原文被我误删,再次发布一下。
JBolt,一个是IDE插件、一个是JBolt开发平台,过去的一个多月时间,我啥也没干,就耗在这两个产品的研发上了。
JBolt插件,目前是Eclipse环境里的一套JFinal极速开发可视化助手
主要包含:
一、一键生成JFinal 动态WEB工程或Maven工程
同时可以快速配置需要使用的服务器类型、项目基础配置信息、数据库配置、第三方依赖类库配置等。

image.png
上图是JBolt安装后的主页,点击两个按钮分别创建不同的工程类型,下图是流程。
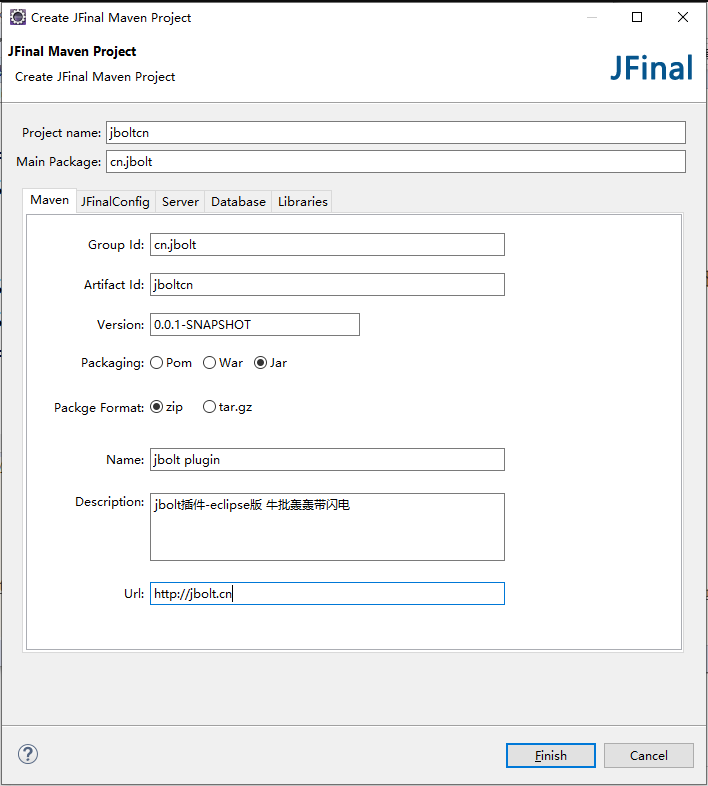
1、填写工程Maven信息

