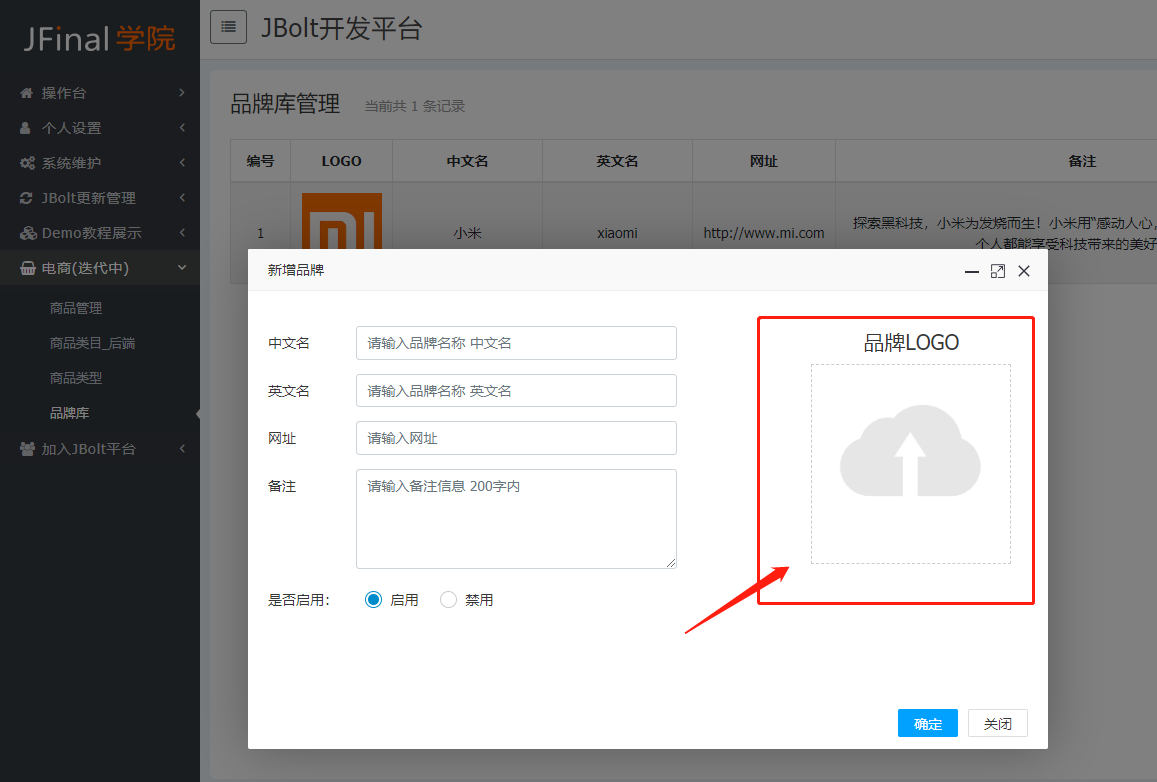
如题,点了这个按钮,在不集成第三方上传插件,只使用Jquery相关JS库情况下。需要触发系统弹出文件选择的对话框,校验格式和大小,预览图片和上传图片如何实现?
选择文件 如下图:

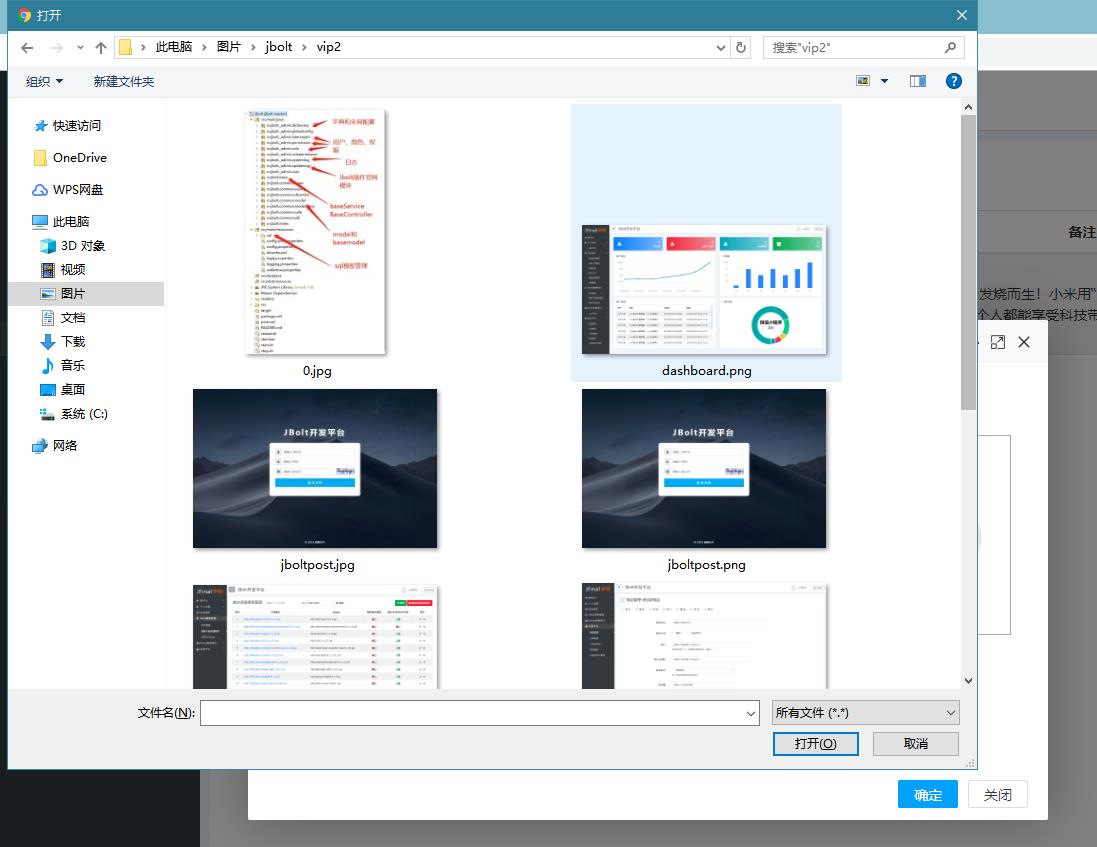
点了这个组件,弹出对话框:

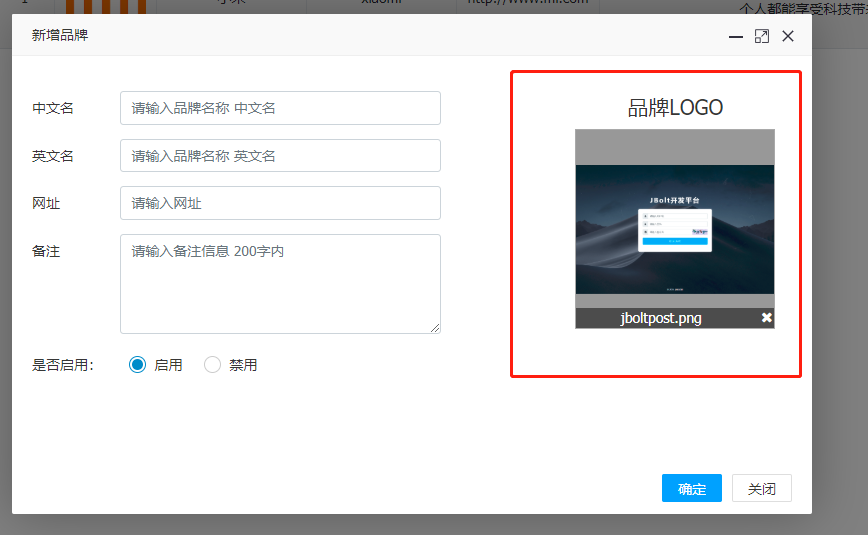
选择一张图以后,通过JavaScript 和CanvasAPI 就能获取到这个图片的数据信息,加载后,可以在这个点击的组件上,做前端预览:

