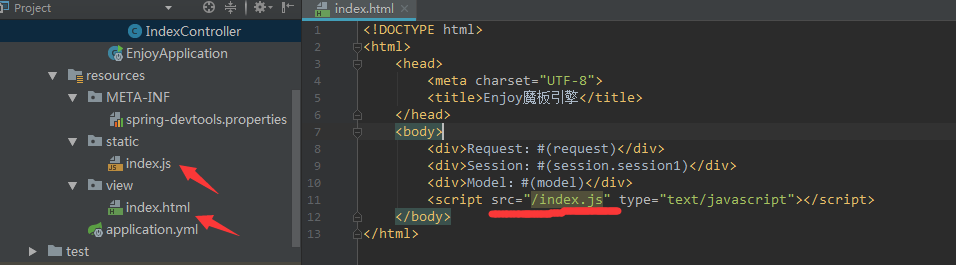
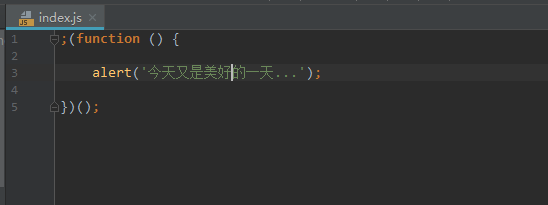
第一次在springboot项目中使用enjoy魔板引擎,根据配置已经配置好了enjoy的Bean,也成功的访问了页面。当我在页面中引入一个js的时候,出现了一个非常不解的问题,就是页面名:index.html, JS名:index.js
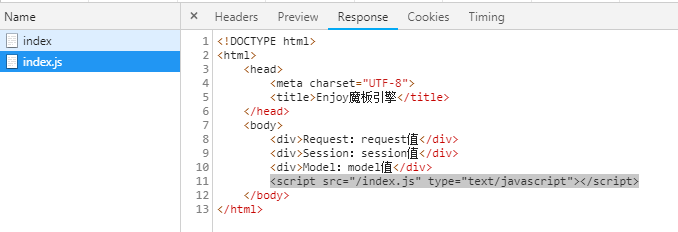
如图:


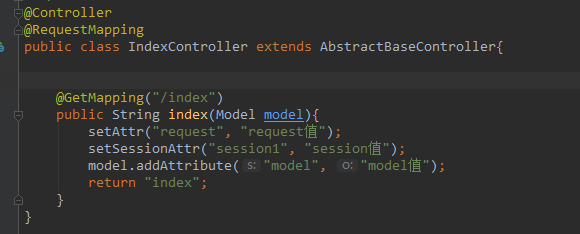
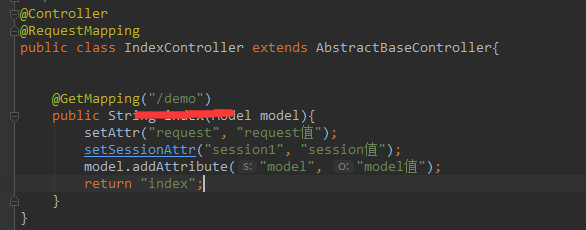
controller实现:

