一.Jfinal 方式 上传在百度编辑器中
1.首先 下载jfinal_demo 项目
2.上百度编辑器官网下载 jsp 版的百度编辑器
3.创建一个 FileUploadController,配置路由为 "/common/upload"
4.在 FileUploadController 中创建一个 public void index() 方法,添加如下几行代码:
public void index() {
if ("config".equals(getPara("action"))) {
// 这里千万注意 "config.json" 文件前方的目录一定要正确
render("/assets/ueditor/jsp/config.json");
return;
}
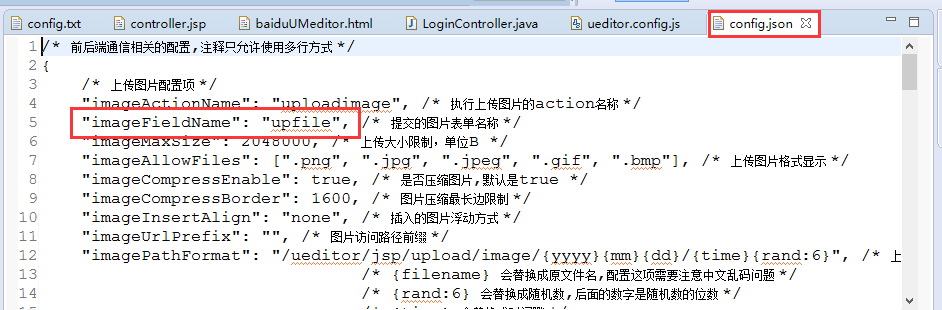
// "upfile" 来自 config.json 中的 imageFieldName 配置项
UpoadFile uf = getFile("upfile");
}
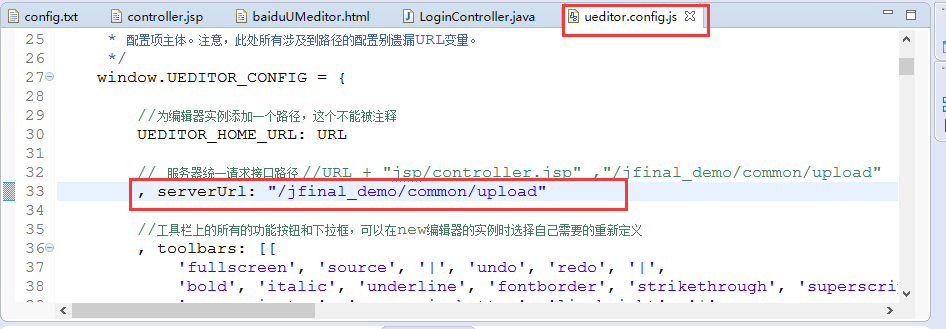
5.将 ueditor.config.js 这个配置文件中原来的
serverUrl: URL + "jsp/controller.jsp" 改为如下配置:
serverUrl: "/common/upload"
也就是配置成指向前面建立的 FileUploadController 的 index() 方法路由,相当于让 FileUploadController.index() 来接管 ueditor 原来用 controller.jsp 处理上传请求的功能

6.经过这种改造后,jfinal 接管了文件上传请求,配置文件"ueditor/jsp/config.json"中的 "imageFieldName" 后面的配置可以用于 getFile(...) 的参数,当然你也可以不用这个参数,直接用不带参的 getFile() 来获取上传文件

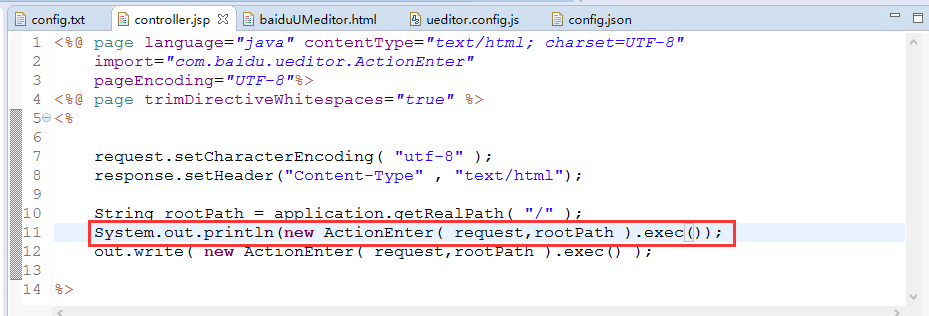
7.当图片上传成功后 我们需要将图片的路径 类型等以json 字符串的格式返回以json字符串的形式,返回去Json 字符串的格式可以通过 controller.jsp 来观看json字符串的返回格式

