分享一个jfinal权限系统常用思路:
1、数据库里创建用户表 角色定义表 用户角色中间表 用来创建用户和给用户分配角色
2、数据库里创建权限资源定义表 定义出系统内可访问资源有哪些 比如菜单 导航 模块 按钮 非可视化权限等
3、为角色分配这些权限资源 这样只要有这个角色的用户 就有了这个角色绑定的权限
4、用户登录需要拿到用户的userId和对应的roles 存到session里 这样只要用户登录 就知道他是谁 有哪些角色
5、同时需要在cache中存放一个角色对应的权限定义列表 这样就能轻松从cache里知道 哪个觉得有哪些权限可以访问
6、上拦截器 在访问的时候拦截到当前是哪个用户 找到session里他的roles列表 通过 roles列表去cache里拿到他的所有可访问权限 在跟现在拦截到的要访问的资源对比一下
7、包含就能通过权限校验 不包含就是无权访问
8、其他页面元素权限自定义标签实现之
9、API接口鉴权,针对小程序和app等终端调用,使用token方式
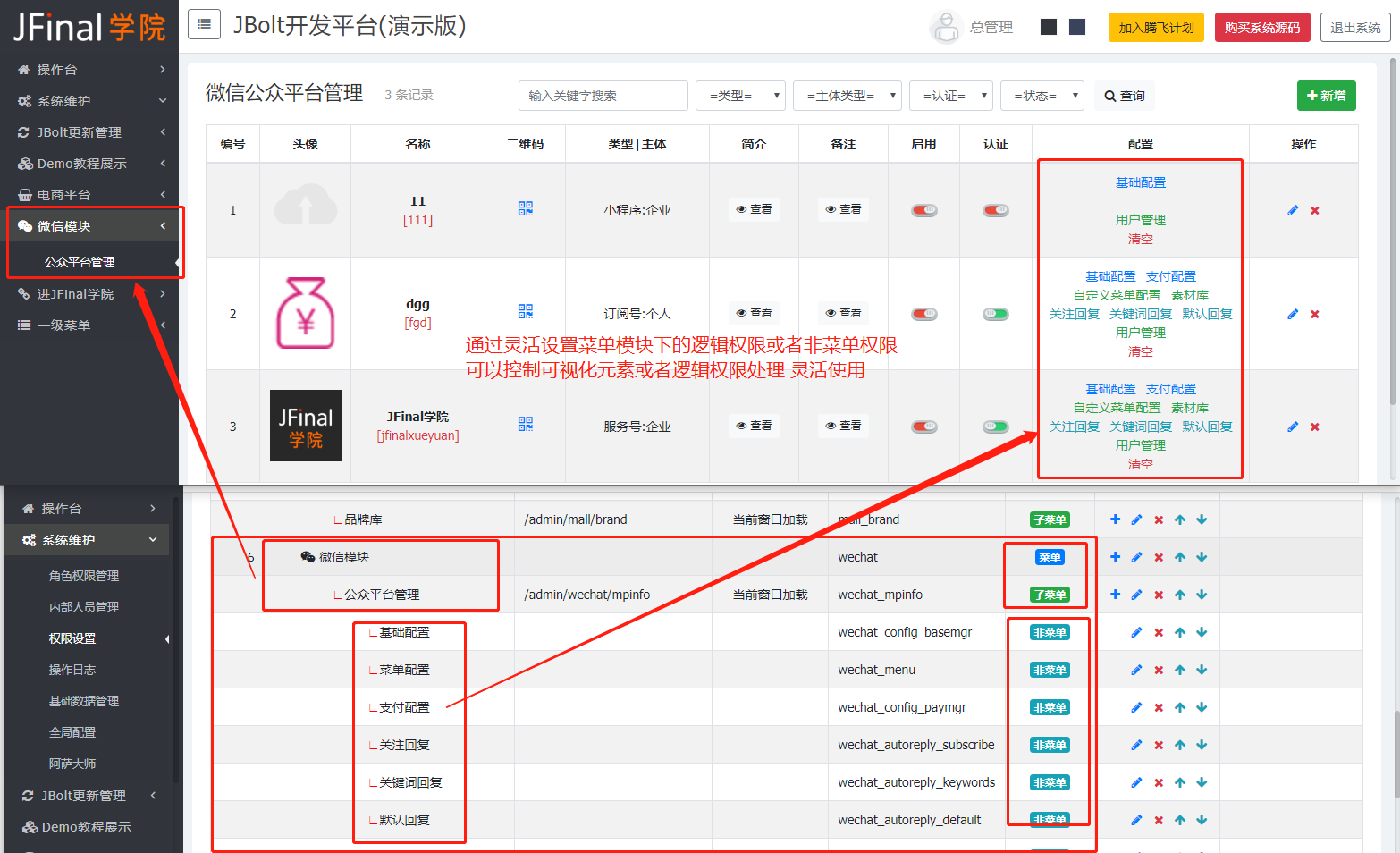
JBolt中的实现方式,除了这样的基础设置,后面要加入多级部门版权限控制。
点击图片查看原图大图
另外,JBolt极速开发平台里相关权限设计,都实现了上述内容,这里有个教程介绍:
在课程的第二小节里讲了,有图有真相。
https://www.jianshu.com/p/c798dd3e445f
本站推荐:
【视频教程】基于JFinal-undertow的项目打包与部署(linux centos7)
【技术】快速git仓库派生项目后本地与原项目和派生项目如何同步Merge操作步骤
【技术】JFinal新版sql模板有两种Template的调用方式,你学会了吗?
【源码】Jsoup是最好的 Java HTML 解析器,没有之一
JBolt插件安装和使用
https://ke.qq.com/course/354301?taid=2870150550611965&tuin=363b45b8
JFinal-JBolt开发平台从入门到精通-系列教程
https://www.jianshu.com/p/a18b61aa298a
JBolt开发平台入门(13)-自动化组件 autocomplete
https://my.oschina.net/imhoodoo/blog/3102509
JBolt开发平台入门(14)-四种主从表管理操作方式
https://my.oschina.net/imhoodoo/blog/3104717
JBolt开发平台入门(15)- 上下结构主从表管理简单实现
https://my.oschina.net/imhoodoo/blog/3106285
JBolt开发平台入门(16)- 弹出Dialog显示指定区域的html内容
https://my.oschina.net/imhoodoo/blog/3109162
如有疑问,加入JFinal学院 qq群 362557641 交流 

JFinal学院公众号:jfinalxueyuan