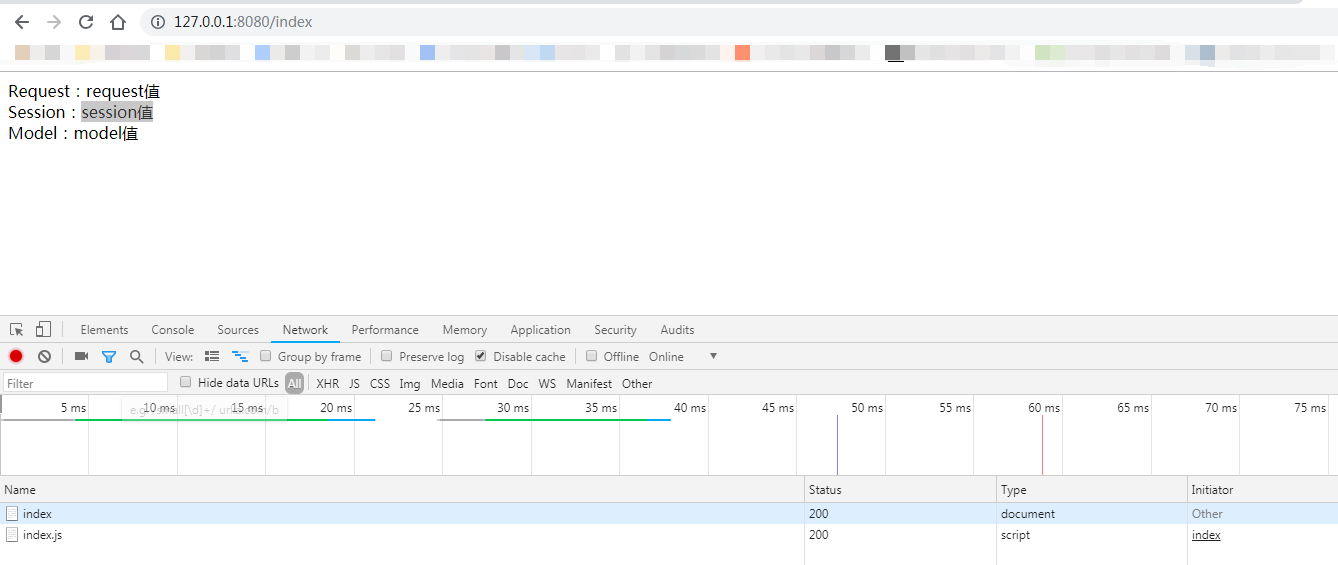
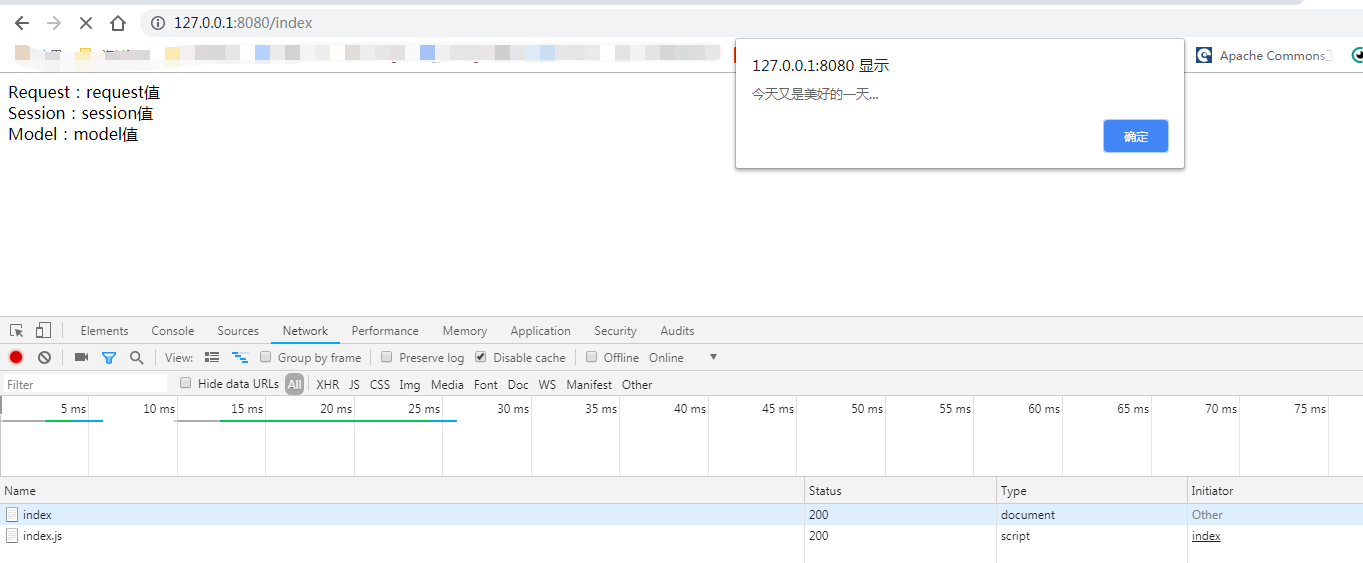
当我在浏览器通过 127.0.0.1/index访问时,确实出现了index页面,但是index.js中的alert方法却没有执行,习惯性的按F12查看,发现index.js的引入成功了,没有错误

点了index.js一看,怎么127.0.0.1/index.js加载的内容是index.html的内容

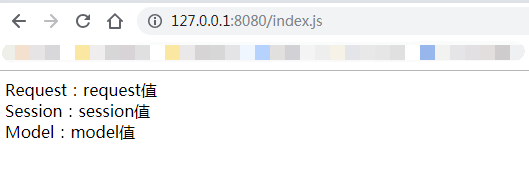
于是我复制地址 单独去浏览器访问index.js文件 依然出现如下结果:

