
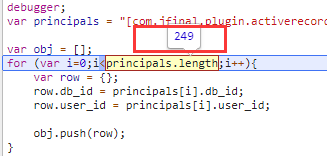
这是没转成json 而是字符串吧
"[com.jfinal.plugin.activerecord.Record@d4b28a54 {DB_ID:CD791AD6-C808-145D-FA1F-CECE99187D6A, ID:dfDFSDF, USER_ID:000100128}, com.jfinal.plugin.activerecord.Record@7f2b3095 {DB_ID:CD791AD6-C808-145D-FA1F-CECE99187D6A, ID:FDSFDSfe, USER_ID:000103223}]"

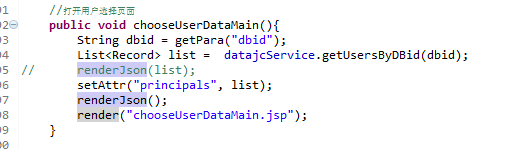
项目:JFinal



响应数据只能选择一种方式,不能一会选择响应 json ,然后立即选择响应 jsp