控制台会 打印出 返回的json 字符串的格式
单个图片上传时返回的json字符串为
{"state": "SUCCESS",
"title": "1465008328293017063.png",
"original": "2222.png",
"type": ".png",
"url": "/upload/image/1465008328293017063.png",
"size": "185984" }
所以在 jfinal 之下,上传正确的返回例子如下:
Ret ret = Ret.create("state", "SUCCESS")
.put("url", "/upload/image/20160604/1465008328293017063.png")
.put("title", "1465008328293017063.png")
.put("original", uf.getOriginalFileName())
.put("type", ".jpg") // 这里根据实际扩展名去写
.put("size", fileSize);
renderJson(ret.getData());
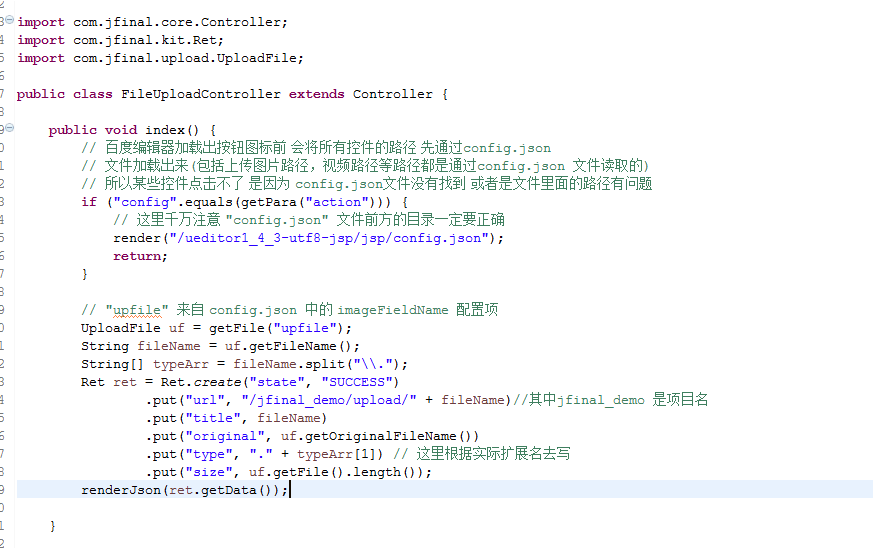
完整的FileUploadController 代码如下:
package com.demo.blog;
import com.jfinal.core.Controller;
import com.jfinal.kit.Ret;
import com.jfinal.upload.UploadFile;
public class FileUploadController extends Controller {
public void index() {
// 百度编辑器加载出按钮图标前 会将所有控件的路径 先通过config.json
// 文件加载出来(包括上传图片路径,视频路径等路径都是通过config.json 文件读取的)
// 所以某些控件点击不了 是因为 config.json文件没有找到 或者是文件里面的路径有问题
if ("config".equals(getPara("action"))) {
// 这里千万注意 "config.json" 文件前方的目录一定要正确
render("/ueditor1_4_3-utf8-jsp/jsp/config.json");
return;
}
// "upfile" 来自 config.json 中的 imageFieldName 配置项
UploadFile uf = getFile("upfile");
String fileName = uf.getFileName();
String[] typeArr = fileName.split("\\.");
Ret ret = Ret.create("state", "SUCCESS")
.put("url", "/jfinal_demo/upload/" + fileName)//其中jfinal_demo 是项目名
.put("title", fileName)
.put("original", uf.getOriginalFileName())
.put("type", "." + typeArr[1]) // 这里根据实际扩展名去写
.put("size", uf.getFile().length());
renderJson(ret.getData());
}
}
截图如下:

9.注意事项:以上方法只是单个图片上传 多个图片上传的话还需要返回不同的json字符串 感兴趣的朋友可以自己在controller.jsp 中打印 然后判断就可以了
二.百度编辑器 上传宽度自动100%
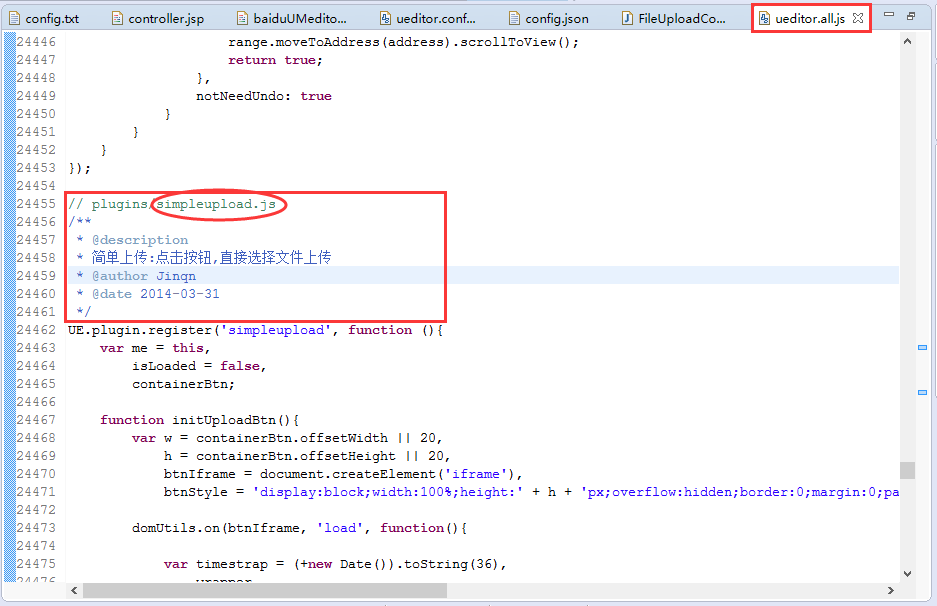
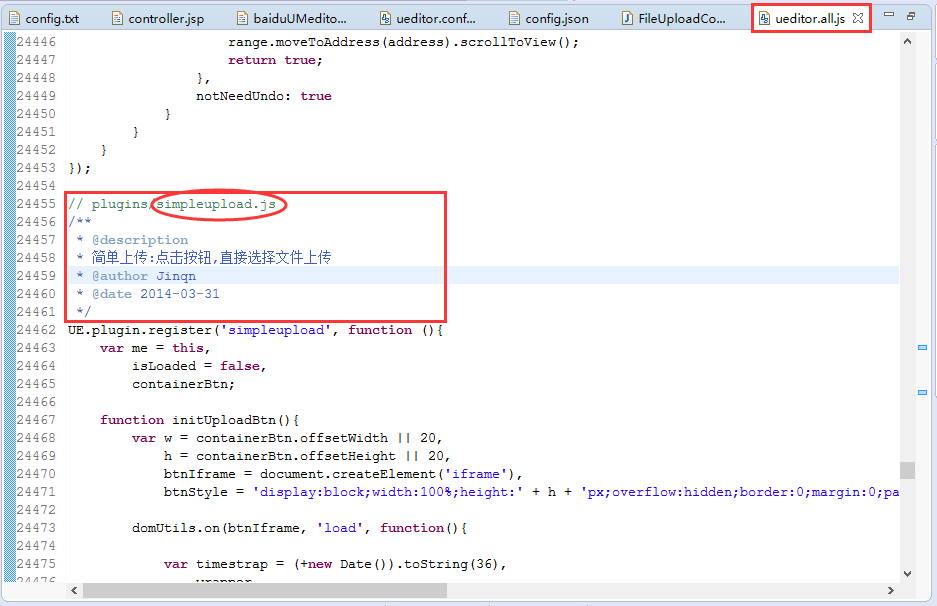
1.打开ueditor.all.js 文件 搜索 simpleupload 找到如下代码 位置 向下翻找

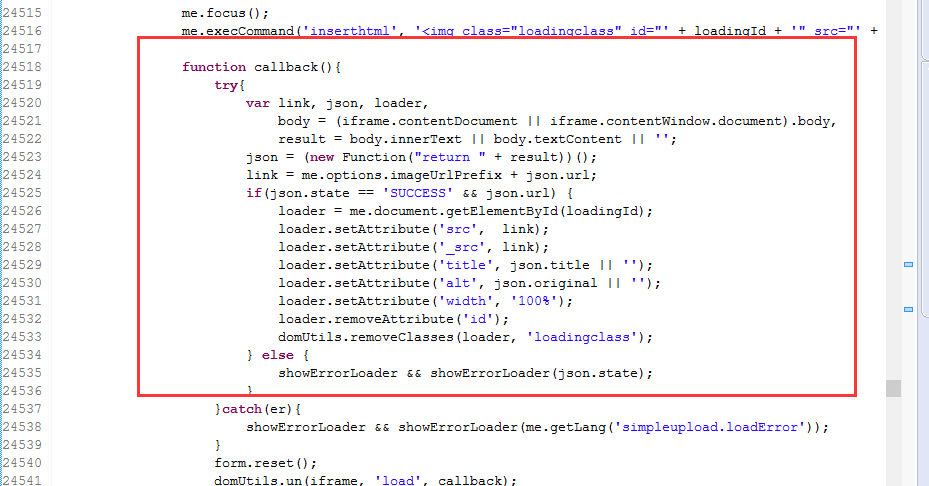
找到 callback 方法 loader.setAttibute(‘width’, ‘100%’)

