我是新手,公司有个项目用的jfinal框架,我需要在原有基础上增加一些功能,前端访问我写的controller,能进Index()方法,返回render(xxx.jsp)的时候,就404,如果返回renderText(),是可以正常返回信息的,前辈们写过的controller,也是有个index()方法,render(xxx.jsp),他们的模块是能正常返回页面的.我按照他们写的.controller,我就返回404了.index方法我的是能进来的,就是返回render(xxx.jsp)的时候,才404.jsp的目录我也是和他们的一个层级新建的一个文件夹,写了个jsp页面.
@Override
public void configConstant(Constants constants) {
log.info(" HNPIS is starting ... ");
log.info(" configConstant 缓存 properties ");
PropKit.use("init.properties");
log.info(" configConstant 设置是否开启开发模式 ");
constants.setDevMode(PropKit.getBoolean("config.devMode", false));
log.info(" configConstant 设置视图类型 ");
constants.setViewType(ViewType.JSP);
log.info(" configConstant 设置view层目录 ");
constants.setBaseViewPath("/WEB-INF/views");
log.info(" configConstant 视图error page设置 ");
constants.setError404View("/WEB-INF/views/common/404.jsp");
constants.setError401View("/WEB-INF/views/common/404.jsp");
constants.setError403View("/WEB-INF/views/common/404.jsp");
constants.setError500View("/WEB-INF/views/common/500.jsp");
log.info(" configConstant 设置上传和下载目录 ");
constants.setBaseDownloadPath(PathKit.getWebRootPath() + "/attachment");
constants.setBaseUploadPath(PathKit.getWebRootPath() + "/attachment");
constants.setMaxPostSize(1024 * 1024 * 200);
constants.setEncoding("UTF-8");
}
@Override
public void configRoute(Routes routes) {
routes.add("/", com.kingen.platform.controller.IndexController2.class);
routes.add("/platform", com.kingen.platform.controller.IndexController.class);
routes.add("/platform/login", com.kingen.platform.controller.LoginController.class);
routes.add("/platform/menu", com.kingen.platform.controller.MenuController.class);
routes.add("/platform/service", com.kingen.platform.controller.ServiceController.class);
routes.add("/platform/project", com.kingen.platform.controller.ProjectController.class);
routes.add("/platform/role", com.kingen.platform.controller.RoleController.class);
routes.add("/platform/user", com.kingen.platform.controller.UserController.class);
routes.add("/platform/company", com.kingen.platform.controller.CompanyController.class);
routes.add("/pc/askforleave",com.kingen.wx.pc.AskForLeaveController.class);//这个是我加的
}
package com.kingen.wx.pc;
import com.kingen.base.BaseController;
public class AskForLeaveController extends BaseController {
public void index() {
System.out.println("进来了");
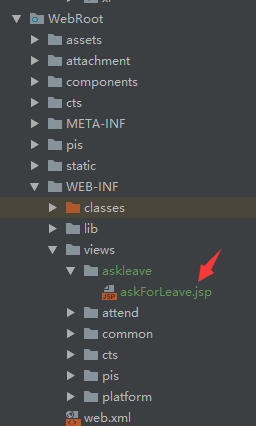
render("askForLeave.jsp");//这个地方我/askleave/askForLeave.jsp也试过了
}
}
项目:JFinal


