JBolt极速开发平台里需要提供多种富文本编辑器组件的集成和组件自动化。
最近很多项目里我都使用了一个轻量级好用的Html编辑器-Summernote
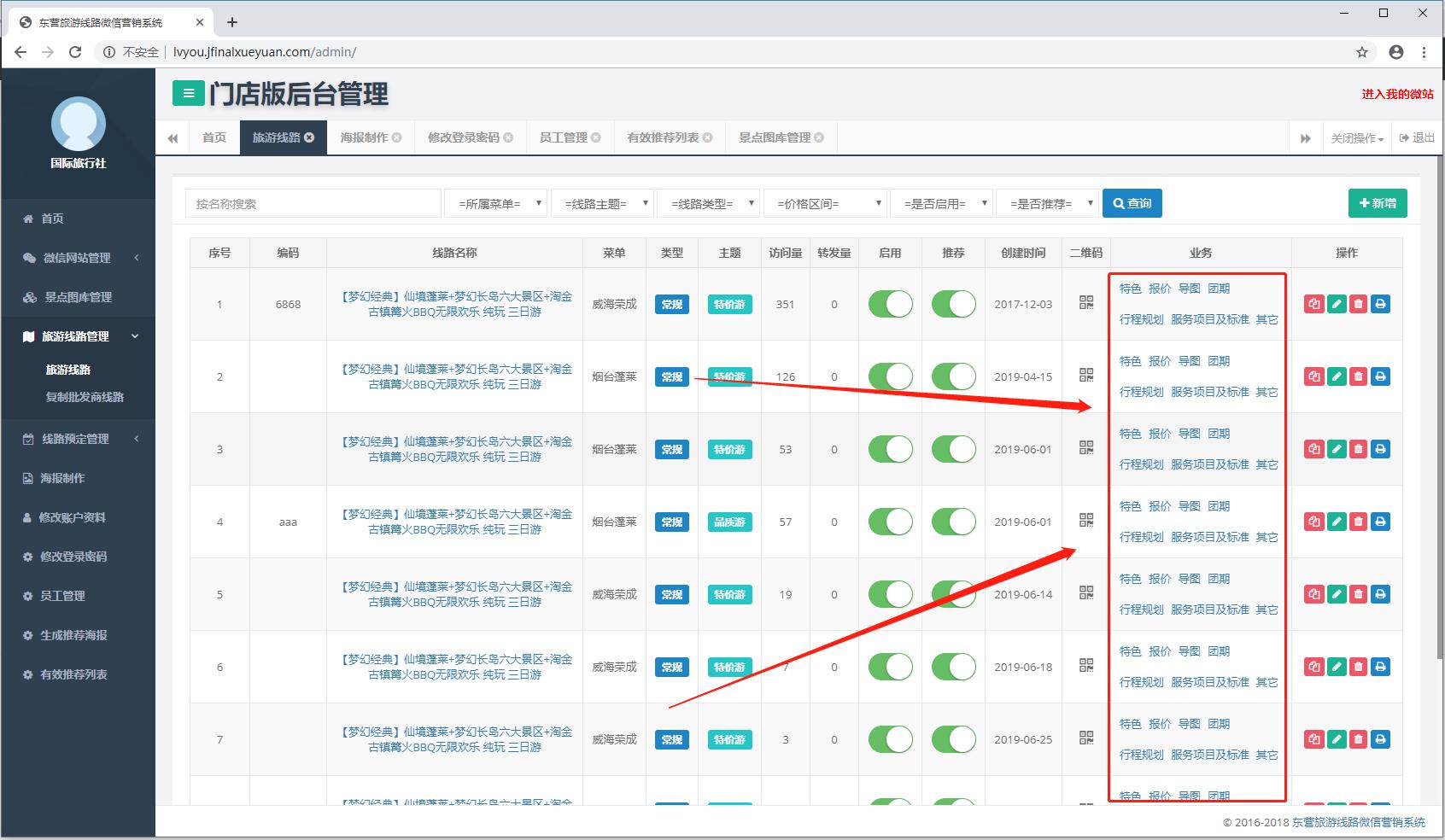
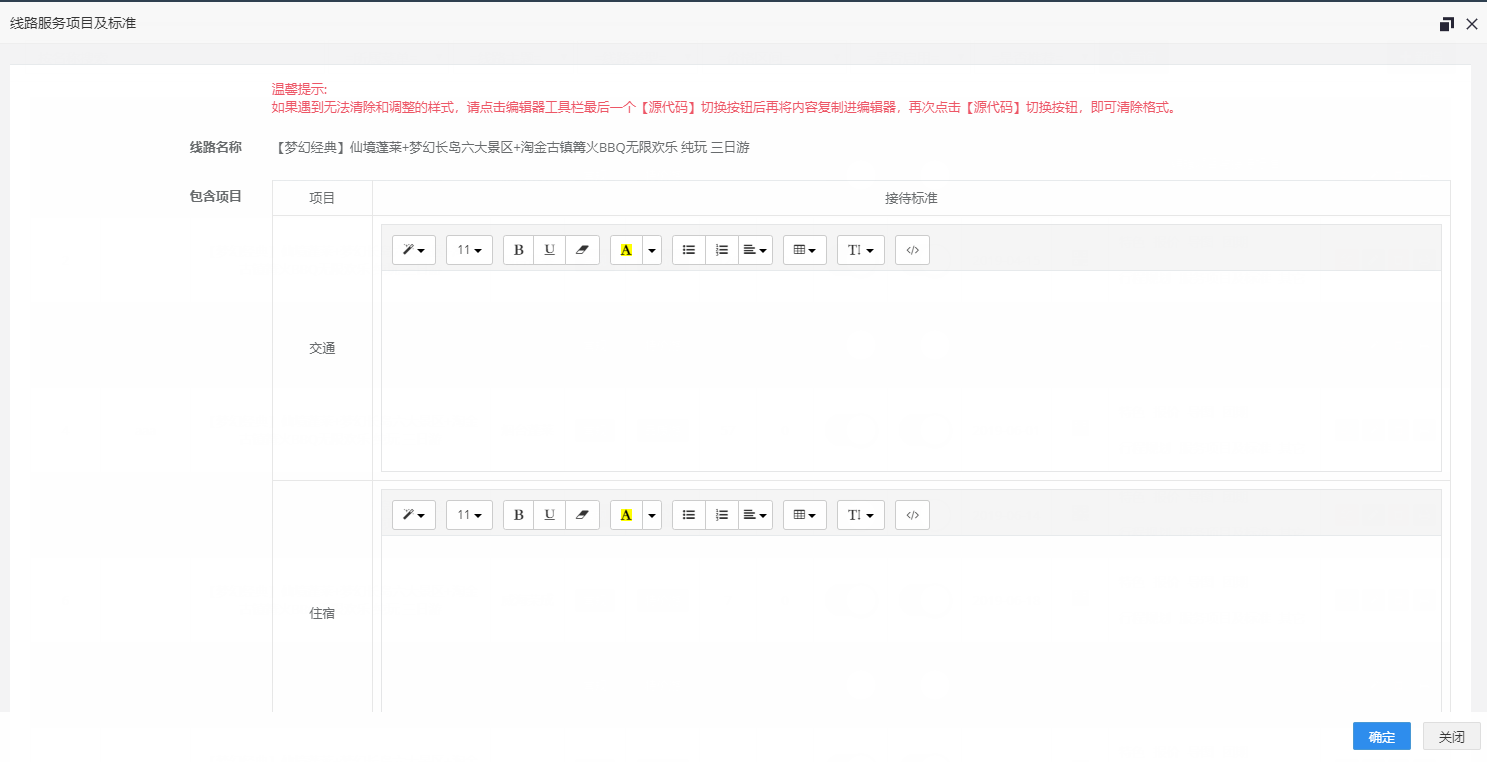
比如在【JFinal旅游线路营销管理平台】中的所有富文本编辑,都是用的Summernote。


