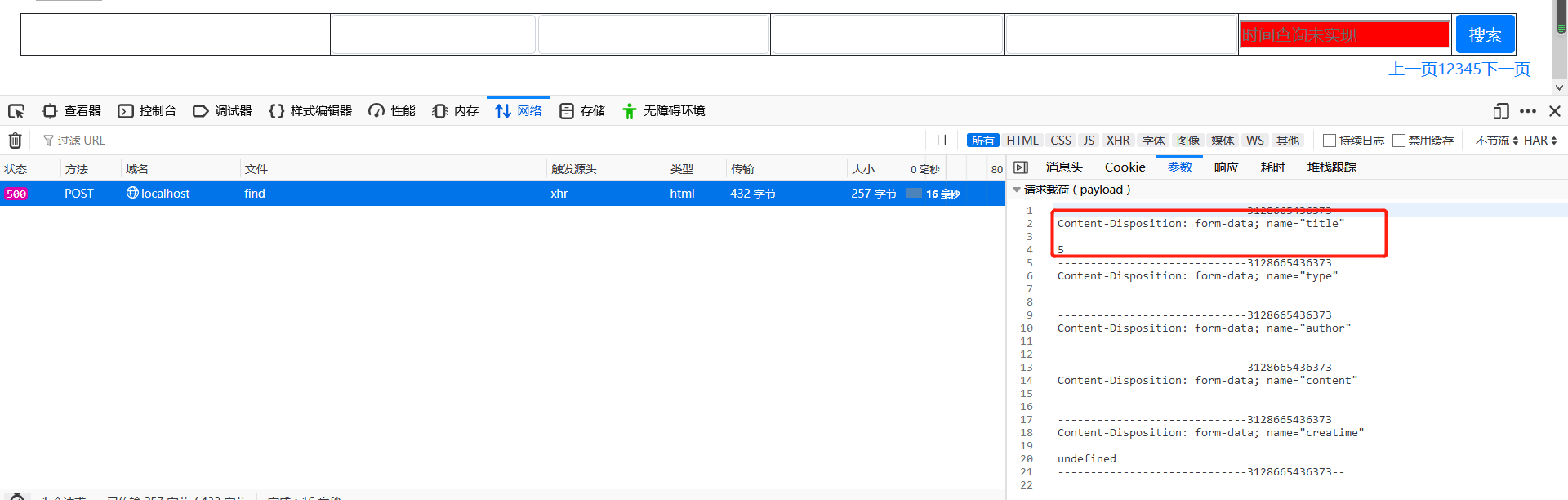
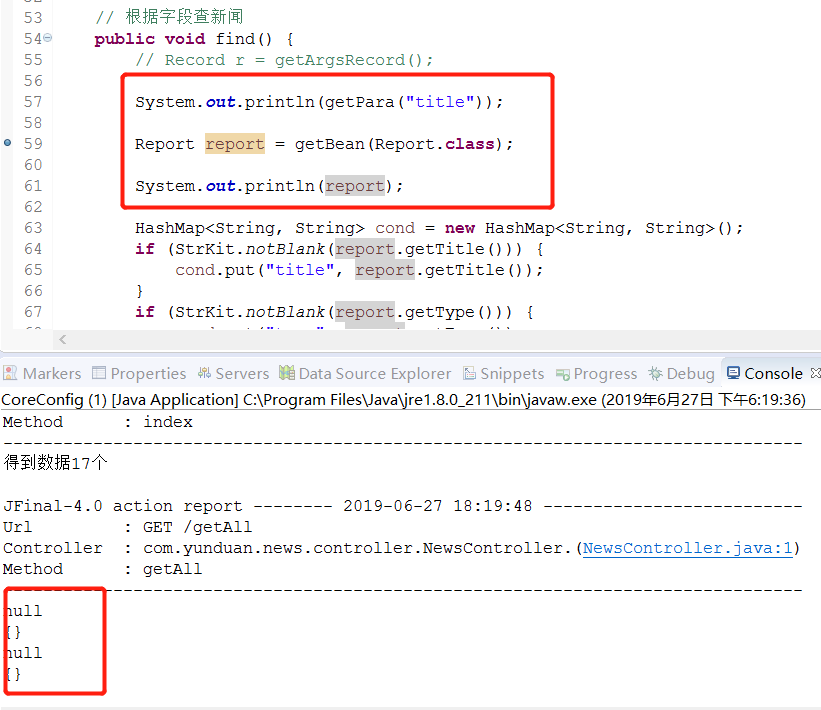
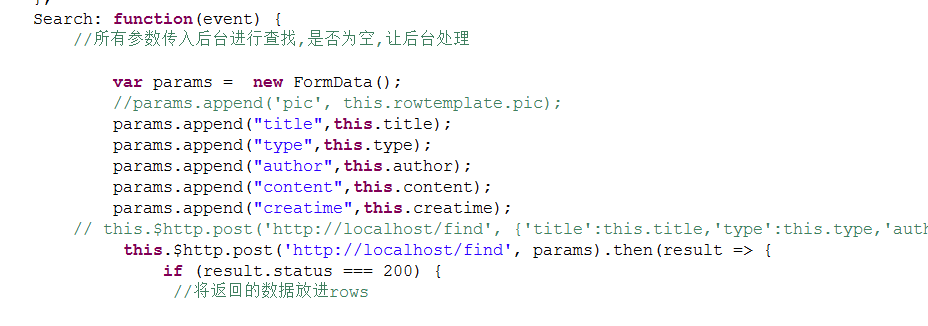
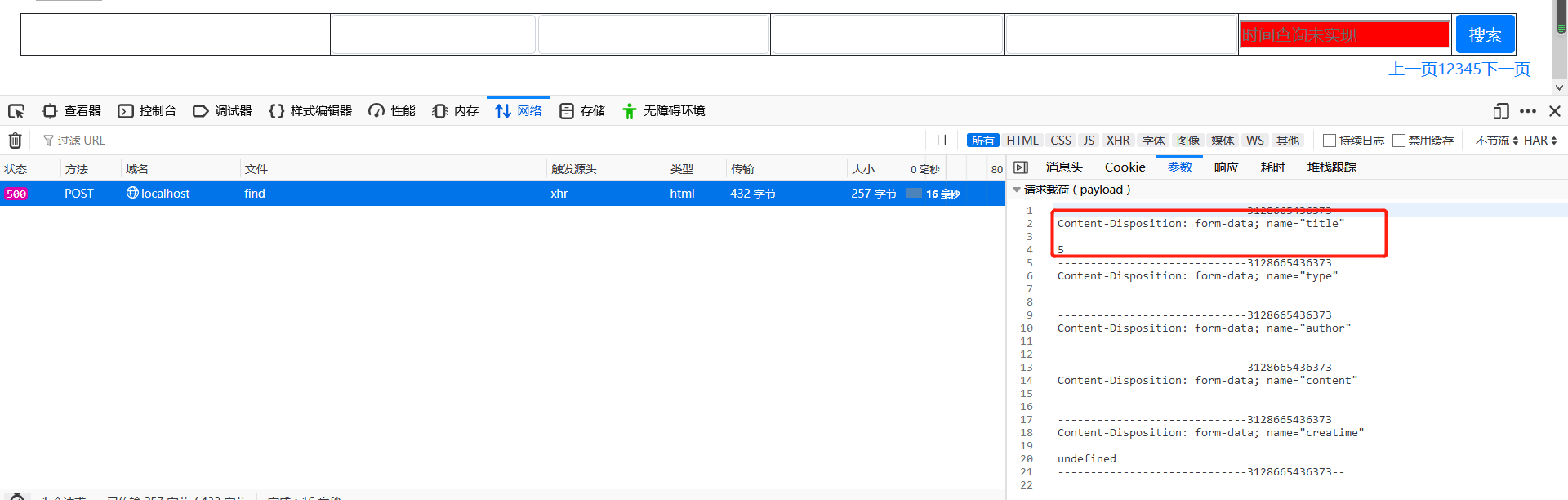
