JBolt中通过简单两个属性配置可以轻松实现二级联动,甚至多级联动。
我们来看Demo:

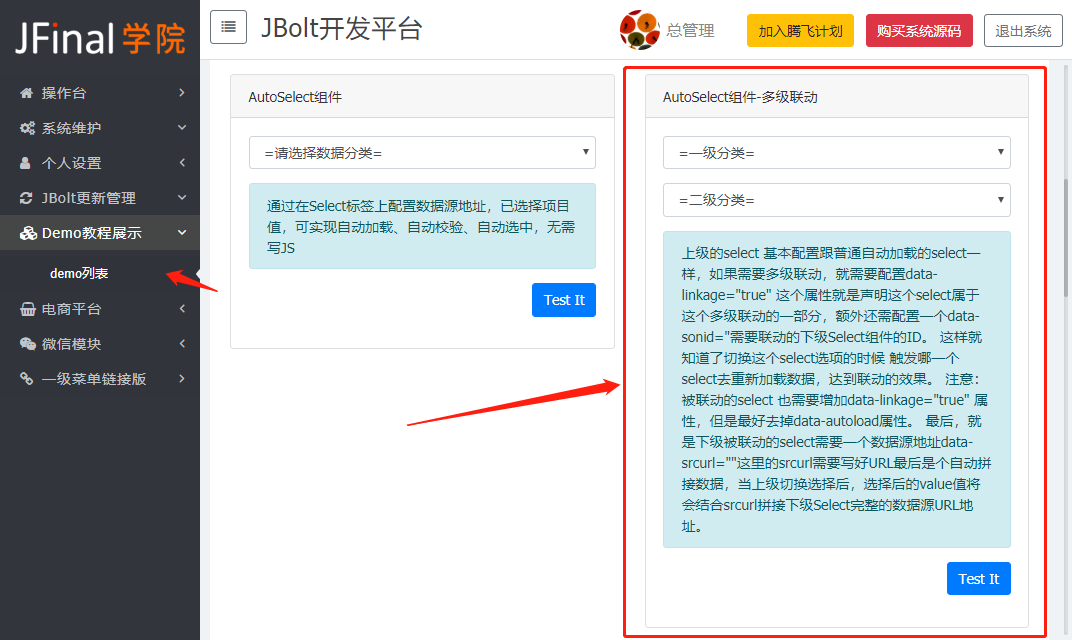
二级联动DEMO
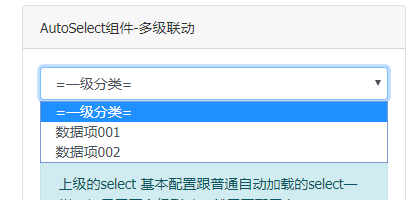
首次进入页面,一级select数据源已经加载。

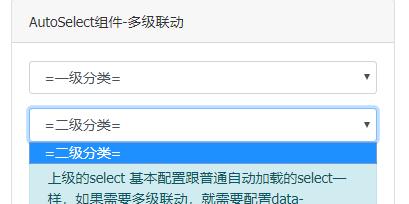
二级呢?
二级为空

我们都知道,多级联动,上级还没选,你怎么知道下级例应该显示哪些数据呢? 所以这里下级没有数据,坐等选择上级后change数据。
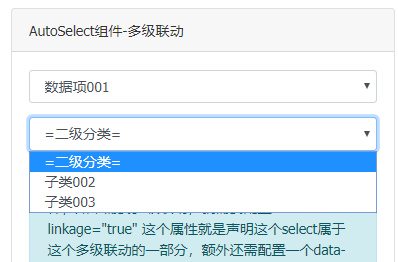
这才叫联动。

一级确定后,onchange事件自动激活,触发下级的数据自动加载完成联动操作
表单提交后,保持所有Select数据源自动加载的基础上,选中已经选择的数据,这块继承了JBolt autoload select的基本能力。
下面,我们来看具体的代码实现:

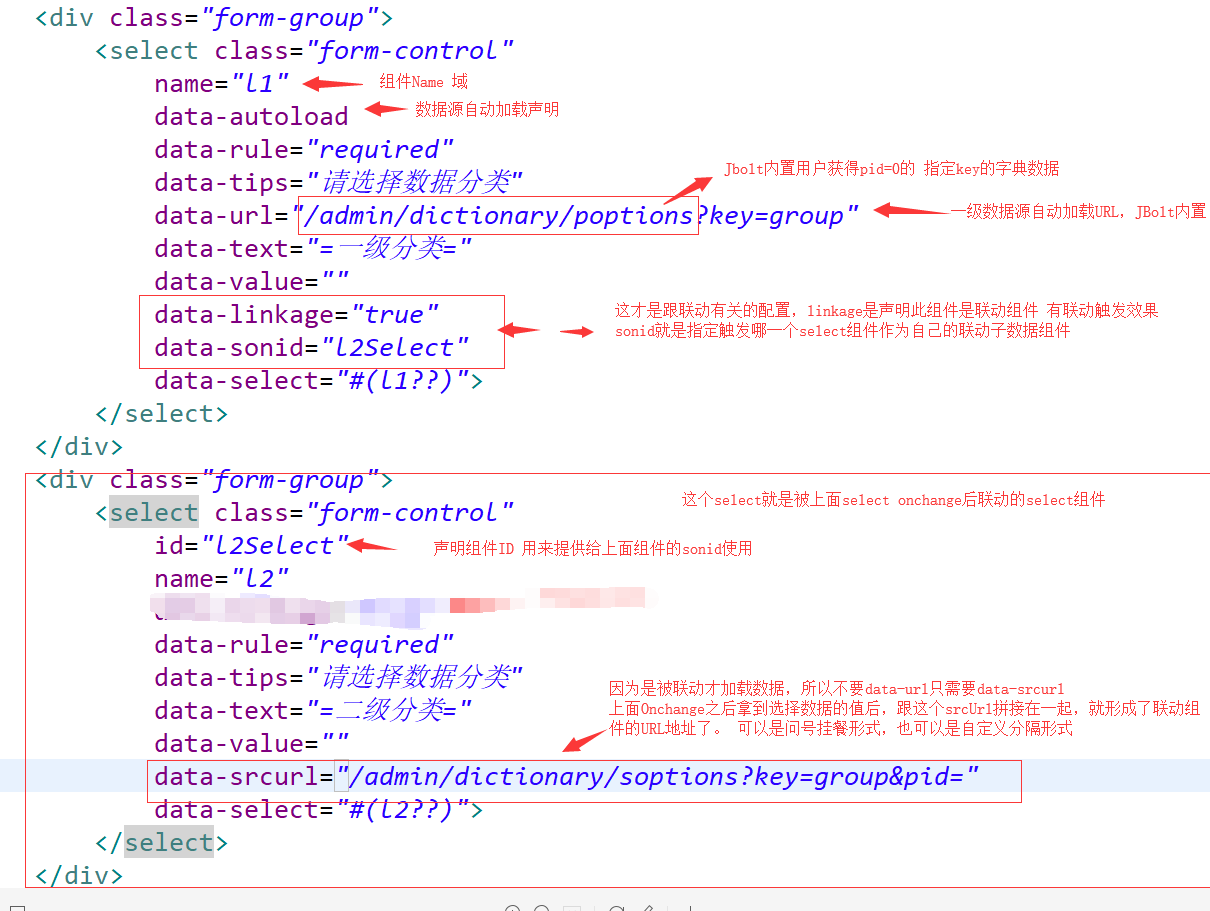
具体代码实现
说明:已加入JBolt开发平台VIP的种子用户可以自行去demo页面拷贝代码使用。
JBolt开发平台:http://jbolt.cn/jbolt.html
所有教程:https://www.jianshu.com/p/a18b61aa298a
项目:JBolt极速开发平台