这个项目因为是使用多选项卡模式,每个选项卡都是一个Iframe,那么这个Iframe加载页面,都是独立引入自己的js和css,所以初始化啊,渲染什么的也都正常。
然后,另外几个项目里,没有使用多选项卡Iframe加载模式,使用了PJAX模式加载的单页,局部刷新模式。
例如,JFinal俱乐部项目JFinal-club就是用的PJAX加载。
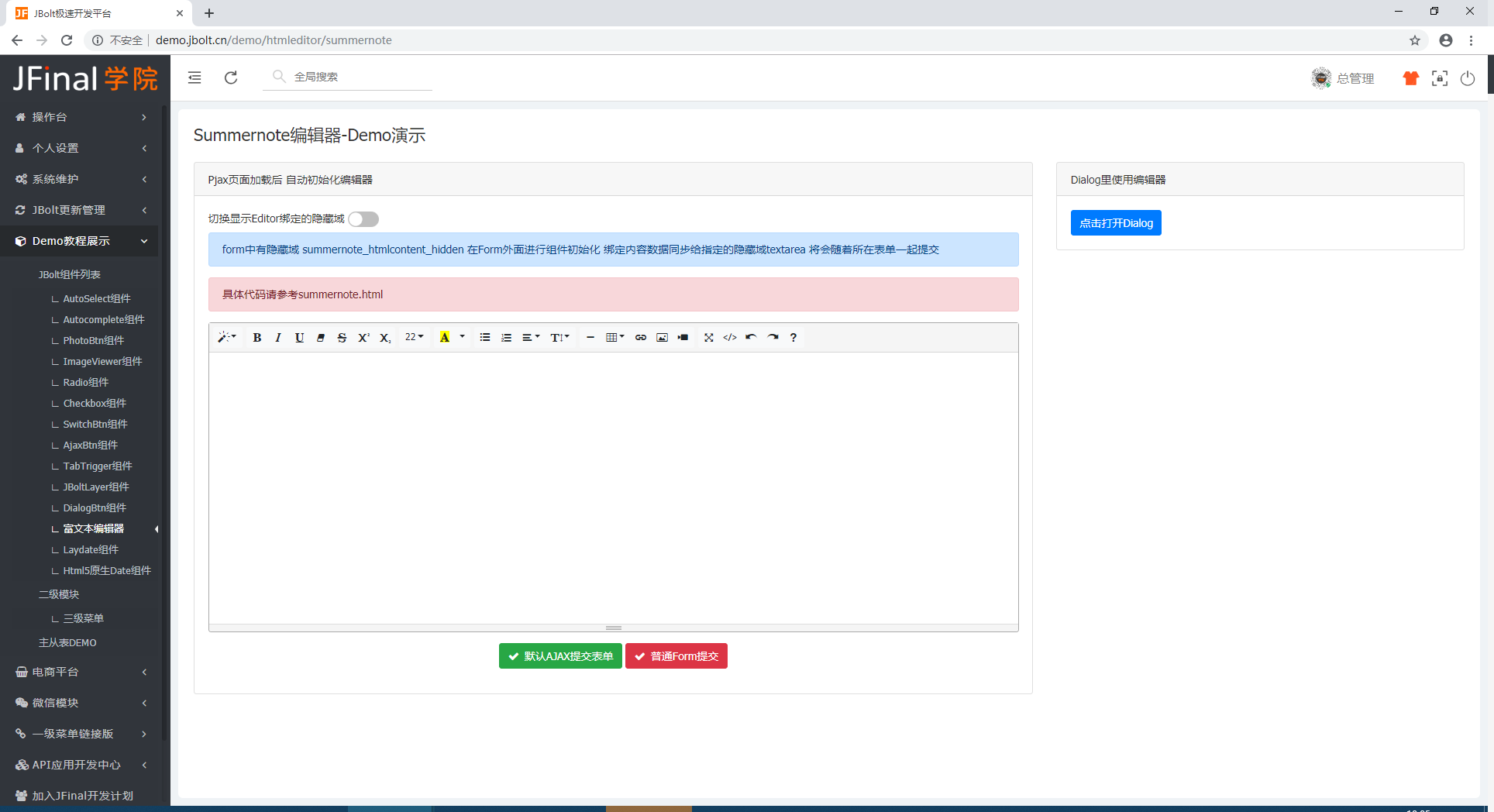
典型例子就是在JBolt极速开发平台里。

