

类似这样前台form表单内有多个table传递数据,后台接收的问题,相当于前台有多个model 而后台接收请求只有一个getModel来接收单个的实体 无法对应生成List<model>形式的,之前的解决方法是 通过name属性 用getParaValues来遍历自己新建model存到list 但是现在功能是页面动态生成标签 name属性里的值赋值麻烦,还得防止后台建立model对象时 把其它table的数据保存到非自身的model
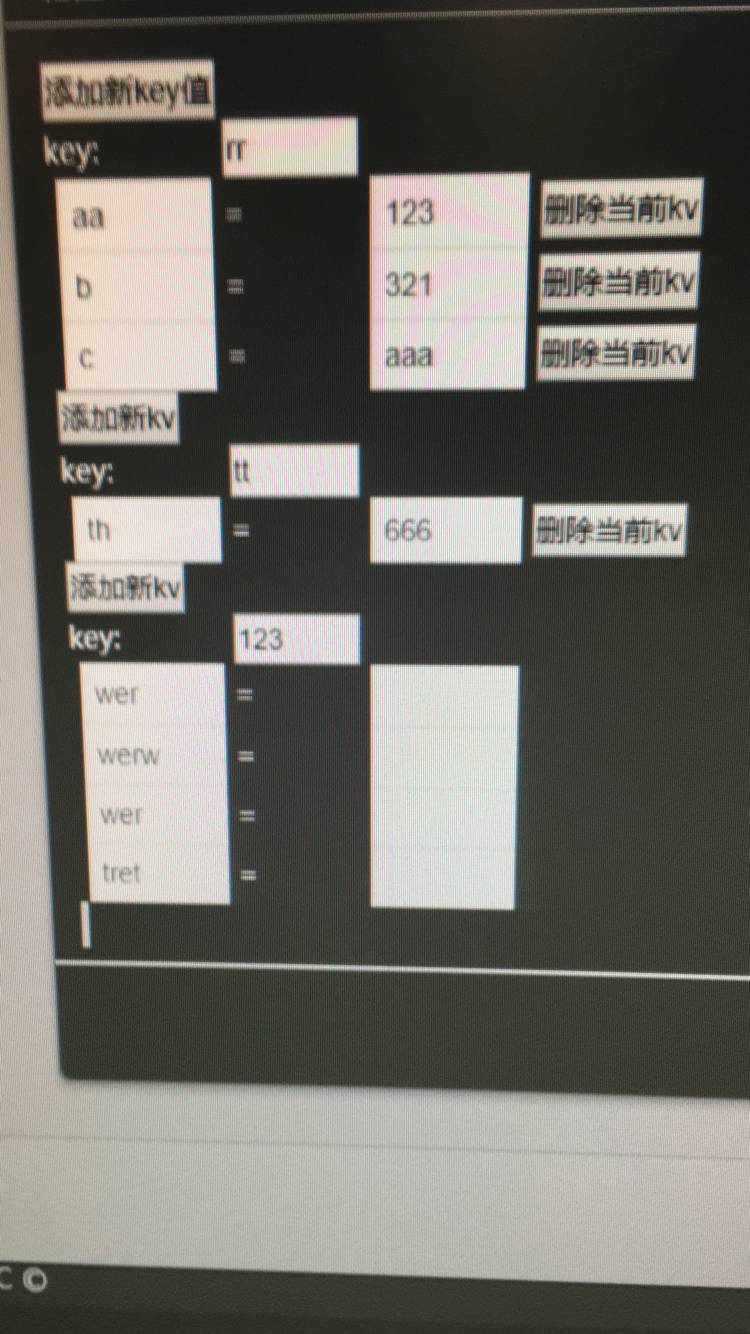
如图所示其实是3个table 对应后台的3个实体 如何处理能方便简单点,之前见波哥推荐自写一个getModels() 还有其他简单的解决方式么?@Jfinal


