在前端使用了layui框架时,我们一般用layui的数据表格来渲染列表数据。
同时有部分字段,需要关联业务字典表来获取其中文描述信息,如状态,类别等等。
我想使用laytpl来处理这类字典的显示,如
<script type="text/html" id="titleTpl">
<a href="/detail/{{d.id}}" class="layui-table-link">{{d.orgId}}</a>
</script>该出的d.orgId对应的是组织编码,我想让他显示为组织名称,所以通过自定义Directive方法定义一个函数,通过组织编码和父级code来获取组织名称,如
#dictionary("pCode",{{d.orgId}})但是很遗憾的是,layui的数据表格中的这种取值方式并不能被enjot识别,即使使用
#set("orgId",{{d.orgId}})
#dictionary("pCode",orgId)处理也不行,只要enjoy指令中传入了laytpl的表达式,后台都会报
the value of key map must be identifier,String,Number or Boolean.
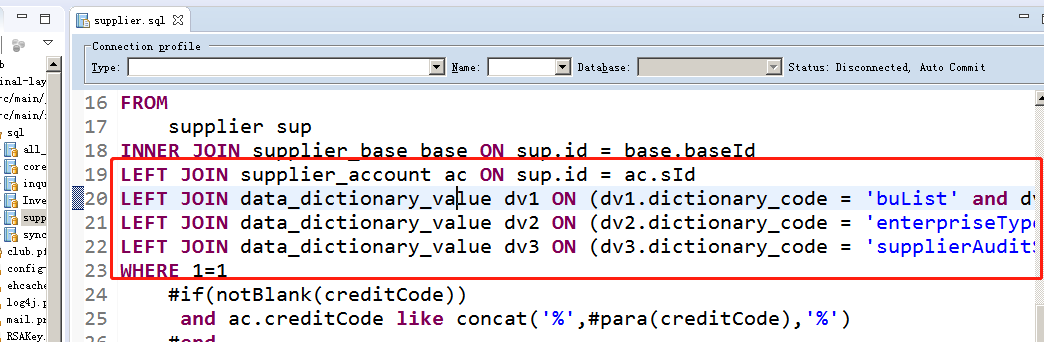
但是又不想在列表查询中为显示对应中文名称而过多的去关联业务字典表,比如这样:

通过别名来获取中文信息,但感觉这种处理方式并不优雅还切降低了数据库查询效率。
不知道各位有没有更好的解决方案,请不吝赐教!
项目:JFinal



改成
#dictionary("pCode", "{{d.orgId}}")