通过Pjax拦截器拦截请求,使用Jquery.pjax去加载局部Html片段。
这种方式,需要在被加载的html片段里,监听内容加载完成后初始化Summernote编辑器。
当然,因为Summernote做的非常优秀,简单几行代码就完成了,并没有收到pjax的影响,一切顺利。
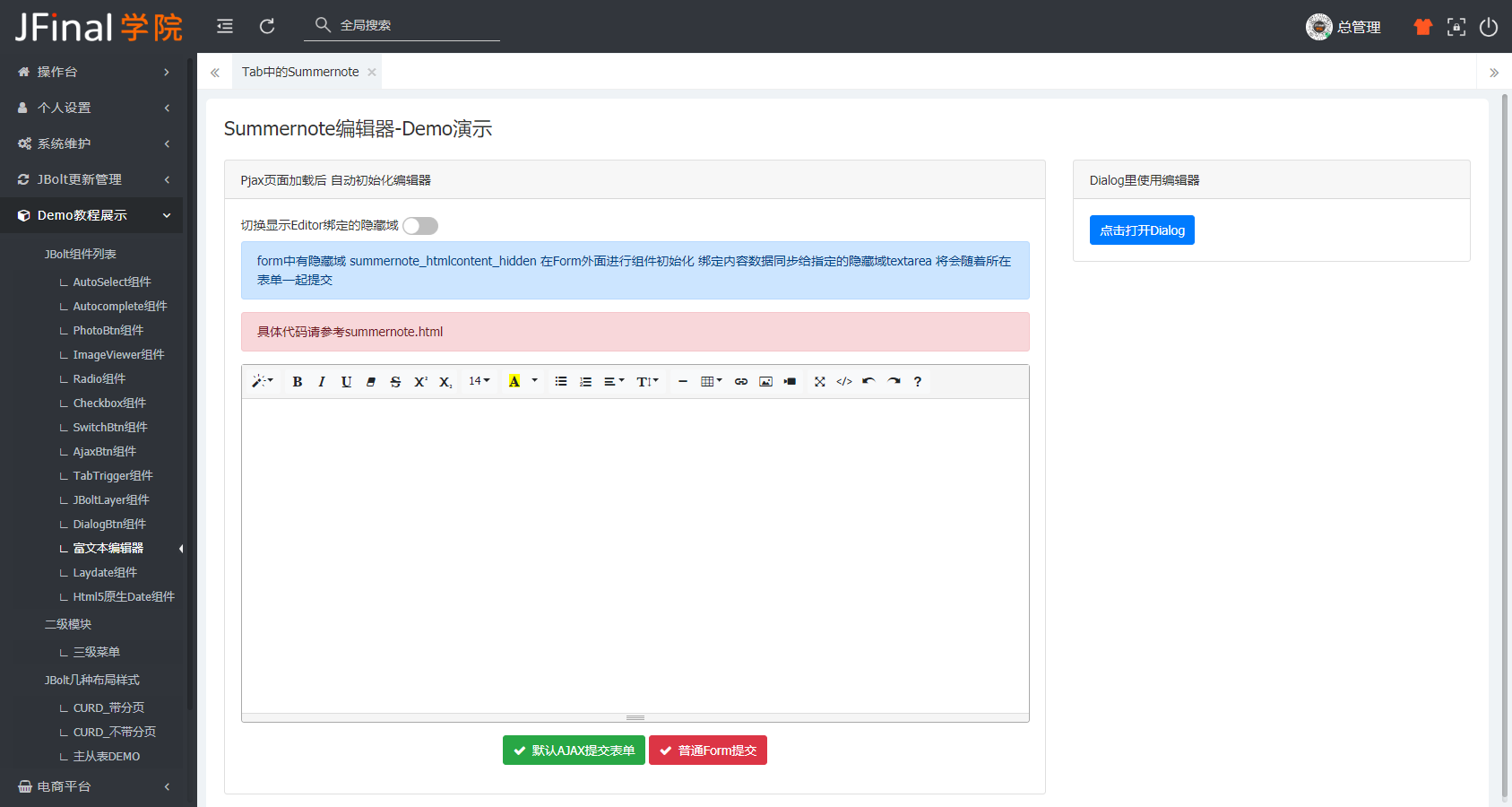
