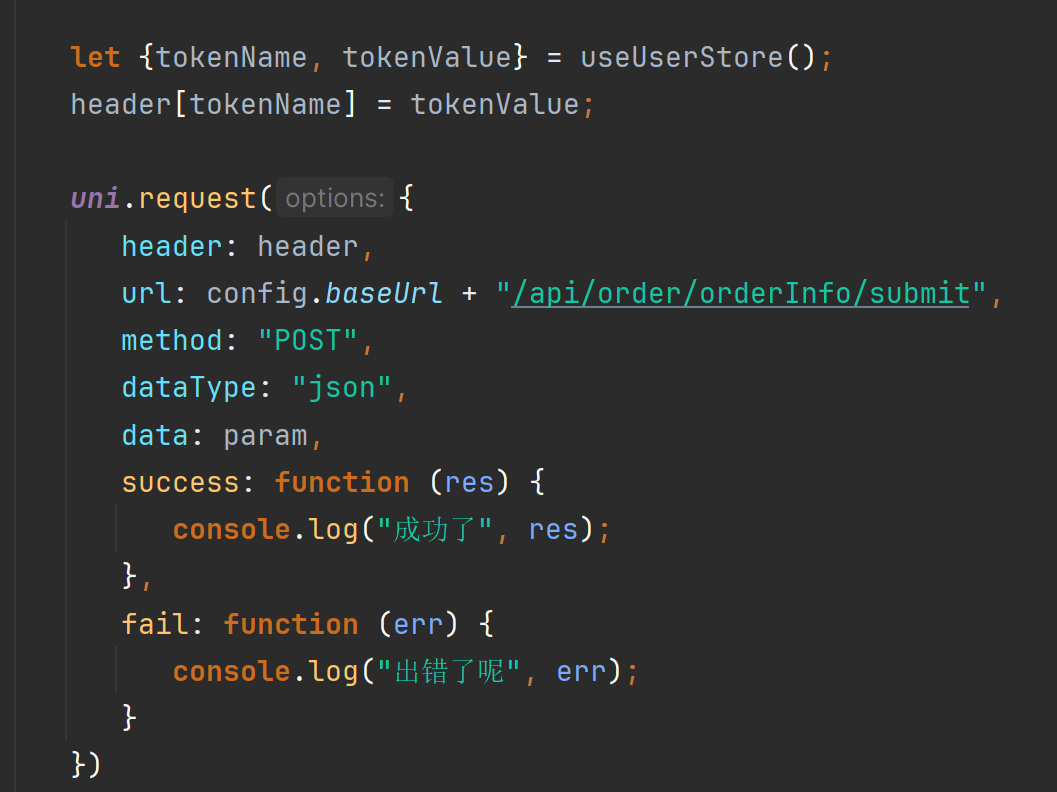
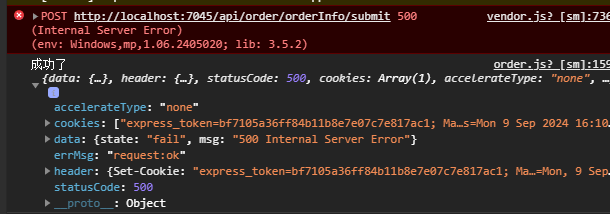
请求正确,后端也能接收到数据,也能返回state==ok,就是前端显示500,没有接收到后端返回的正确提示。
param是这样的数据
{
total: prepaidFreight.value,
order_type: orderType.value,
postSize: {
id: 1,
name: "张三",
msg: [1, 2, 3],
offer: [{
id: "1",
name: "2"
}, {
id: "33",
name: "23"
}]
}
};success提示成功了,但返回