多张图片上传 width:100% 找到insertimage 方法

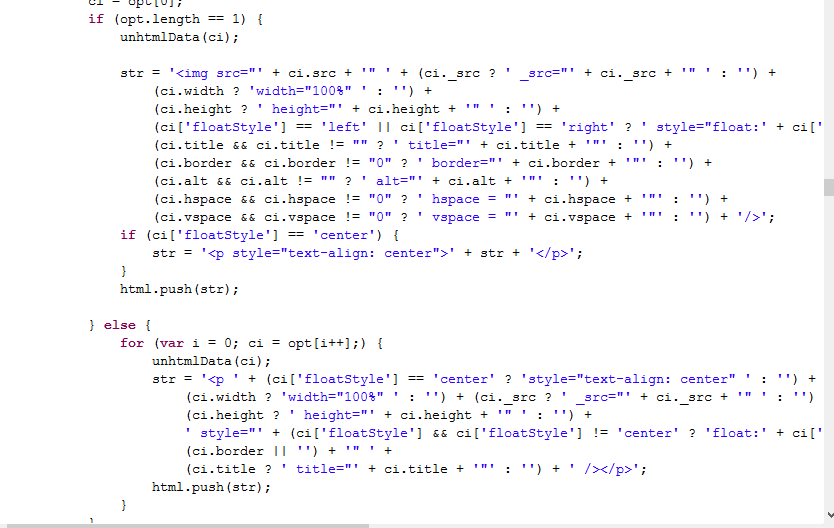
找到 向下 找到 11161 行else 里面所有的 跟width 相关的参数全部改成100%

2.上面的方法是改变编辑器底层的方法 你也可以在显示百度编辑器内容的页面中 通过jquery找到 img 标签 并给img追加 追加宽== 100% 都行
三.百度编辑器传统的配置方法中需要注意的问题
1.一定要将百度编辑器文件夹下的 jsp 文件夹下的 lib 下的jar 包导入到 WEB-INF 文件夹下的lib 中并倒入环境(在WEB-INF的lib 中的环境导入) 不按照这个操作的话 点击上传图片没有反应 因为某些路径不对
2.最新版的百度编辑器要用到 common-io-2.4.jar
如果项目中有common-io-1.x.jar 需要删除 否则不好使
3.图片上传成功 但是现实不出来
打开ueditor.all.js 文件 搜索 simpleupload 找到如下代码 位置 向下翻找

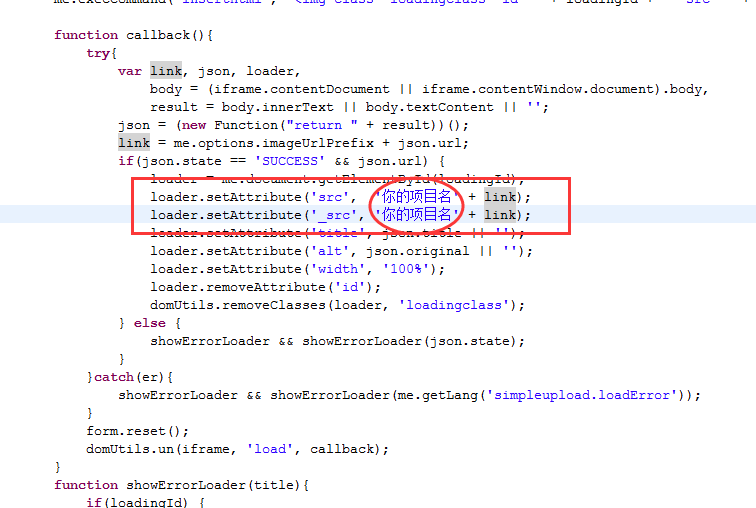
找到 callback 方法

图片就能正常显示了
注:本篇分享 要感谢@jfinal 的 大力支持 ,另外还有一些问题是我没有遇到的问题大家可以恢复 来完善这个帖子 谢谢 另外 感兴趣的同学可以 研究一下 Fiddler 4 这个软件 你所有的http请求都可以被抓住出来 可以通过该软件检测程序上的一些bug 请求加载的先后过程等


