
JFinal Kit JS 是 jfinal 风格的极简前端 UI 交互框架,JFinal Blog 是其首个实践应用。使用该框架可极大提升开发效率
视频下载:jfinal-kit.js_jfinal-blog.mp4
PPT下载:jfinal-kit.js_jfinal-blog.pptx
jfinal 不忘初心,在提升开发效率、降低学习成本两个方向已迭代近 10 年, 后端开发所需要的时间越来越少,已趋近极致。
用上 jfinal 以后 90% 以上的时间都在折腾前端,有很多同学强烈希望官方能出一个像 jfinal 一样开发效率高、学习成本低的前端框架。
由于我对前端一直不感兴趣,一直没有出手,时至今日 jfinal 在开发效率、学习成本两个方向已逼近极限,如果想让开发效率再有一个质的提升,唯有入场前端,借着 app & coffee 频道推出之际,官方先推出一个 jfinal-kit.js 让同学们尝尝鲜。
jfinal-kit.js 并未深度介入前端,也不是做 UI 组件,而是先使用 jfinal 极简设计思想对 WEB 交互进行了极简设计,用尽可能少的抽像建立了一个交互模型,将尽可能多的 WEB 交互被统一在一个极简的模型之中。
由于采用的是 jfinal 极简设计,开发效率必定极大提升,学习成本必定极大降低。
为了展示 jfinal-kit.js 的威力,其第一个应用为 JFinal Blog,经过在其之上的实践,开发效率得到极大提升,学习成本却极低,几乎不用写 js 代码。
当然,jfinal blog 也并不是一个简单的博客,其后台管理 UI 部分被精心设计,以便可以二次开发用于接下来的各种项目中。 例如随之而来的俱乐部福利项目 jfinal-admin。精细打造的 jfinal blog 后台管理 UI 将成为下一个应用的基石。
这里先简要插播一下 app & coffee。该频道旨在 jfinal 社区通过介入应用层,建立一个纵向的 framework + application 生态。在进一步提升用户开发效率的同时打造 jfinal 生态。
需求方可通过请作者喝一杯咖啡的方式来获取授权,供需双方形成一个共赢的生态,基本上不赚钱,交个朋友 ^_^
回到 jfinal kit js,该项目除了极简设计以外最大的特色是 "前后端半分离" 的设计。我们只听说过前后端分离,"半分离" 是什么鬼?简单说就是 "前后分离" 与 "非前后分离" 都各自有优缺点,所以 jfinal kit js 力求拿走她们的优点,而去除它们的缺点。
关于 JFinal Kit JS 的介绍先简单到此为止,因为只有实际看到 JFinal Blog 中如何使用才会有更好的感触。下面简要介绍一下 JFinal Blog 部分的功能。
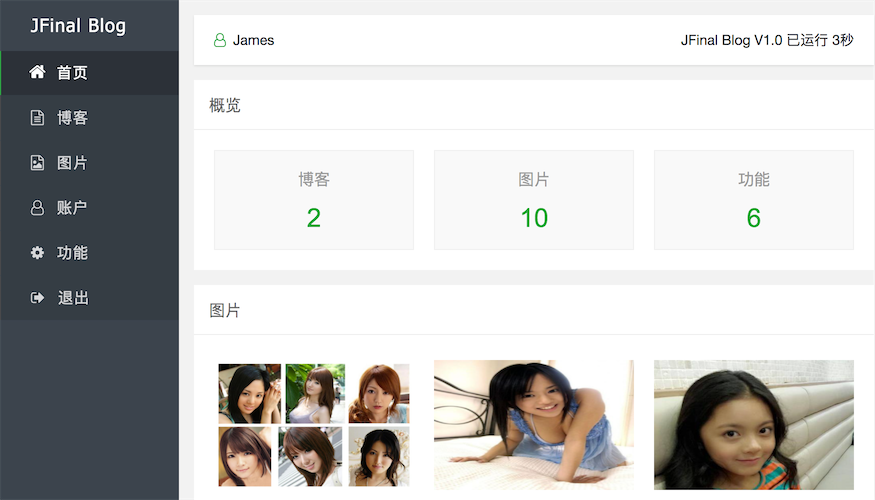
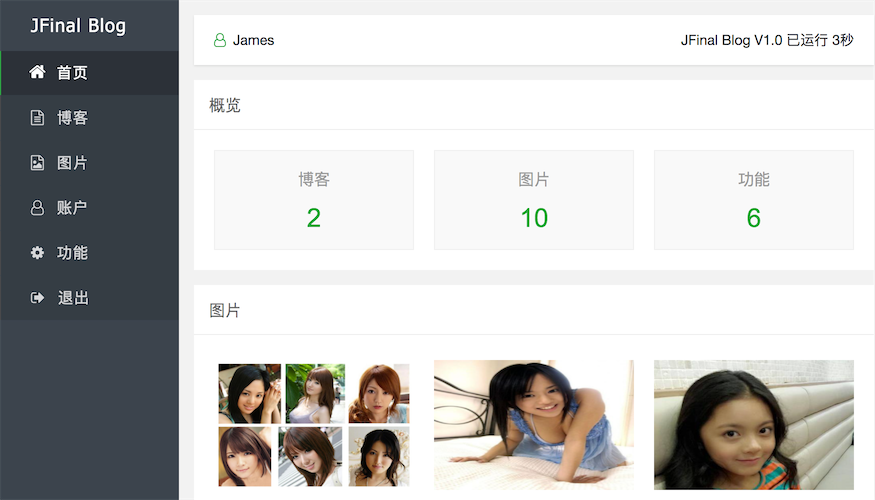
首页是各功能模块的一个概要性汇总,使用了 jfinal-kit.js 中的 fill 交互,前两个模块的截图如下:

博客提供了内容管理,提供了模糊搜索功能:

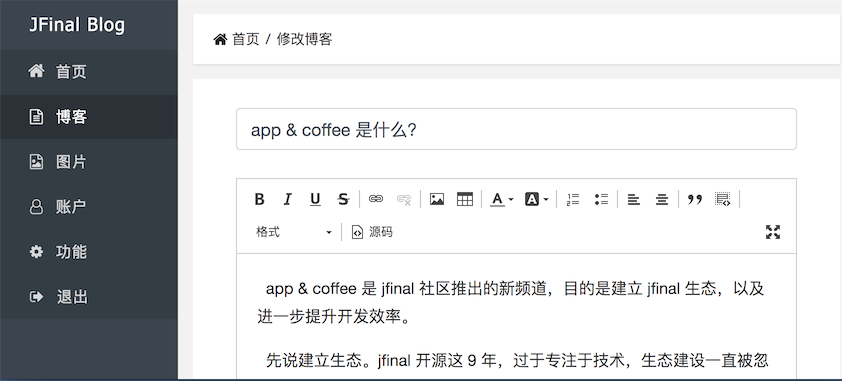
可视化编辑器使用 CKEditor:

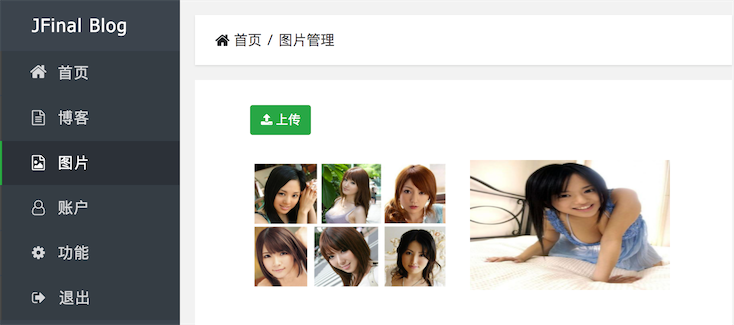
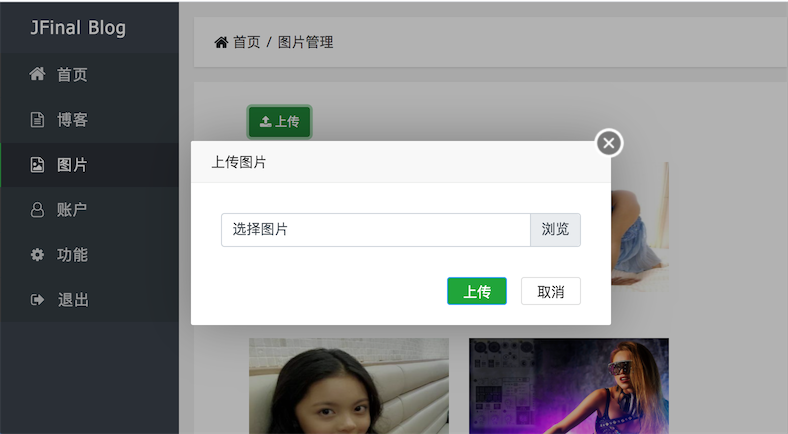
图片模块可以很方便上传、预览、管理图片:

上传功能使用了 jfinal-kit.js 中的 open 交互:

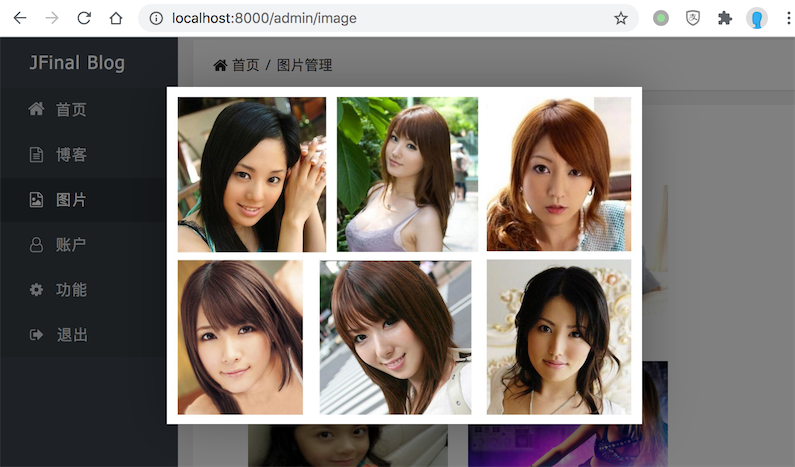
图片预览功能:

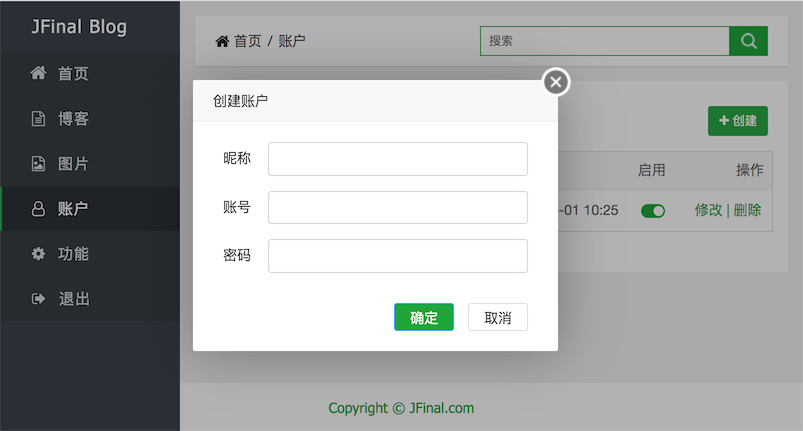
精心设计的账户管理功能,同样可用于二次开发:

创建账户使用 jfinal-kit.js 的 open 交互:

功能调用模块,展示了 jfinal-kit.js 的 msg、confirm 交互,一个页面 + 不用写 js 轻松实现很多实用功能:

jfinal blog 的单级菜单在后续的 app&coffee 项目中将被改造成二级菜单,为二次开发提供便利。
由于 jfinal blog 将作为后续官方 app&coffee 的基础性项目,所以其可重用性、代码质量都是极高的。心动的同学一杯咖啡拿走。