一个Input type=file的选择文件Input 选完file要change 这个change事件就会拿到input里选中的File数据,这个数据可以用来检测格式和尺寸限制。
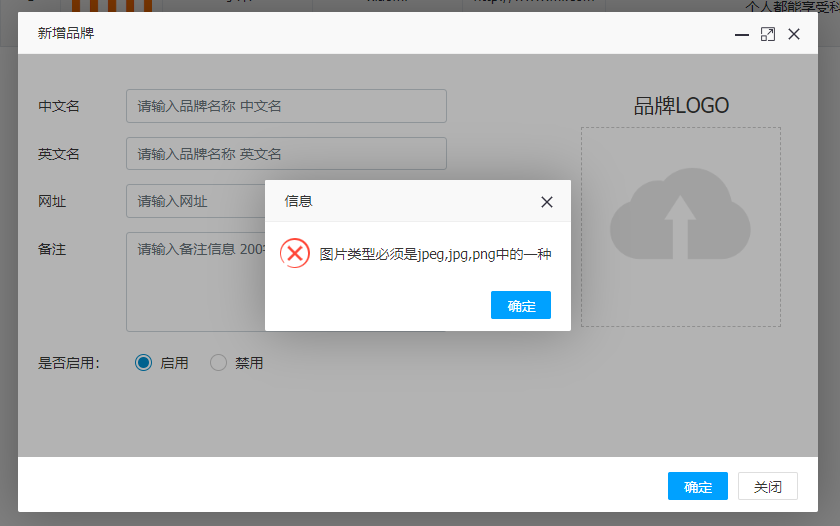
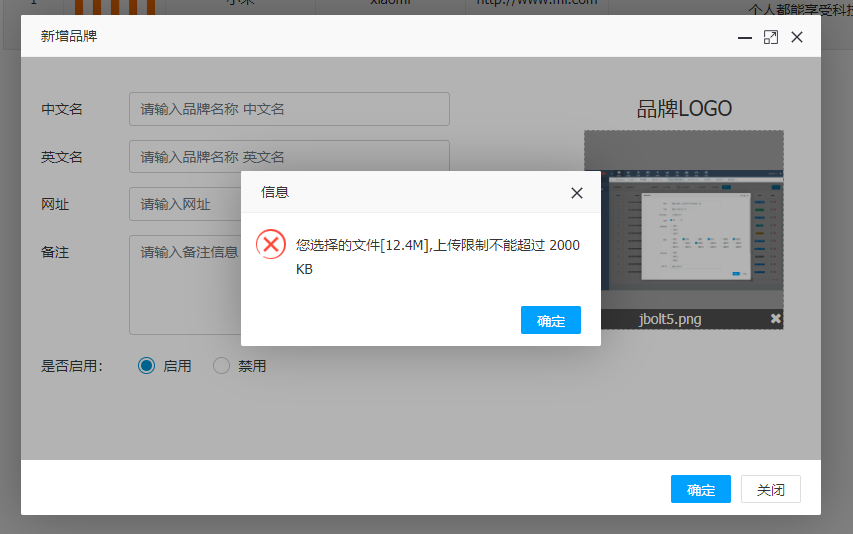
如果设置了必须上传图片和最小尺寸限制:


如果此控件设置了自动上传图片到指定的URL地址的话,组件就在change选择文件后,自动触发异步数据上传,上传成功后会返回上传后的图片可访问网址URL。
如果不设置自动上传图片,就只本地预览,那么,点击提交按钮,相当于提交的是一个Form表单,只不过这是个上传文件类的Form表单。
总结:这里的核心点就是通过几个Html表单属性的配置,完成组件的自动化,自动初始化样式,绑定点击弹框事件,选择后Change事件,触发自动上传后拿到地址事件,如果本地有隐藏域的话还可以吧返回的URL地址设置给隐藏域,这样表单提交的时候,就不用担心,上传后的地址丢失存不到数据库中了。
细节代码在JBolt平台里,如果需要研究这块JS封装的源码,可以加我微信:

拓展:
项目:JBolt极速开发平台