对于这个结果 百思不得其解,为什么请求加载127.0.0.1/index.js会变成请求127.0.0.1/index。
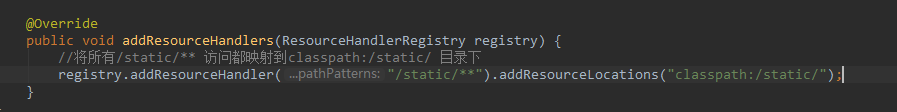
后来通过在springboot配置如下

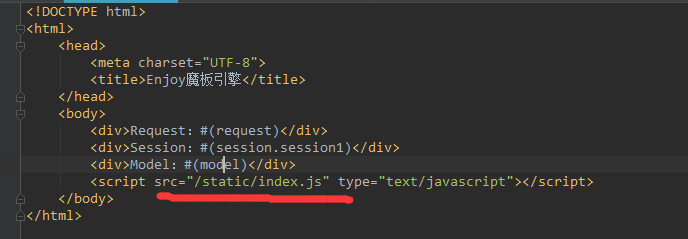
然后更改index.html中的index.js地址

最终把问题解决了,index.js的alert方法出现了

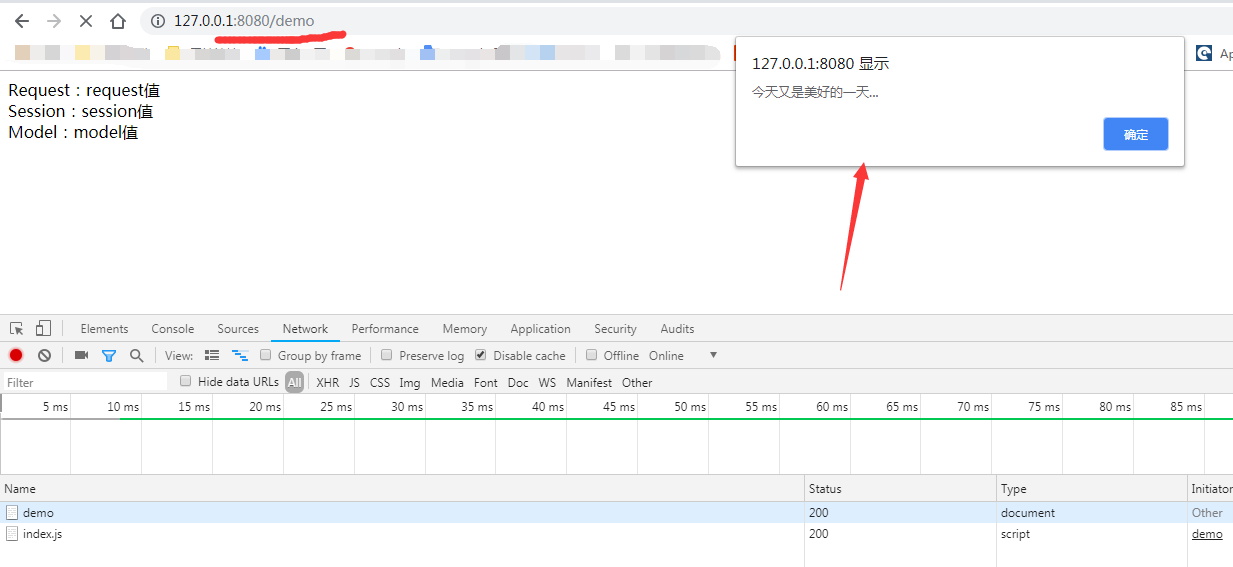
但是对于这个问题还是存在疑问,因为springboot中的静态文件放到static文件夹下,SpringBoot默认将static目录下的文件映射到项目的根路径下,从而可以通过127.0.0.1/index.js去访问的,于是我又把contrller的路由映射名改掉

再一次的请求127.0.0.1/demo, 出现如下结果:

难道这是因为请求路由地址 127.0.0.1/index 与请求js文件的路径 127.0.0.1/index.js 能够匹配上?故而才会请求 127.0.0.1/index.js直接是请求了 127.0.0.1/index
对于这个问题,请大神们帮忙解惑,在此感谢!!!
![]()

