这几天写JS更新迭代比较快,项目里自己做了一个在线JS压缩工具,但是在断网情况下就用不了了,Eclipse也转IDea上了来了。
发现IDEA可以很方便的配置外部工具,集成到右键菜单里:

我们来看看怎么配置的:
0、下载yuicompressor
https://github.com/yui/yuicompressor/releases
这里因为用的JS 没写ES6 所以这个就够了
如果用ES6的 uglifyjs 可以按照这个方式加入进来。
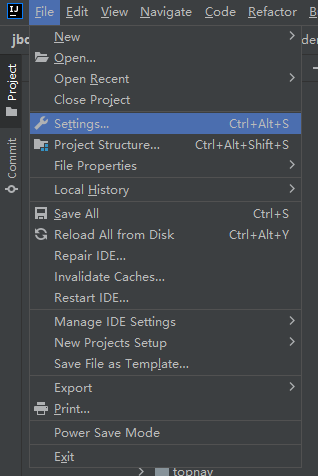
1、settings

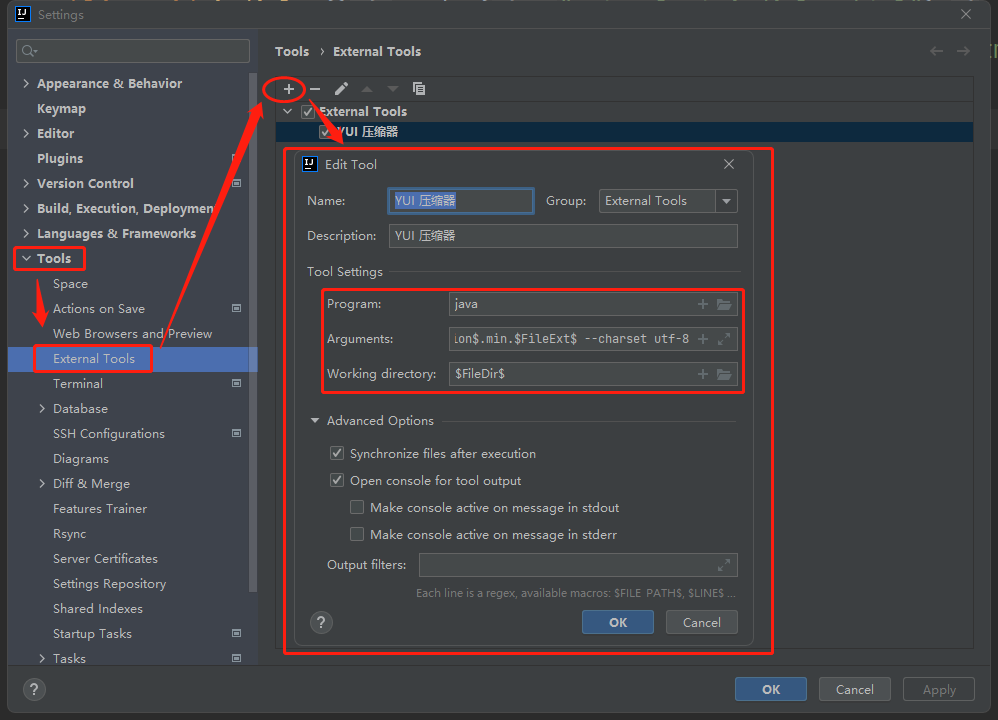
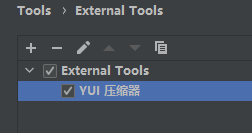
2、tools->External Tools 新加一个tools

Program :
java
Arguments:
-jar D:\dev\jars\yuicompressor-2.4.8.jar $FilePath$ -o $FileNameWithoutExtension$.min.$FileExt$ --charset utf-8
具体yuicompressor-2.4.8.jar 的地址改成自己的
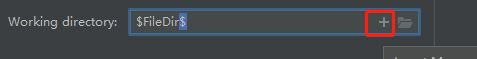
Working directory:

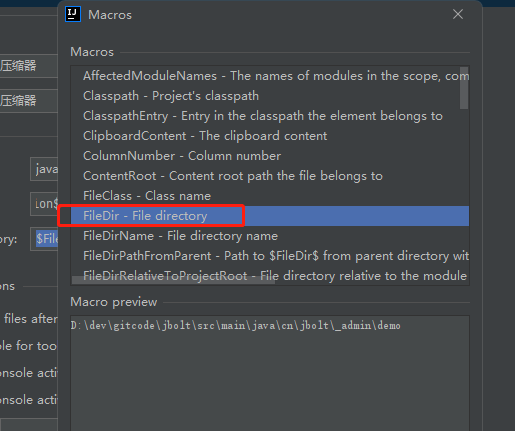
点+号 选择FileDir

最后保存。

测试:
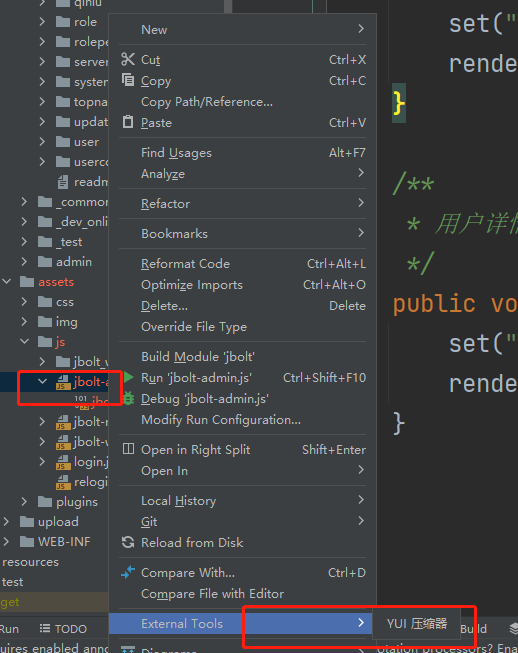
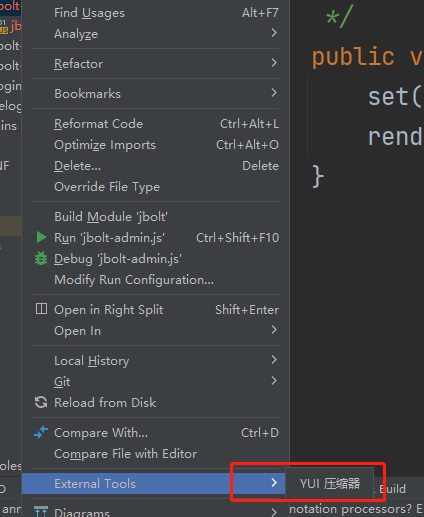
找到js css文件 右键 查看 extrenal Tools 看看里面有没有YUI压缩器

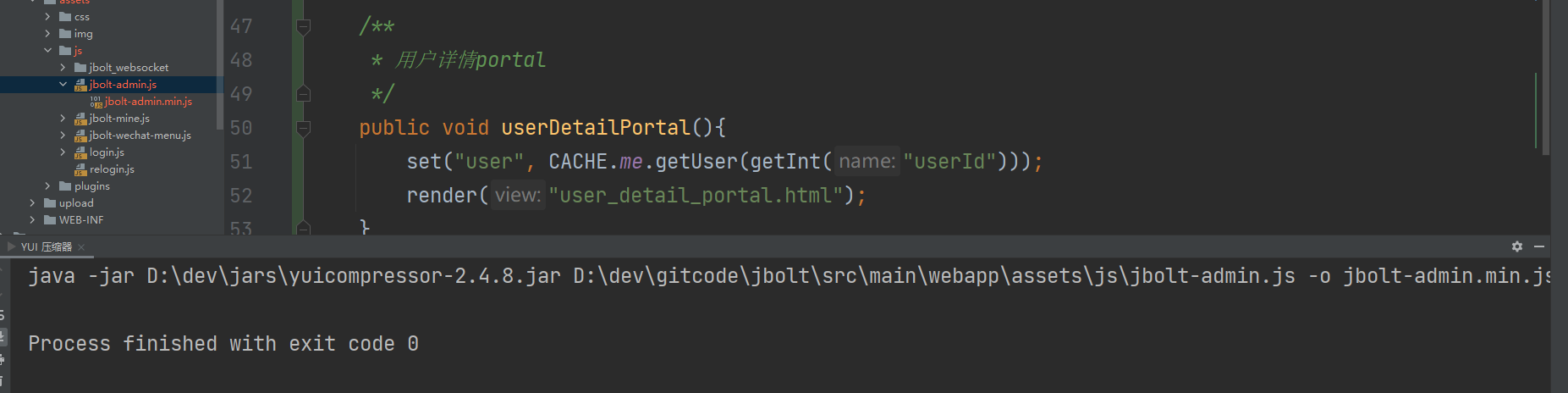
查看执行结果

java -jar D:\dev\jars\yuicompressor-2.4.8.jar D:\dev\gitcode\jbolt\src\main\webapp\assets\js\jbolt-admin.js -o jbolt-admin.min.js --charset utf-8
相当哇塞。