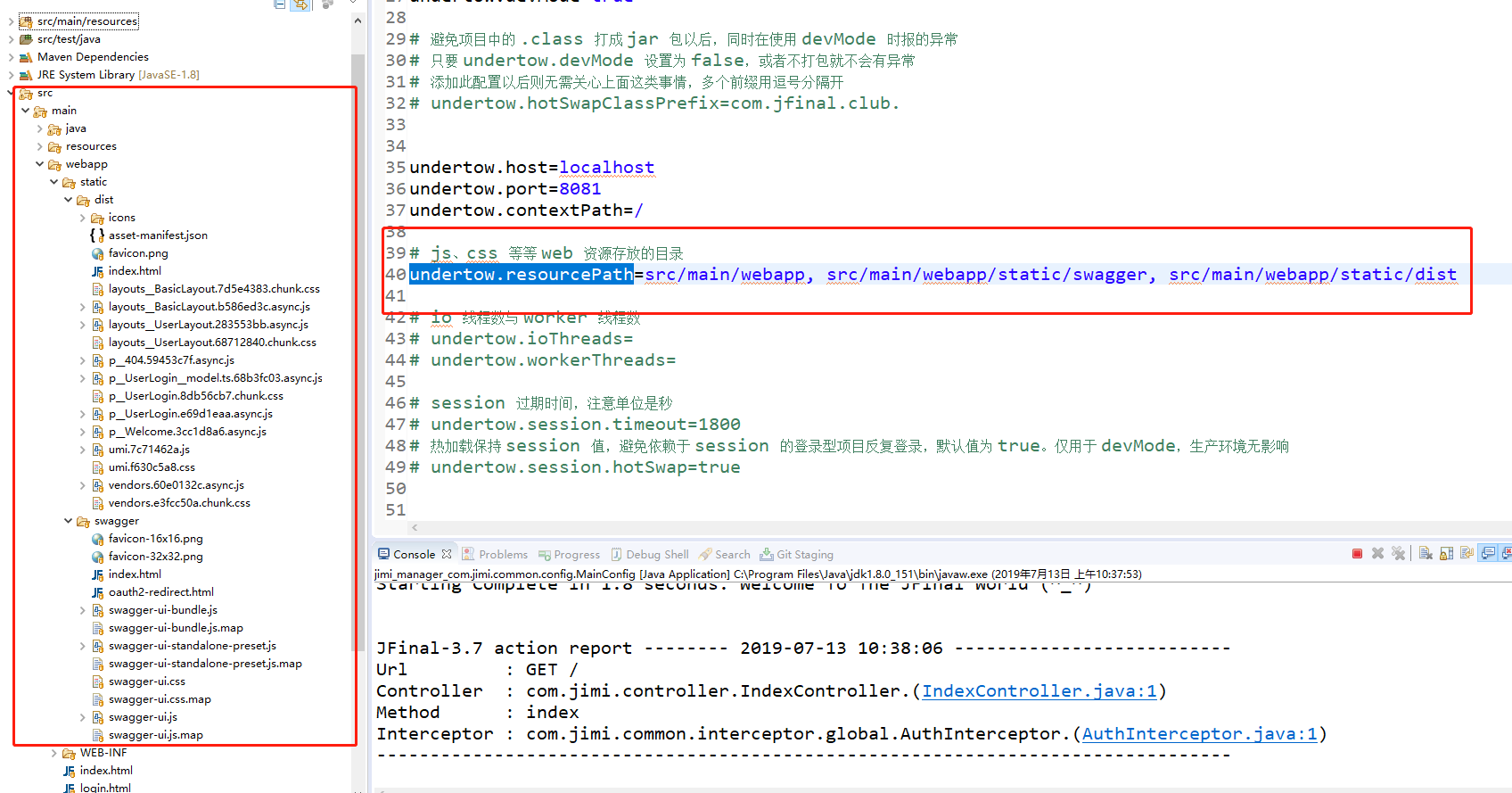
在ide上的目录结构,还有resourcePath配置如下图所示:

package com.jimi.common.interceptor.global;
import com.jfinal.aop.Interceptor;
import com.jfinal.aop.Invocation;
import com.jfinal.core.Controller;
import com.jfinal.log.Log;
import com.jfinal.plugin.redis.Redis;
import com.jimi.utils.BaseUtil;
