前端是用post/ajax/window.location去请求都会抛出这个异常。
后台action里面是做一个流的处理,将输入放入流中进行下载操作。
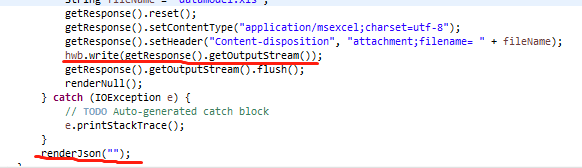
代码:
前端请求:
window.location=url;
或者
$.post(url, data,function(res){});
或$.post(url, data);
后台:

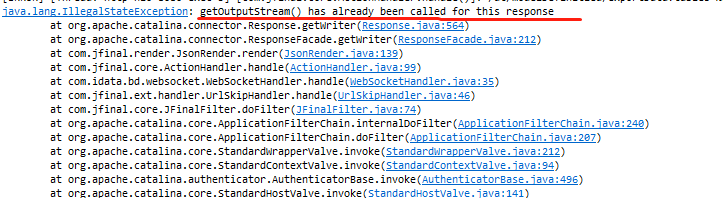
后台中,使用了ajax或post请求的话好像这句话renderJson("");有影响,然后抛出
如果直接使用window.location=url; ,后台renderJson("");也会抛出这个异常,如果我把这个去掉就不会出现这种情况。我想知道为什么?
目前我只能用window.location=url; 去请求后台。如果我使用了post和ajax的话需要加上renderJson("");,这样的话就会抛出上面的异常,如果我把renderJson("");去掉,可以进到后台,但是前段就没反应了?求大佬指教!!!
项目:JFinal



避免的办法很简单,要么去掉你自己的 getOutputStream() , 要么去掉 renderJson()
我看到你的代码中还有一个 renderNull(), 为啥不在 renderNull() 后面 return 一下,避免后面的 renderJson("") 被调用