前端html里面写的一个按钮,然后是在js文件中写道按钮的click function,不能获得文件;
但是!把按钮换成<a> 去调用接口 就可以返回文件了......????
以下是在js中调用接口的问题:
调用controller的一个接口 最终返回的是 renderFile(file,"下载的文件名")
但是 不报404、500,Excel也生成到相对服务器的路径下面了,但就是前端收不到文件...附上配置和代码 还有运行结果、文件所在位置截图
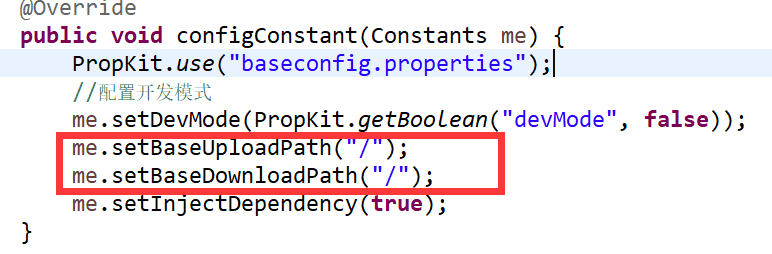
 ---配置
---配置
 ---调用接口没有报错也没有文件
---调用接口没有报错也没有文件
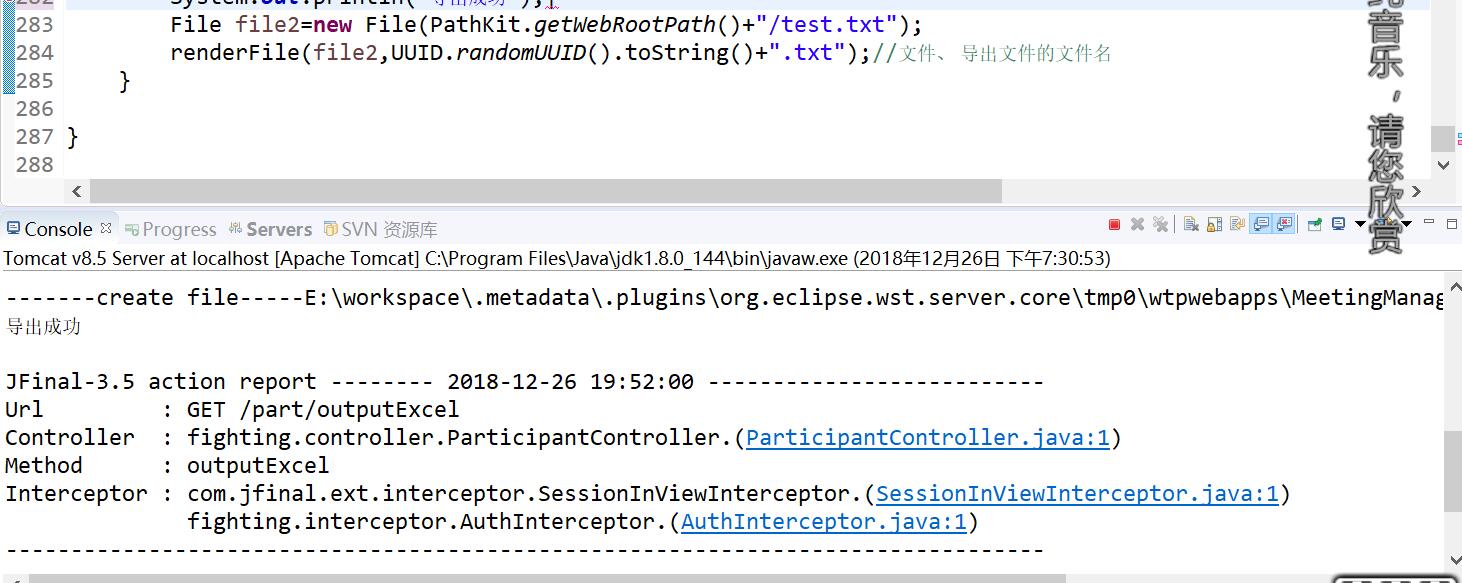
 -----接口代码和控制台信息(控制台上的“导出成功”是创建file1后的一个测试输出)
-----接口代码和控制台信息(控制台上的“导出成功”是创建file1后的一个测试输出)
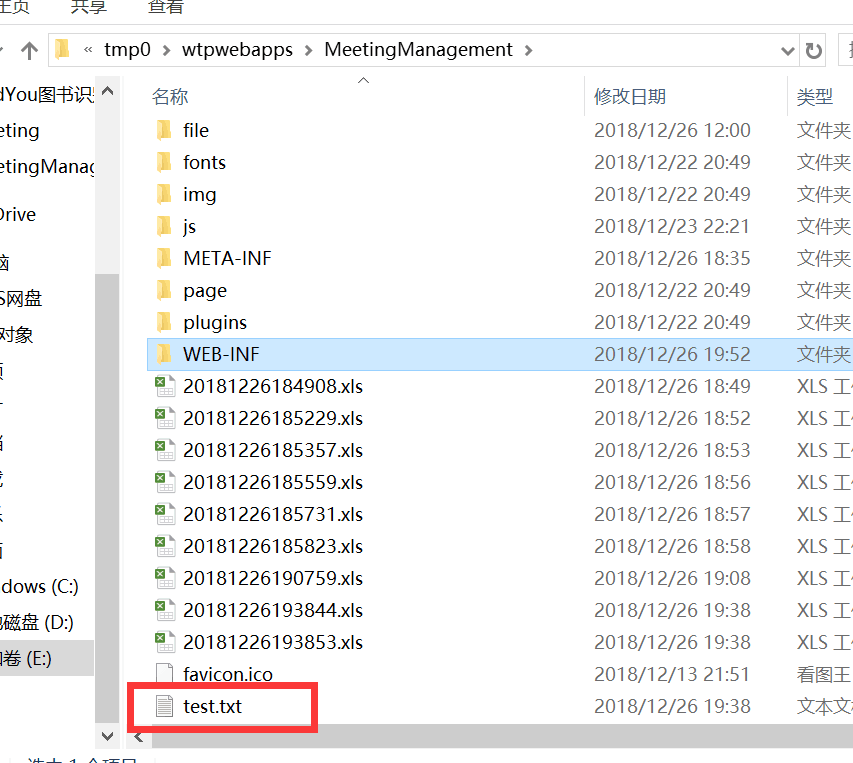
 -----文件存在位置,是tomcat运行时自动创建的项目目录
-----文件存在位置,是tomcat运行时自动创建的项目目录
项目:JFinal



如果你的这些路径不是绝对路径,不要以 "/" 打头, 也不要以 "D:/" 这种盘符打头,会被认为是绝对路径
如果不是绝对路径,正确的配置方式为:
me.setBaseUploadPath("upload")
me.setBaseDownloadPath("download")
当然,上述两个配置是 jfinal 配置的默认值,可以删掉配置一样是这个值
知道了前面的 basePath,再回到问题本身就容易解决了,renderFile(file) 的规则是:
String finalFile = baseDownloadPath + file;
具体为啥出错,单步调试一下 FileRender 中的 render 方法一分钟内解决