JBolt里也提供了一键切换成多选项卡模式.用户可以根据喜好随时切换,PJAX+AJAXPORTAL+多选项卡模式 没有IFrame

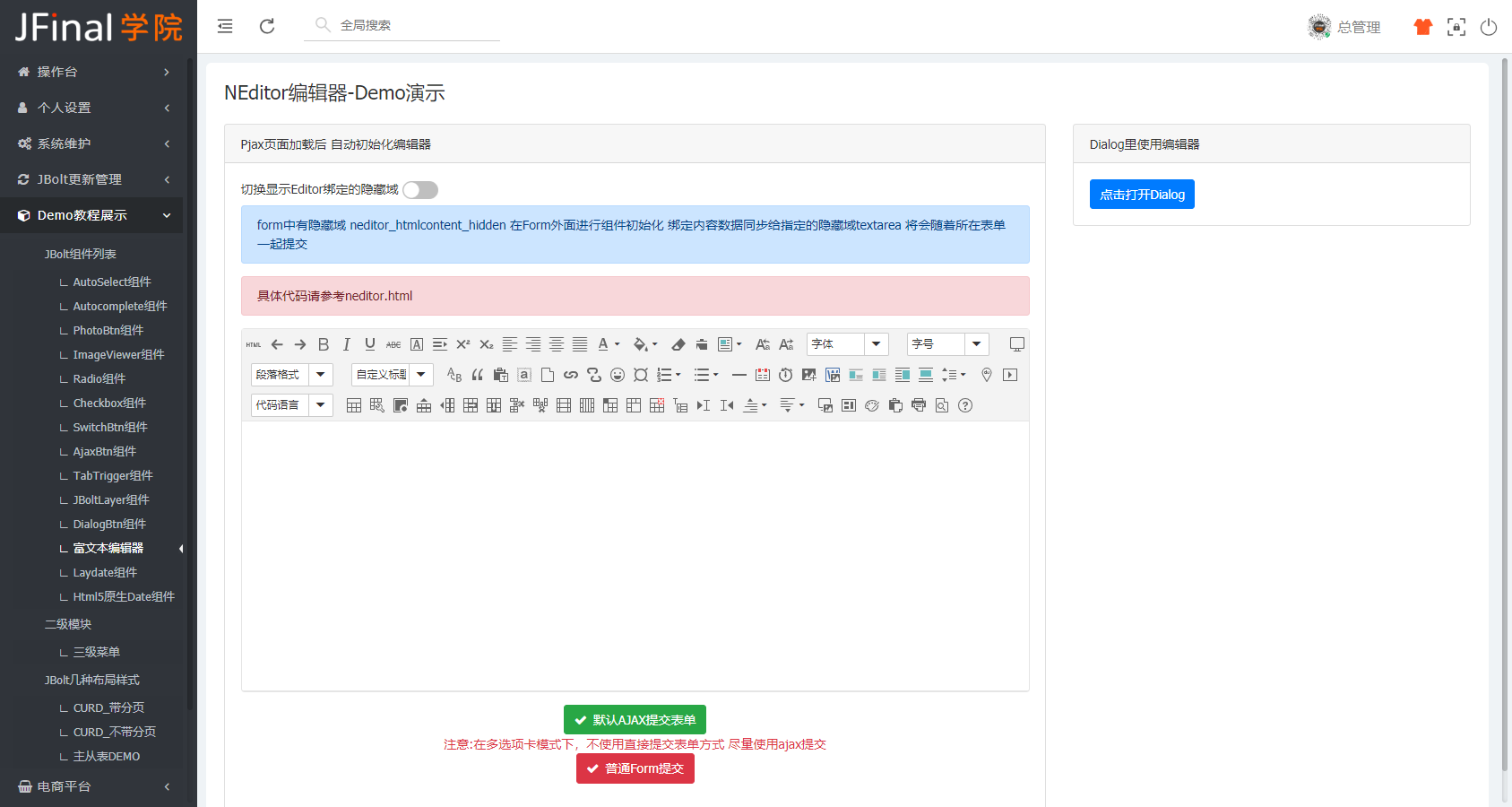
但是JBOlt用户的需求,有很多做场景需要用到更高级的富文本编辑器,比如做合同管理的,需要在html编辑器里做排版内容很多,这时候用到了UEditor编辑器-百度团队贡献的。
这个编辑器褒贬不一,暂不评论,就使用而言,普通的页面跳转和Iframe加载 基本都没什么问题,一行JS就初始化渲染完成了。


