我使用jquery-form.js进行上传表单数据,但是后台接收不到数据
这个是html代码
<form class="form-horizontal" action="team/add_team" id="add_team" name="add_team" enctype="multipart/form-data">
<div class="form-group">
<label class="col-sm-3 control-label">团队名</label>
<div class="col-sm-9 controls">
<input class="form-control" name="team.team_name"
type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">队长</label>
<div class="col-sm-9 controls">
<input placeholder="请输入学号" class="form-control"
name="captain" type="text">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">队伍成员</label>
<div class="row col-sm-7" id="addInput">
<div class="col-sm-10 controls">
<input class="form-control" name="members"
type="text">
</div>
<div class="col-sm-2 controls">
<button type="button" class="btn btn-info btn-square"
onclick="addInput(this);">添加</button>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">展示图片</label>
<div class="col-sm-9 controls">
<input type="file" id="" name="img_file">
<p class="help-block">Example block-level help text here.</p>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">团队简介</label>
<div class="col-sm-9 controls">
<textarea class="form-control" rows="3"
name="team.team_introduction"></textarea>
</div>
</div>
<div class="form-group pull-right">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-success"
onclick="addTeam();">
<i class="fa fa-save"></i> 提交审核
</button>
</div>
</div>
</form>
function addTeam() {
$("#add_team").ajaxSubmit({
url : "team/add_team",
type: 'post',
enctype: 'multipart/form-data',
iframe : true,
dataType: "json",
beforeSubmit : function() {},
success : function(ret) {
// 业务层验证成功
if(ret.isOk) {
layer.msg('添加成功', {icon : 1});
return ;
}
// Validator 层验证失败
if (ret.msg) {
layer.msg(ret.msg, {
icon : 0
});
}
if (ret.teamNameMsg) {
layer.msg(ret.teamNameMsg, {
icon : 0
});
}
if (ret.introductionMsg) {
layer.msg(ret.introductionMsg, {
icon : 0
});
}
},
error: function(ret) { }, // ret.status != 200 时回调
complete: function(ret) {} // 无论是 success 还是 error,最终都会被回调
});
}这个是java代码
public class TeamValidator extends Validator {
@Override
protected void validate(Controller c) {
// TODO Auto-generated method stub
//setShortCircuit(true);
System.out.println(c.getPara("captain"));
System.out.println(c.getPara("team.team_name"));
System.out.println(c.getPara("team.team_introduction"));
validateRequired("captain", "msg", "队长学号不能为空");
validateRequired("members", "msg", "队员学号不能为空");
check_captain_sno(c.getPara("captain"), "队长学号找不到:");
//check_member_sno(c.getParaValues("members"), "队员学号找不到:");
validateRequired("team.team_name", "teamNameMsg", "团队名不能为空");
validateRequired("team.team_introduction", "introductionMsg", "团队简介不能为空");
}
private void check_captain_sno(String captain_sno, String msg) {
// TODO Auto-generated method stub
User user = User.dao.getUserBySno(captain_sno);
if (user == null)
addError("msg", msg+captain_sno);
}
private void check_member_sno(String[] member_sno, String msg) {
// TODO Auto-generated method stub
System.out.println(member_sno);
for (int i = 0; i < member_sno.length; i++) {
User member = User.dao.getUserBySno(member_sno[i]);
if (member == null)
addError("msg", msg+member_sno[i]);
}
}
@Override
protected void handleError(Controller c) {
// TODO Auto-generated method stub
c.renderJson();
}
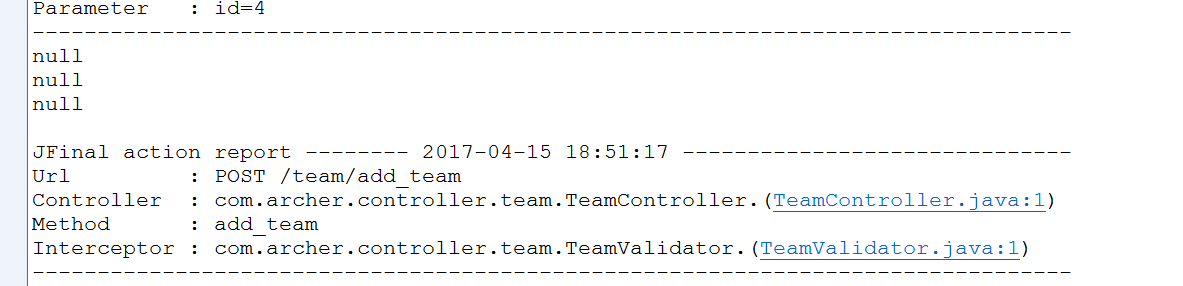
}这个是截图

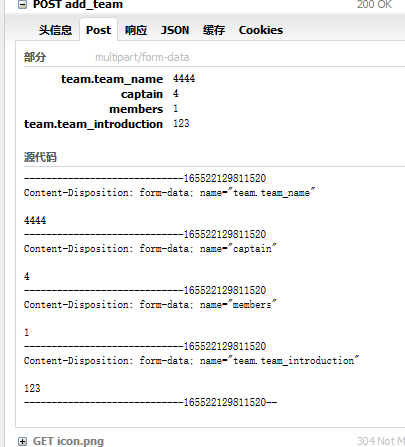
这个是网页的post

求各位帮忙看一下
项目:JFinal


