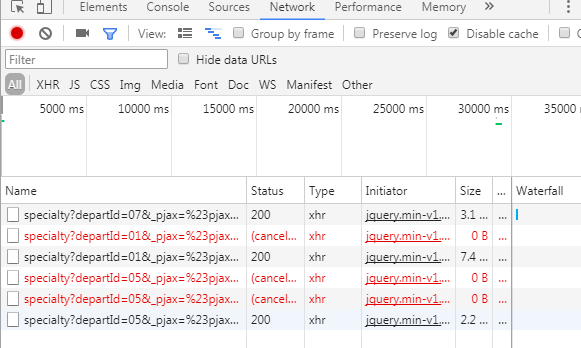
普通表单提交是正常的,想利用pjax实现区域刷新,但使用$.pjax.submit后出现多次请求的问题,见下图:


<form data-pjax class="form-inline" action="/admin/specialty" >
<select class="form-control" name="departId">
<option value="-1">请选择学院</option>
#for(x:departs)
<option value="#(x.id??)" #if(x.id == departId??-1 )selected#end>#(x.name??)</option>
#end
</select>
<button type="submit" class="btn btn-primary btn-sm"><i class="fa fa-search"></i> 搜索</button>
</form>
<script type="text/javascript">
$(function () {
$(document).on('submit', 'form[data-pjax]', function(event) {
$.pjax.submit(event, '#pjax-container');
});
})
</script>


原因是,表单本省有一次提交,再加上你的 js 代码又提交一次,一共就是两次了
解除掉表单提交的那次即可