用过HBuilderX的肯定都说好, 这里分享一个 HBuilderX的Enjoy语法提示配置,看见小木老师分享的eclipse里Enjoy编辑器,想起我这里也是有一个HBuilderX的,不多说,看使用方式:
 官网 https://www.dcloud.io/hbuilderx.html
官网 https://www.dcloud.io/hbuilderx.html
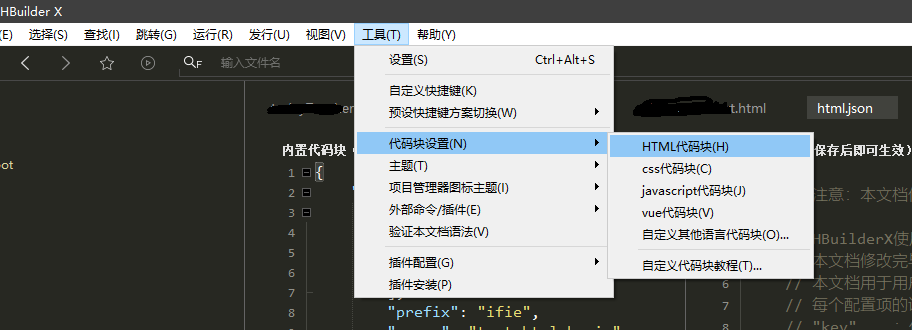
这个位置:然后把下面的配置粘贴进去就可以了 :)

{
// 注意:本文档仅支持单行注释,并且'//'前不能有任何非空字符!!!
//
// HBuilderX使用json扩展代码块,兼容vscode的代码块格式
// 本文档修改完毕,保存即可生效,无需重启。
// 本文档用于用户自定义html代码块。
// 每个配置项的说明如下:
// "key" :代码块显示名称,显示在代码助手列表中的名字,以下例子中"console.log"就是一个key。
// "prefix" :代码块的触发字符,就是敲什么字母匹配这个代码块。
// "body" :代码块的内容。内容中有如下特殊格式
// $1 表示代码块输入后光标的所在位置。如需要多光标,就在多个地方配置$1,如该位置有预置数据,则写法是${1:foo1}。多选项即下拉候选列表使用${1:foo1/foo2/foo3}
// $2 表示代码块输入后再次按tab后光标的切换位置tabstops(代码块展开后按tab可以跳到下一个tabstop)
// $0代表代码块输入后最终光标的所在位置(也可以按回车直接跳过去)。
// 双引号使用\"转义
// 换行使用多个数组表示,每个行一个数组,用双引号包围,并用逗号分隔
// 缩进需要用\t表示,不能直接输入缩进!
// "triggerAssist" :为true表示该代码块输入到文档后立即在第一个tabstop上触发代码提示,拉出代码助手,默认为false。
// 每个代码块以key为主键,多个代码块需要逗号分隔。
// 如果json语法不合法,底部会弹出错误信息,请注意修正。
// 例子:
// "console.log": {
// "prefix": "logtwo",
// "body": [
// "console.log('$1');",
// "\tconsole.log('$2);"
// ],
// "triggerAssist": false,
// "description": "Log output to console twice"
// }
"#()": {
"prefix": "#()",
"body": [
"('$1')"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#if()": {
"prefix": "#if()",
"body": [
"if($1)$2#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#else if()": {
"prefix": "#else if()",
"body": [
"else if($1)$2"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#else": {
"prefix": "#else",
"body": [
"else"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#for": {
"prefix": "#for",
"body": [
"for(x : $1)",
"\t#(x.$2)",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#forMap": {
"prefix": "#for",
"body": [
"for(x : $1)",
"\t#(x.key)",
"\t#(x.value)",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#forList": {
"prefix": "#for",
"body": [
"for(x : $1)",
"\t#(for.size) ###被迭代对象的 size 值",
"\t#(for.index) ###从 0 开始的下标值",
"\t#(for.count) ###从 1 开始的记数值",
"\t#(for.first) ###是否为第一次迭代",
"\t#(for.last) ###是否为最后一次迭代",
"\t#(for.odd) ###是否为奇数次迭代",
"\t#(for.even) ###是否为偶数次迭代",
"\t#(for.outer) ###引用上层 #for 指令状态",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#continue": {
"prefix": "#continue",
"body": [
"continue"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#break": {
"prefix": "#break",
"body": [
"break"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#switch": {
"prefix": "#switch",
"body": [
"switch($1)",
"\t#case ($2)",
"\t\t#($3)",
"\t#default",
"\t\t#($4)",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#set": {
"prefix": "#set",
"body": [
"set($1 = $2)"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#include": {
"prefix": "#include",
"body": [
"include(\"$1\")"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#render": {
"prefix": "#render",
"body": [
"render($1)"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#define": {
"prefix": "#define",
"body": [
"define $1($2)",
"\t$3",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#call": {
"prefix": "#call",
"body": [
"call(${1:true/funcName}, p1, p2)"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#date": {
"prefix": "#date",
"body": [
"date($2, \"${1:yyyy-MM-dd/yyyy-MM-dd HH:mm/yyyy-MM-dd HH:mm:ss/MM-dd}\")"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#keepPara": {
"prefix": "#keepPara",
"body": [
"keepPara(Date.class, \"createAt\")"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#number": {
"prefix": "#number",
"body": [
"number($1, \"#.##\")"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#escape": {
"prefix": "#escape",
"body": [
"escape($1)"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
},
"#string": {
"prefix": "#string",
"body": [
"string($1)",
"\t",
"#end"
],
"triggerAssist": false,
"description": "https://www.jfinal.com/doc/6-4"
}
}保存后就生效了, 使用时 输入 # 就出现了提示,还可以很简单的扩展自己的命令~



你这个hbuilderx能跟Eclipse一样开发java web吗?