填写工程Maven信息
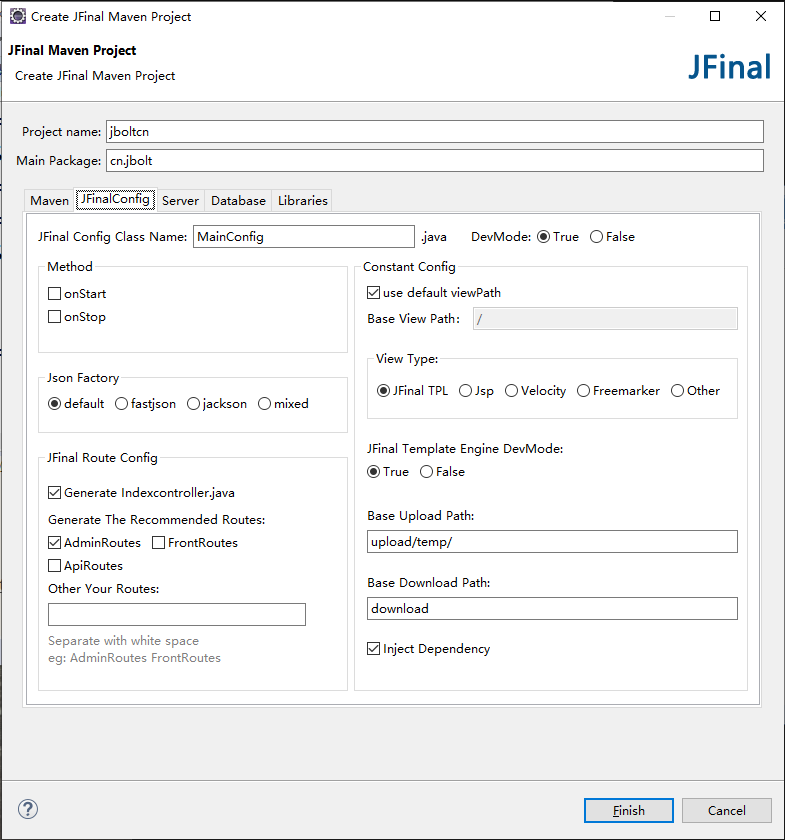
2、项目基础配置

项目基础配置
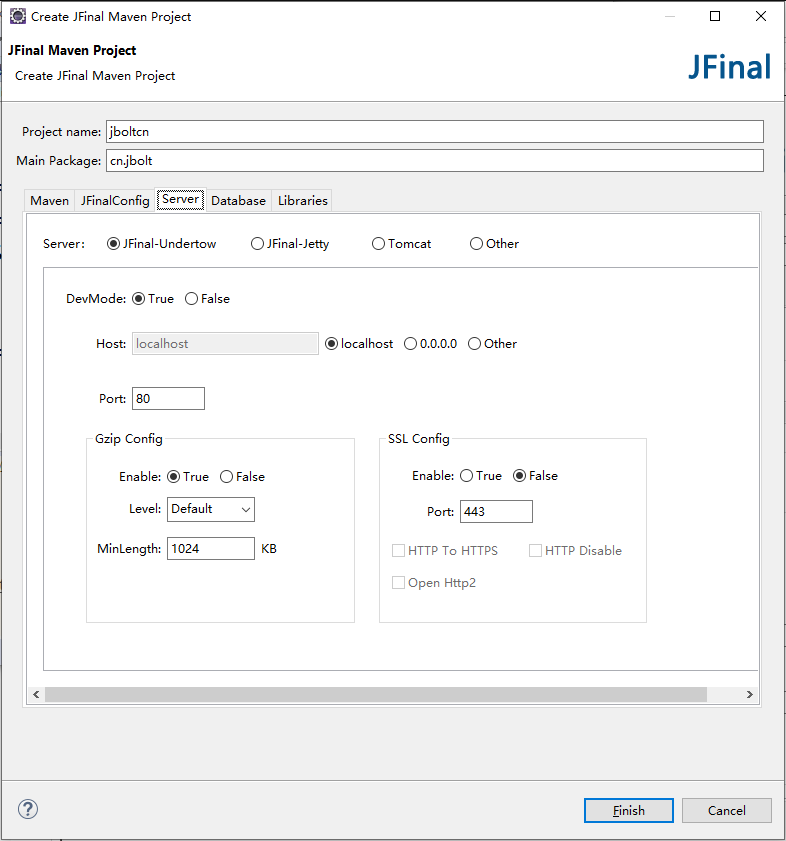
3、选择Server环境

选择Server环境
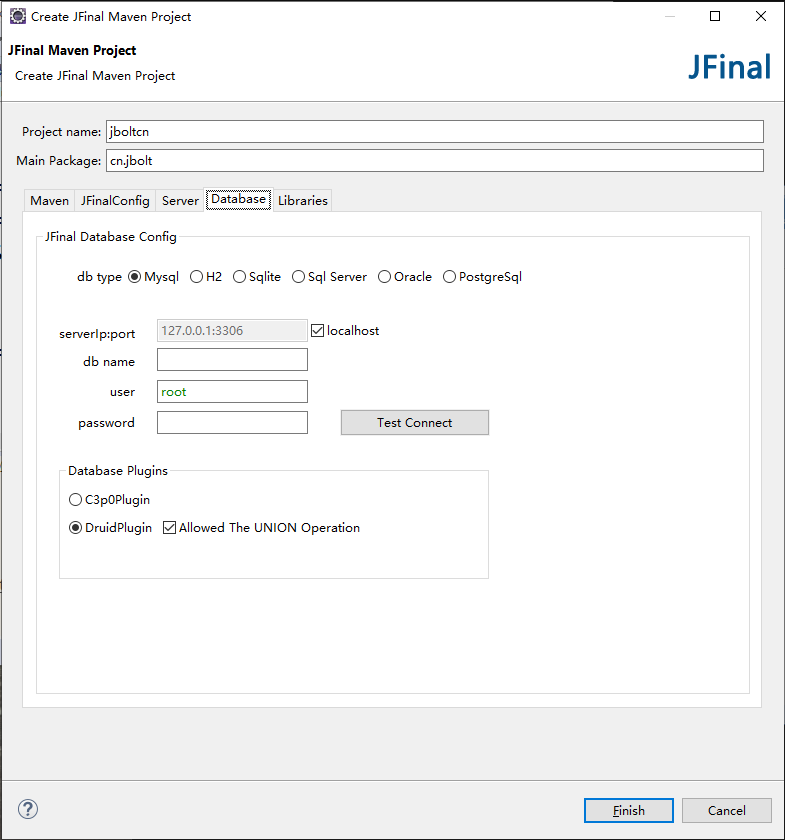
