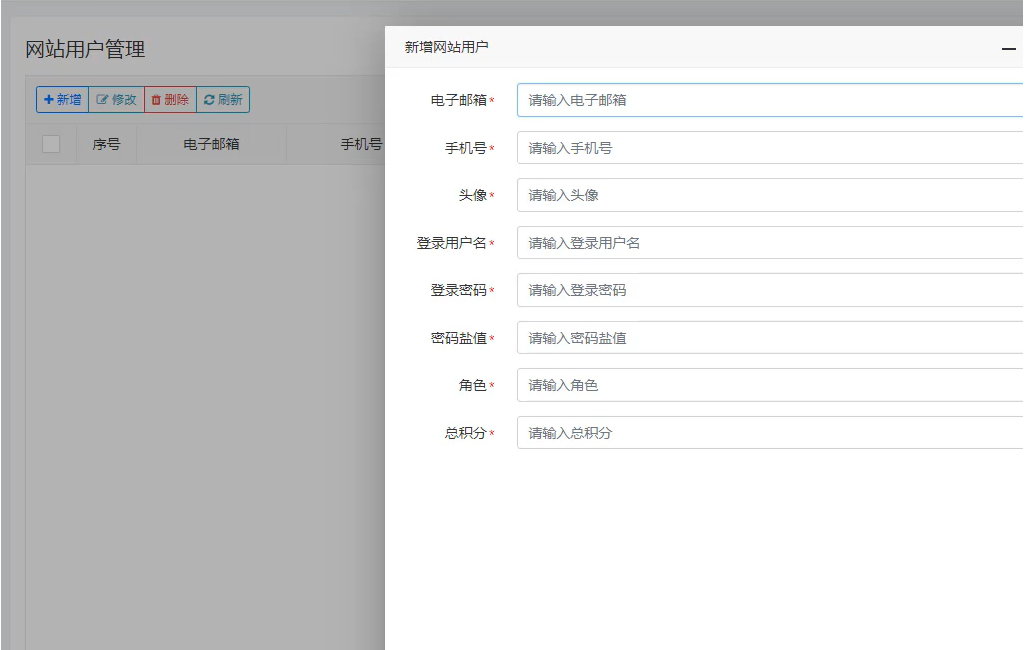
最近JBolt平台里升级了代码生成器,可以快速生成controller、service和html 表单等界面,但是原来生成表单可能就是有30个字段 从上到下挨个生成,生成界面太单一,还得二次改动为多行多列布局。

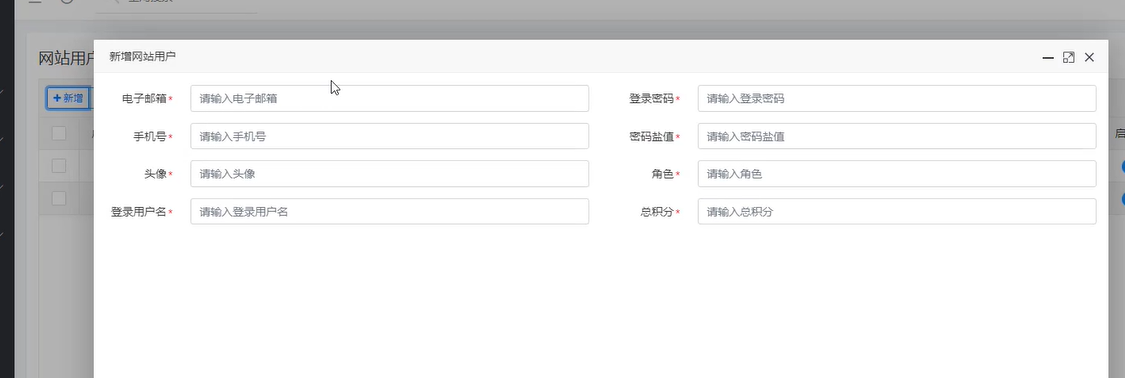
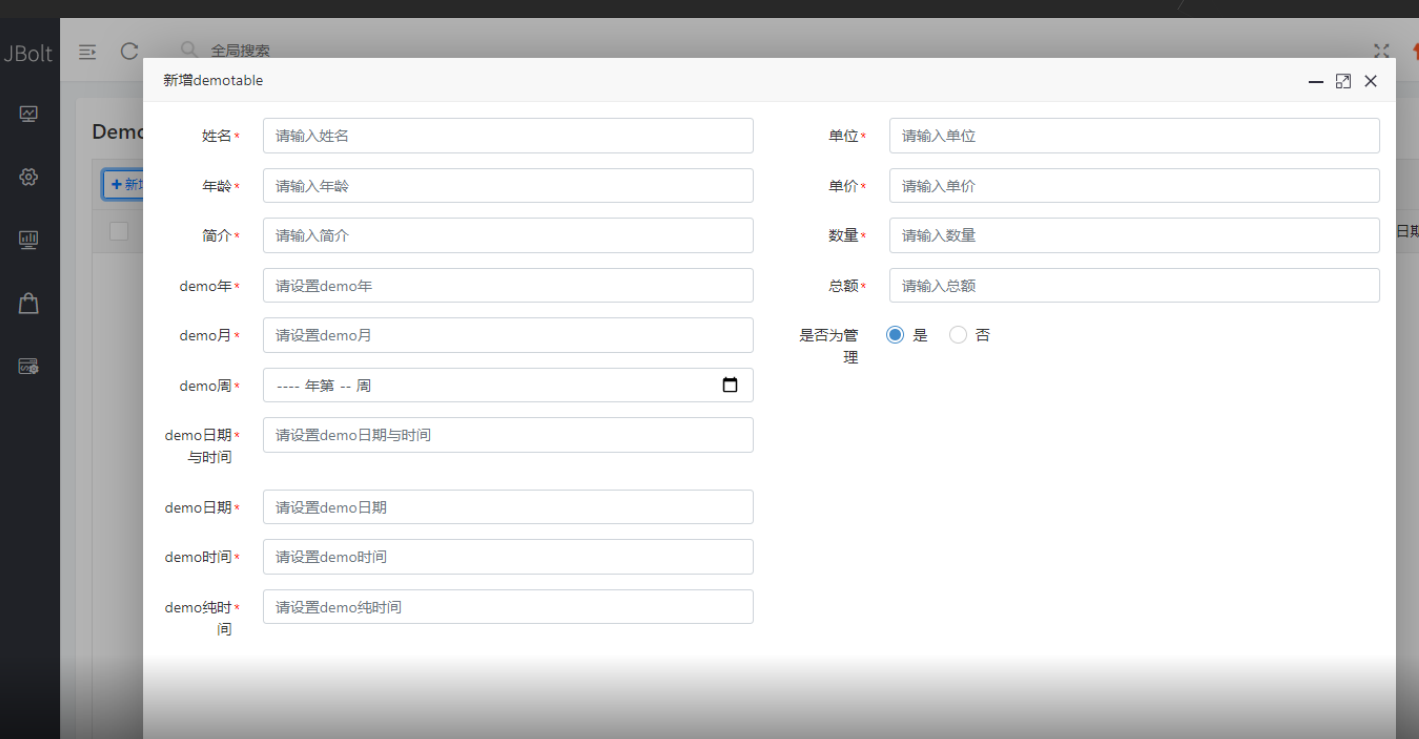
现在经过enjoy模板里的算法处理,可以轻松生成N列布局,每列动态个数,放够了就去下一列继续放。
###判断设置了几列的布局生成参数 大于1就执行算法 等于1就直接switch判断组件类型并生成组件 #if(mainLogicBean.formColCount>1) <div class="row"> ### 获取要生成UI组件的字段列数量 #setLocal(size=cols.size()) ### 获取主动设置的一列最小组件生成个数 #setLocal(formColControlCount=mainLogicBean.formColControlMinCount) ### 循环遍历列数 #for(i = 0; i < mainLogicBean.formColCount; i++) ### 创建列容器class=col <div class="col"> ### 计算当前开始组件下标 为当前第几列序号*一列多少个 #setLocal(start=i*formColControlCount) ### 计算当前结束组件下标 为当前开始下标+(最小个数-1)去判断如果小于总个数了就等于这个数 如果大于总个数了就等于最大下标 #setLocal(end=((start+(formColControlCount-1))<size?(start+(formColControlCount-1)):size-1)) ### 循环遍历从start到end #for(j = start; j <= end; j++) ### 挨个判断组件类型生成对应组件 #@switchType?(cols[j]) #end </div> #end </div> #else ### 等于1就直接switch判断组件类型并生成组件 #for(col:cols) #@switchType?(col) #end #end


通过Enjoy模板定制,去生成一个模块,轻松两分钟内搞定了,这开发效率杠杆滴!!
一个过程视频:可以感受一下模板的效果