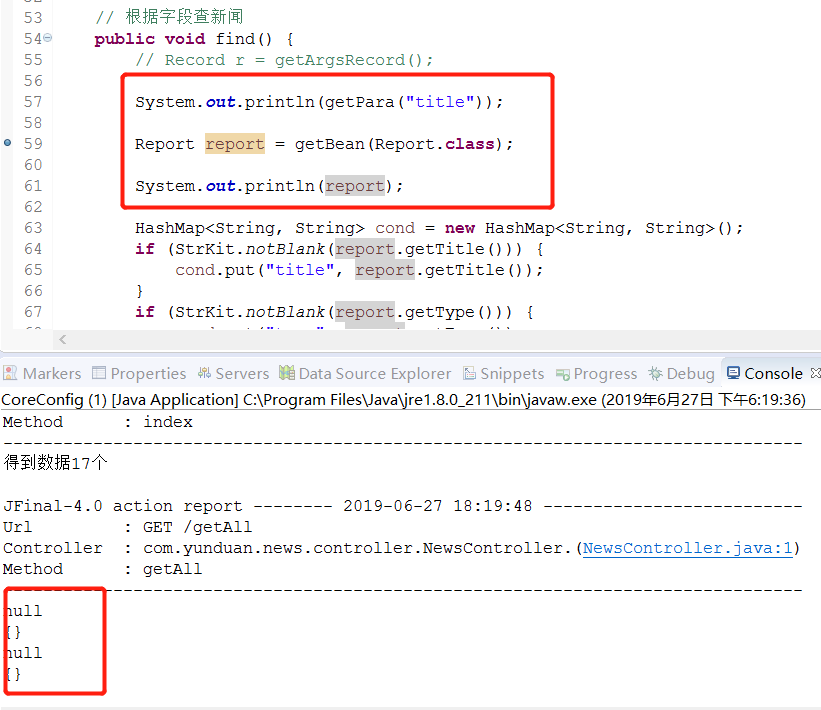
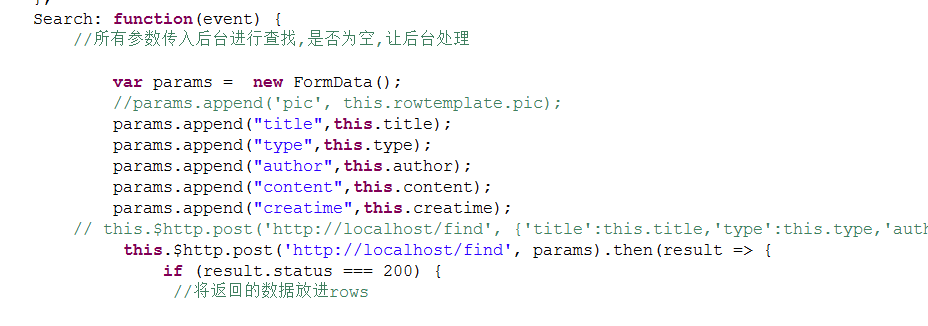
传参,后台get不到model不到,bean不到,前台发送的网络请求也没毛病,一开始Vue用json,后台解析不了,然后换成dataform的,大神帮忙看下(json后台反序列化,功能已实现,但是就是纳闷dataform哪里出错了)


项目:JFinal
传参,后台get不到model不到,bean不到,前台发送的网络请求也没毛病,一开始Vue用json,后台解析不了,然后换成dataform的,大神帮忙看下(json后台反序列化,功能已实现,但是就是纳闷dataform哪里出错了)