4、配置主数据源数据库

配置主数据源数据库
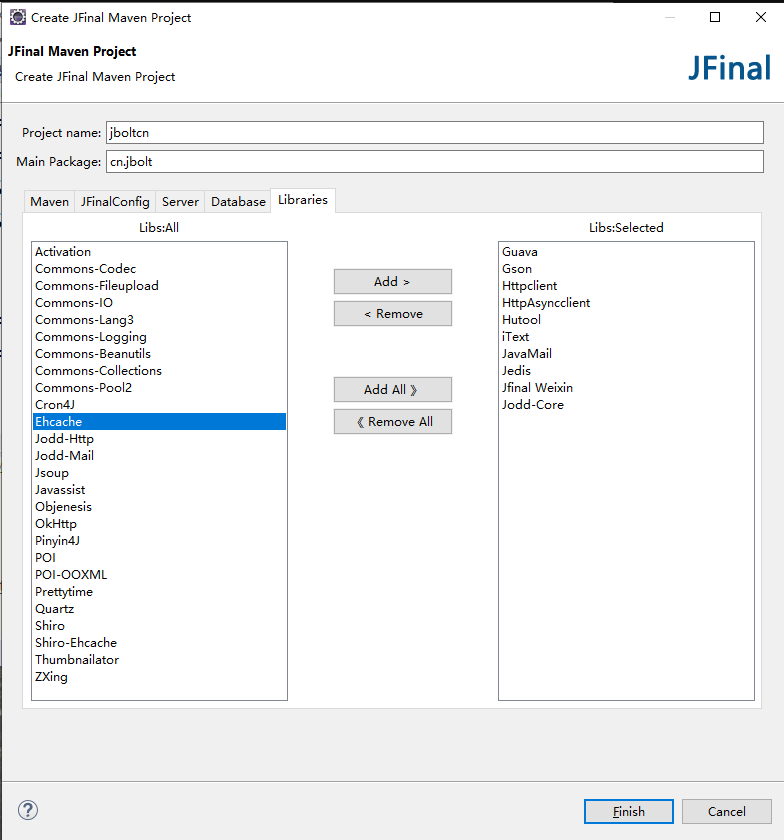
5、加入第三方依赖

加入第三方依赖
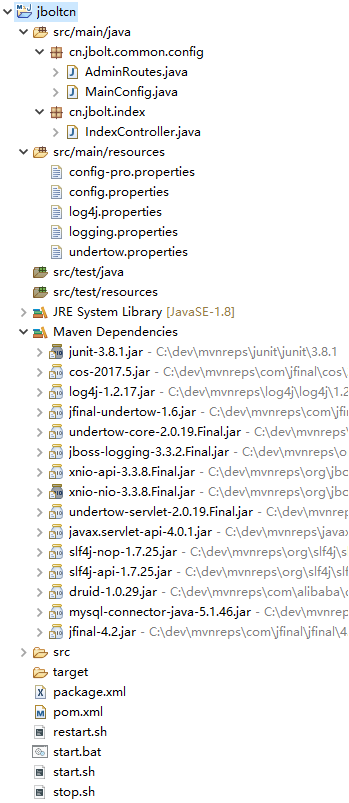
6、生成环境和代码 生成的代码 可靠性高、最佳实践、可以一键运行