import com.jimi.utils.Result;
public class AuthInterceptor implements Interceptor {
@Override
public void intercept(Invocation inv) {
try {
Controller controller = inv.getController();
BaseUtil.setRequest(controller.getRequest());
String token = controller.getCookie("Admin-Token", "");
if (!Redis.use().exists(token)) {
controller.redirect(controller.getRequest().getContextPath()+"/static/dist/index.html#/user/login");
return;
}
inv.invoke();
} catch (Exception e) {
inv.getController().renderJson(Result.error("服务器响应异常"));
Log.getLog(inv.getController().getClass()).error("响应错误", e);
} finally {
BaseUtil.removeThreadLocal();
}
}
}写了个全局拦截器。就是没登录的时候跳到登录页面。
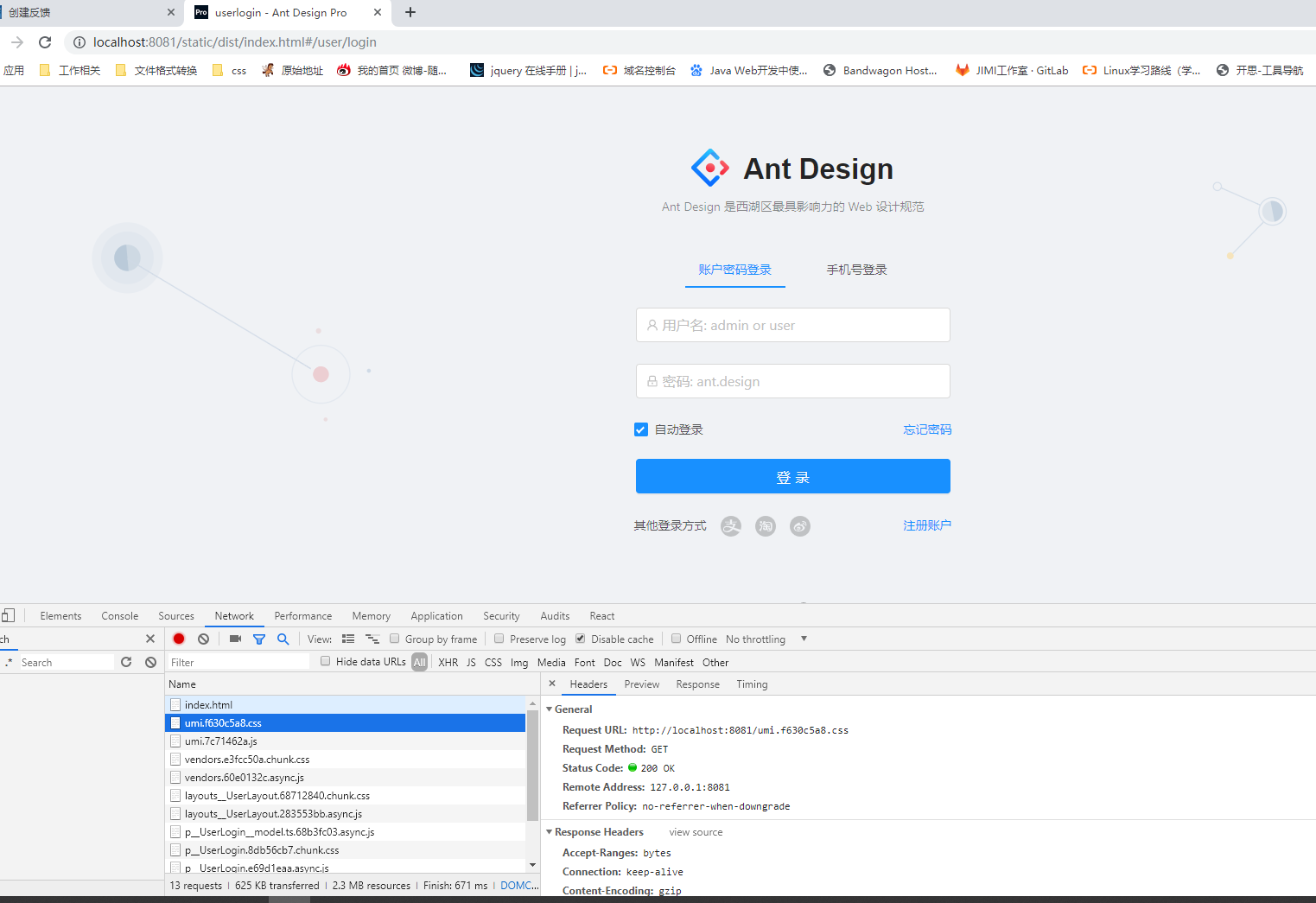
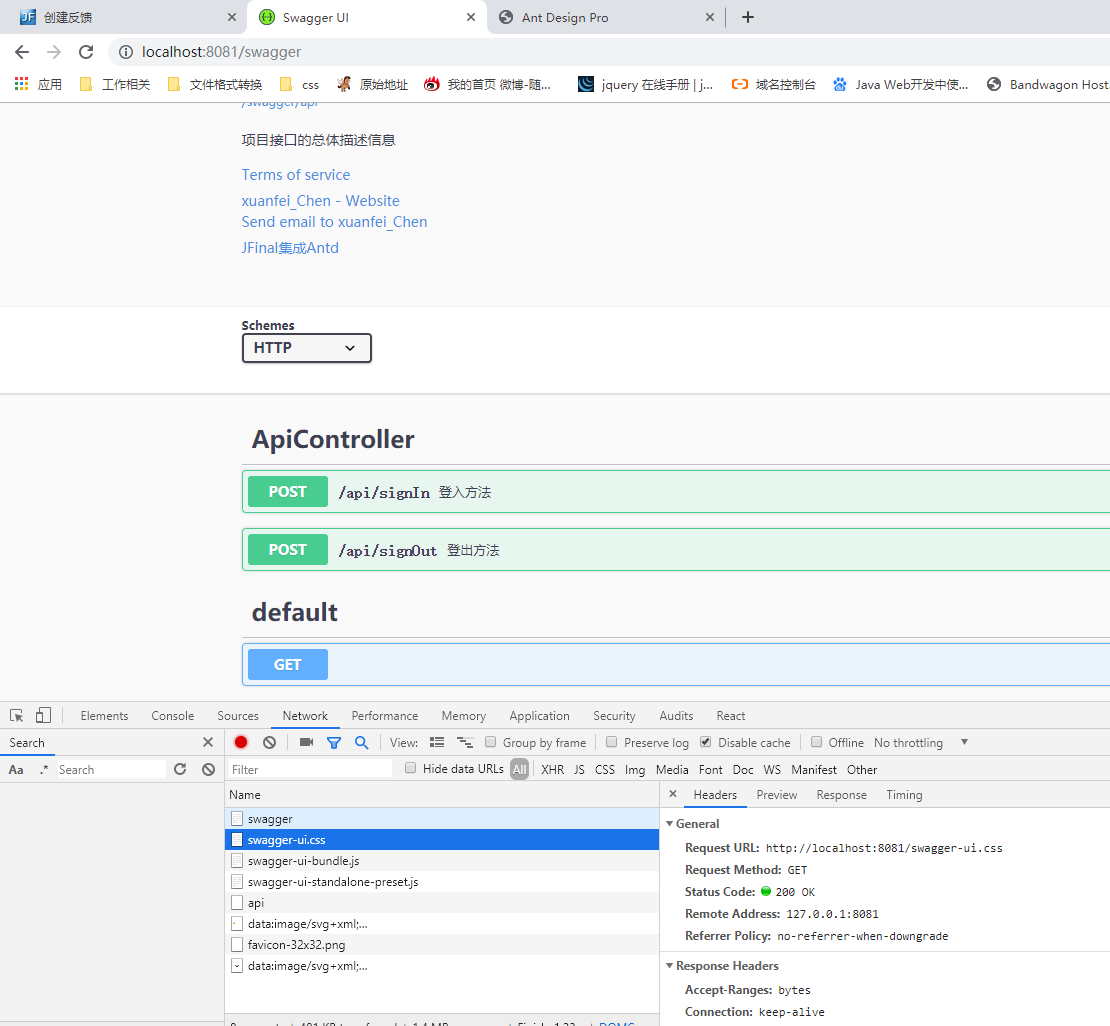
问题来了。在本地环境上是可以跑通的。如下图:、


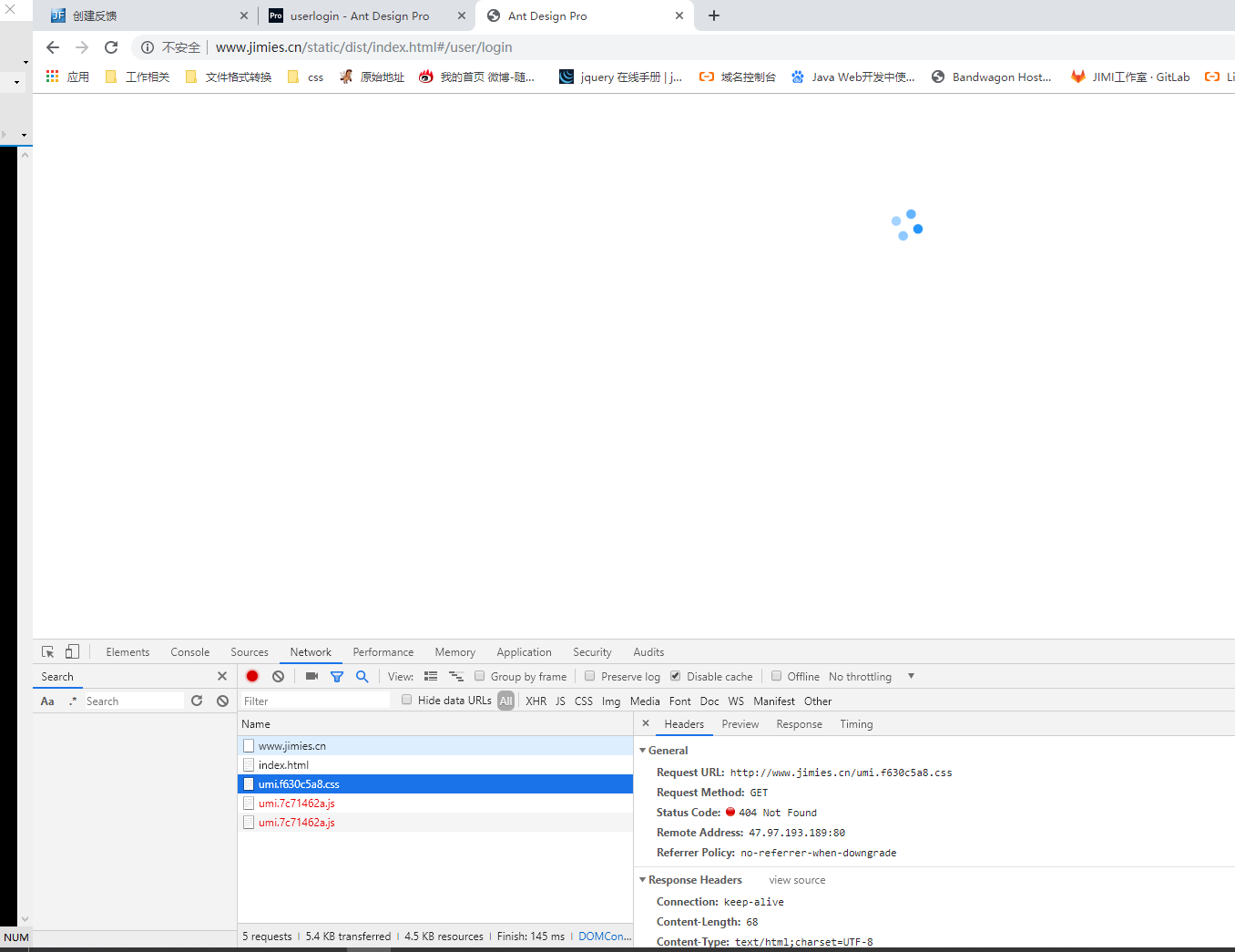
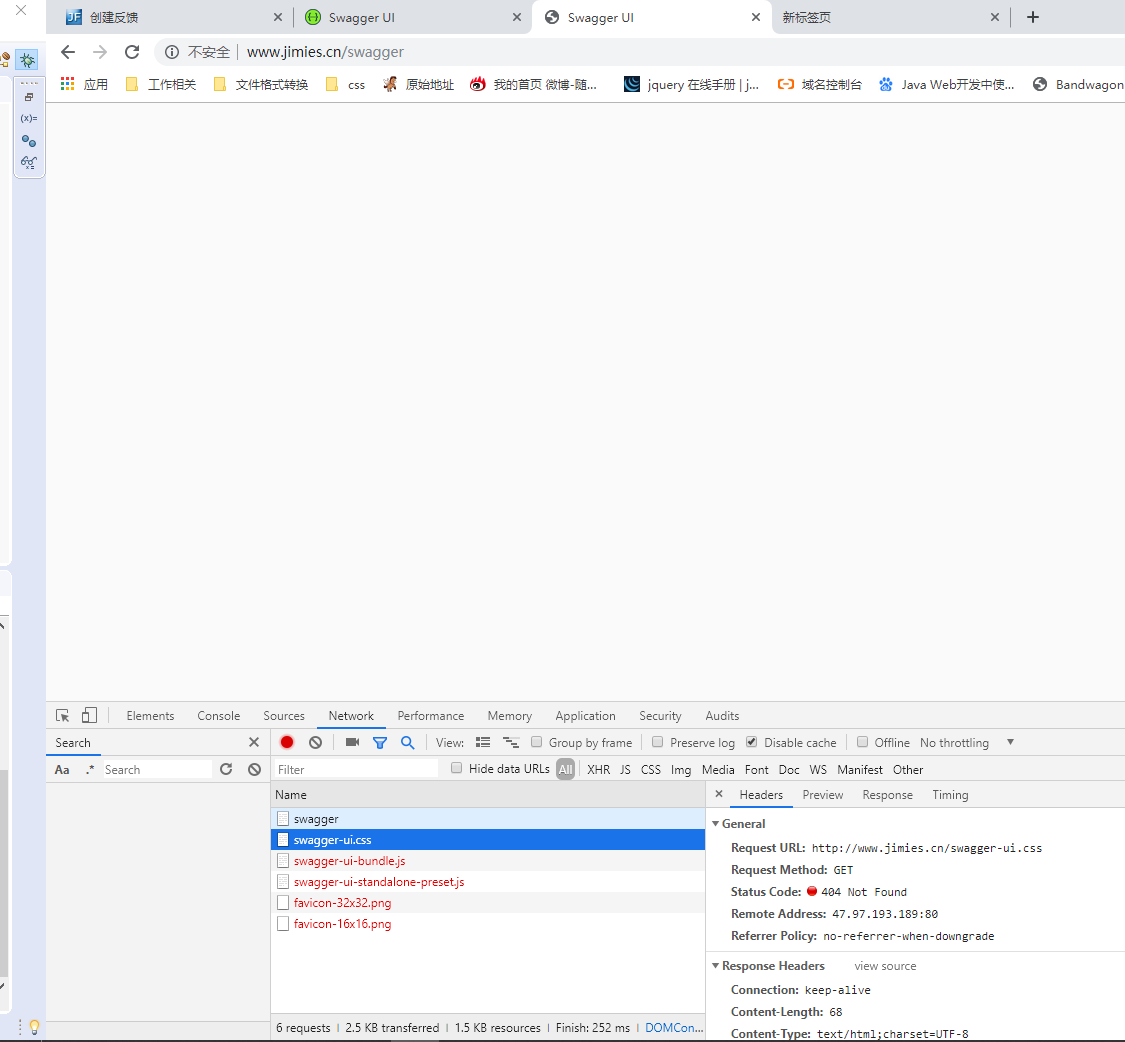
但是发到自己的服务器上就加载不到静态资源了。如下图:


我反复看了好几遍官方文档。仔细的读。但是不明白"classpath:static" 表示从 class path 以及 jar 包中的 static 路径下去加载 web 静态资源.这句话是什么意思。classpath是指那个目录?如下图。
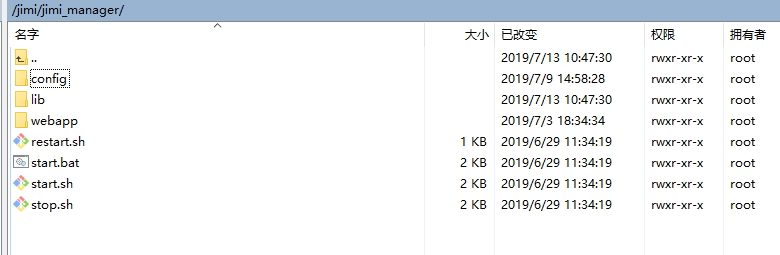
打包后目录结构是这样的。那么classpath是指哪里?我试过在undertow.resourcePath = classpath:webapp, classpath:webapp/static/dist, classpath:webapp/static/swagger这些我都试过配了。但是结果还是取不到静态资源。我都快要看晕了。
求支援一波~


