});
return Promise.reject(new Error(res.message || 'Error'))
} else {
if (table_success_code.indexOf(res.code) > -1) {//当返回状态码属于新增修改删除时显示成功提示
Notification.success({
title: "成功",
message: res.msg
});
}
return res;//这里返回后台数据
}
},
error => {
console.log('err' + error)
Notification.error({
message: error.message
});
return Promise.reject(error)
}
)dictionaryType.js
import request from '@/utils/request'
//数据字典类型新增
export function dictionaryTypeInsert(dictionary) {
return request.post('/dictionaryType/add', dictionary);
}
//数据字典类型删除
export function dictionaryTypeDelete(dictionary) {
return request.post('/dictionaryType/delete', dictionary);
}
//数据字典类型分页
export function dictionaryTypePage(queryParam) {
return request.get('/dictionaryType/page', { params: queryParam });
}
//数据字典类型修改
export function dictionaryTypeUpdate(dictionary) {
return request.post('/dictionaryType/update', dictionary);
}index.vue
handleInsert(row) {
dictionaryTypeInsert(row).then(response => {
this.getList();//这里再也不需要自己写提示
});
},
handleUpdate(row) {
dictionaryTypeUpdate(row).then(response => {
this.getList();
});
},
handleDelete(row, index) {
if (row.dictionaryTypeId) {
deleteInfo(() => {
dictionaryTypeDelete(row).then(response => {
this.getList();
})
})
} else {
this.tableData.splice(index, 1);
}
}第一次写分享,没有写明确的地方还希望大家多多包含