生成了
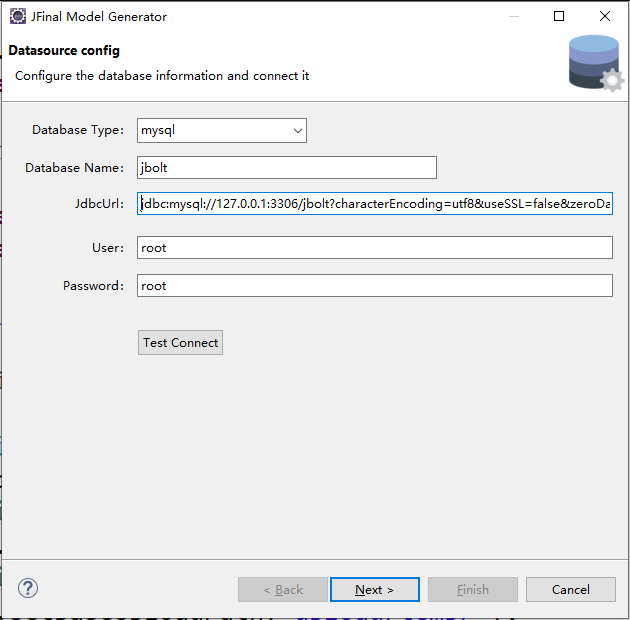
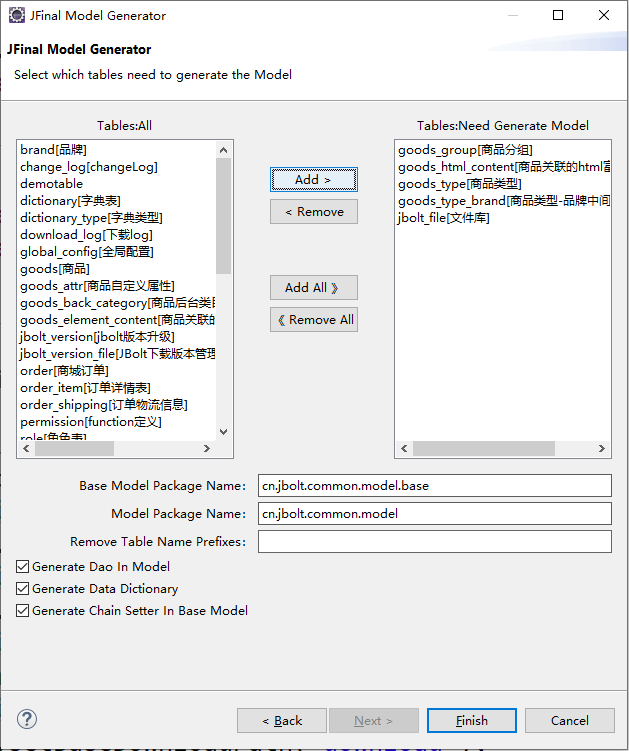
二、Model和BaseModel生成器
根据数据库配置信息,可以灵活的为项目生成Model和BaseModel的代码,即使在项目开发中遇到了增加表和修改字段也可以轻松一键完成同步。正所谓,选谁生谁。