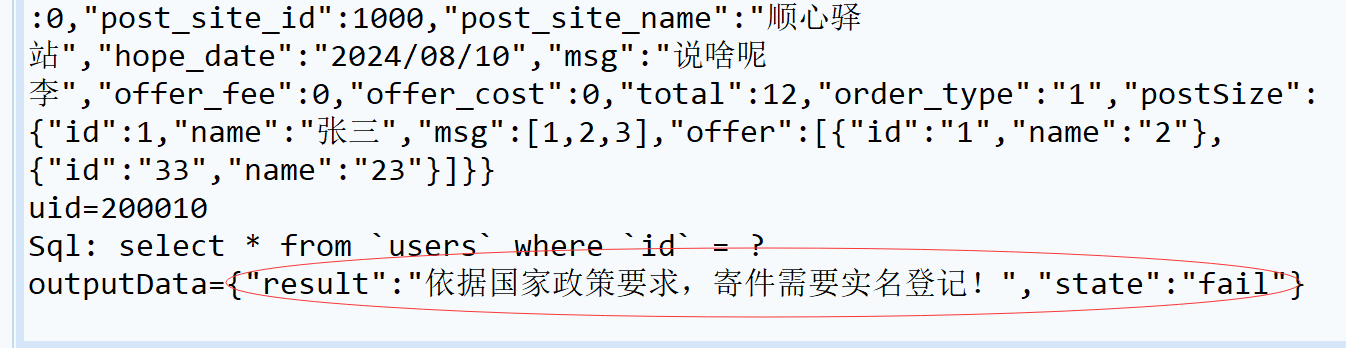
跟后端返回的不一样,没有捕捉到result,变为msg了。

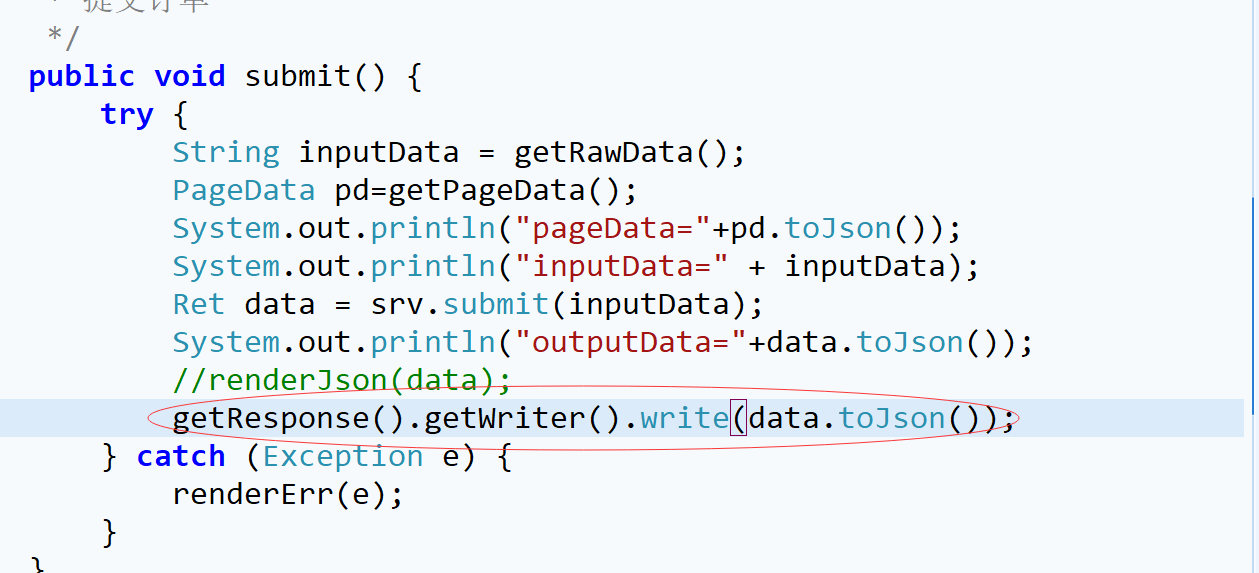
奇怪了,renderJson不行,要像红圈那样写才行?为啥呢?

项目:JFinal



这个JSON会报错,statuscode=500,a4为null:
{"a1":"a1","a2":{"b1":"b1","b2":[1,2,3]},"a3":[{"c1":"c2","c2":1},{"c1":"c2","c2":1}],"a4":null}
这个不报错,正常返回statuscode=200:
{"a1":"a1","a2":{"b1":"b1","b2":[1,2,3]},"a3":[{"c1":"c2","c2":1},{"c1":"c2","c2":1}],"a4":""}