如题
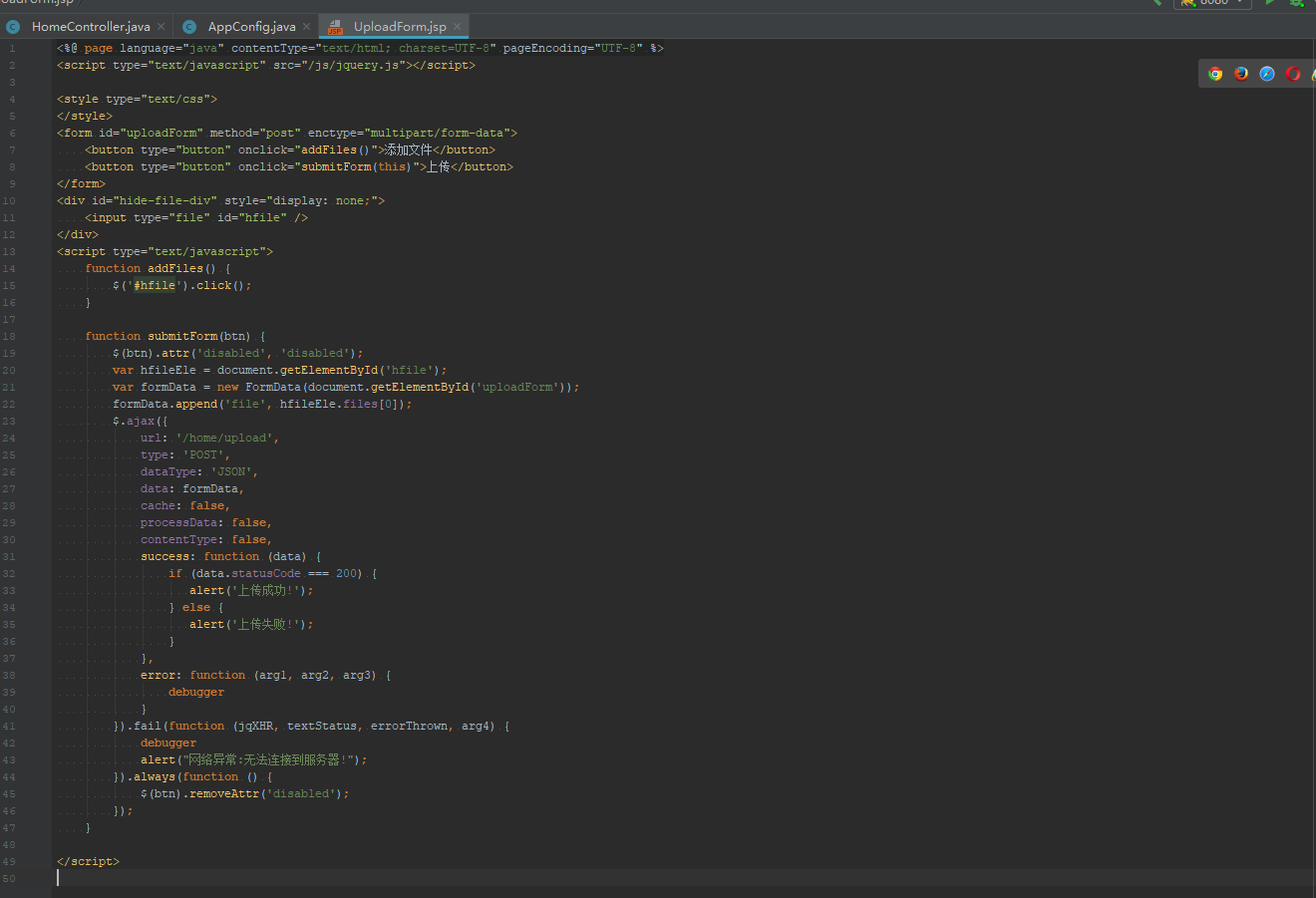
前端代码
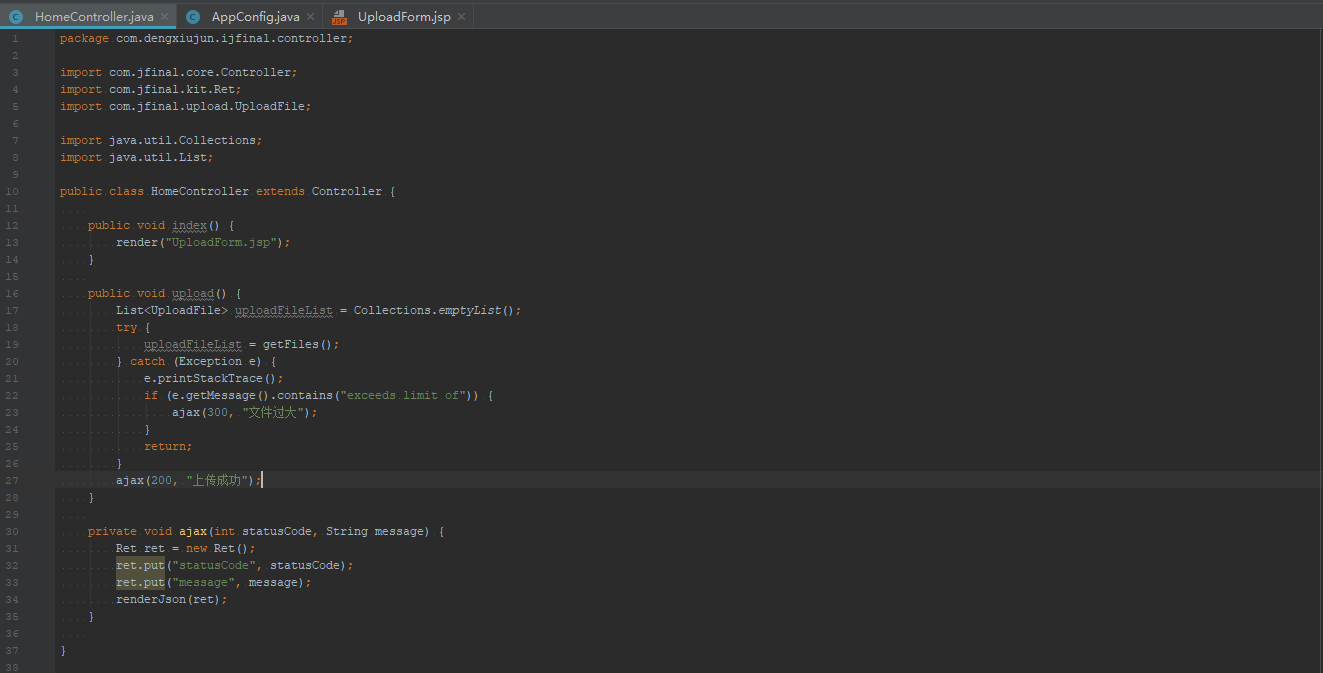
后端代码

后台在controller中捕获了异常,然后使用renderJson返回错误信息;但是在前台只能收到net::ERR_CONNECTION_RESET错误,无法拿到具体的错误信息!这个有没有解决方案?
注:使用了ngix代理是能成功返回200,和对应的错误信息
结帖:2020年01月18日
问题原因:tomcat版本原因,tomcat发生了重定向导致MaxUploadSizeExceededException死循环问题;所以不是JFinal的锅,包括SpringMvc也有该问题;
解决方案一:我的tomcat版本是8.5,换到7.0.39版本就没问题了;
解决方案二:把JFinal的上传大小限制调高,然后自定义一个附件大小验证的Interceptor,在Interceptor里定义实际要限制的附件大小;这样有个好处就是,JFinal不会把附件上传到BaseUploadPath;
项目:JFinal



此外,java 端的 catch 中需要 renderJson(...) 才能反回正确的数据给客户端