但是,在前后分离,VUE项目或者PJAX加载啊,AJAXPoral等动态局部html片段加载等场景下,这个玩意儿就出现二次渲染失效的bug,并不是我一个人遇到的。

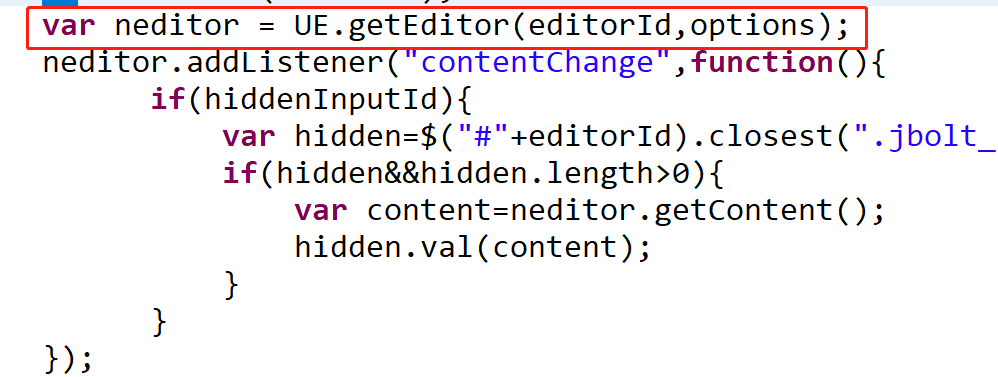
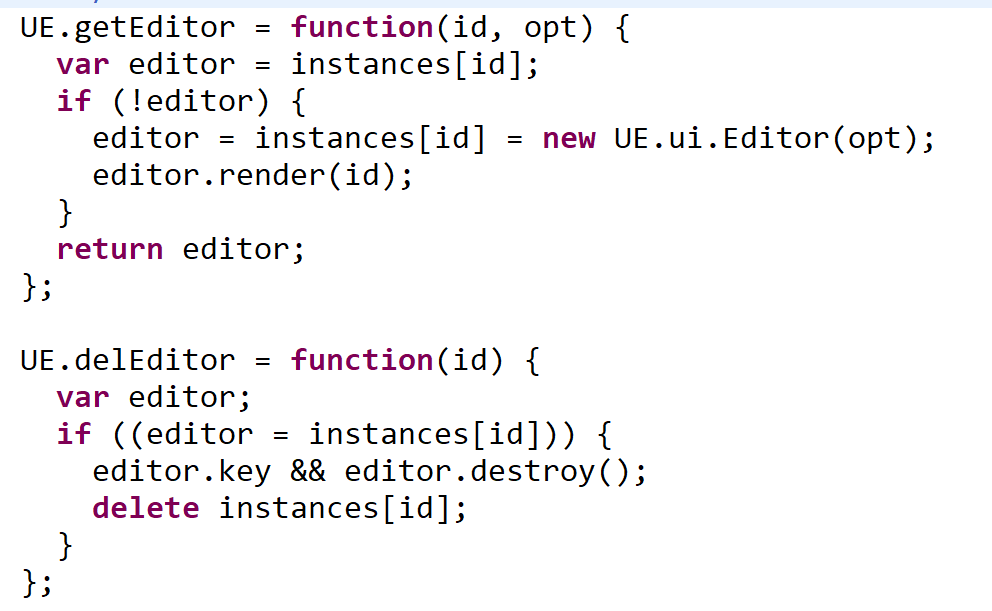
去看UEditor的源码,找到这里:

getEditor的时候是从实例表里找有没有存在的,有的话直接返回 就不渲染了。
因为PJAX或者ajax 页面加载一次Editor后,实例有了,切换页面局部刷新,实例没变,所以造成渲染失败。
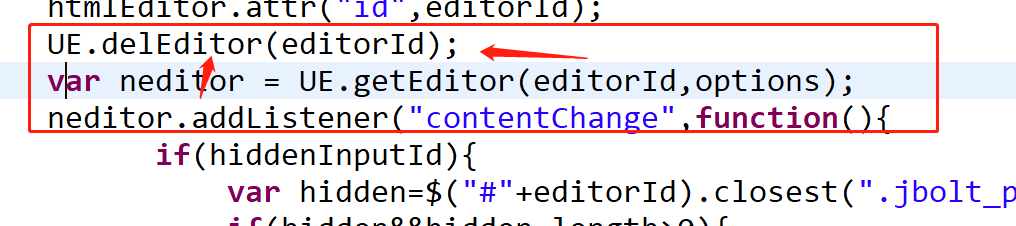
最终解决,其实就是加了一行代码的事儿。

在初始化之前,先删除掉存在的实例,这样就可以了。
JBolt极速开发平台和JFinal旅游线路营销平台都可以在线查看DEMO。