Model和BaseModel生成器

选谁生谁
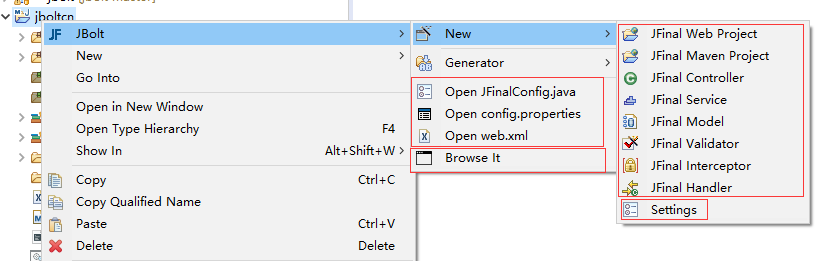
三、快速新建、打开操作
另外,还有一些快速添加、快速打开、一键打开浏览器访问项目等
能帮你,节省一点时间,积累下来,就是延长寿命啊~~

快速新建、打开操作
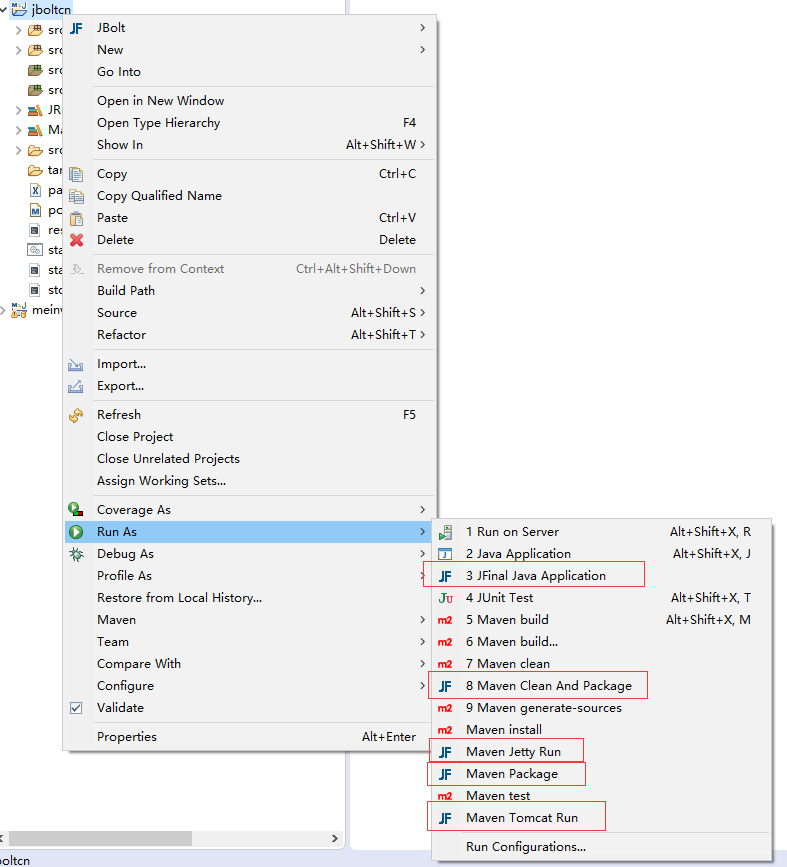
四、快速运行、打包、生成
JBolt无缝集成到Eclipse的run as菜单里,为你提供一键运行项目服务器、一键打包(普通web工程和Maven工程都有)

快速运行、打包、生成
这里有视频教程演示,如何使用JBolt快速打包你的JFinal项目:
http://www.jfinal.com/share/1625
五、JFinal定制专属模板编辑器EnjoyEditor
这里最重大的更新就是它了,耗费了一个多月时间,专门技术攻关,终于突破了。废话不多说,视频上一波。
https://www.jfinal.com/share/1611
这次,默认的EnjoyEditor除了支持Enjoy模板指令的代码提示和自动完成,还增加了针对JBolt开发平台使用用户特殊的JBolt内的组件和自定义指令的代码提示、以及Bootstrap整套框架的组件、css样式的代码提示和自动完成。
一分钟做个界面不是梦!!!
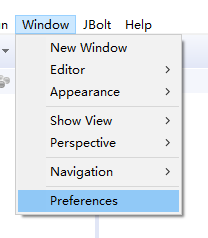
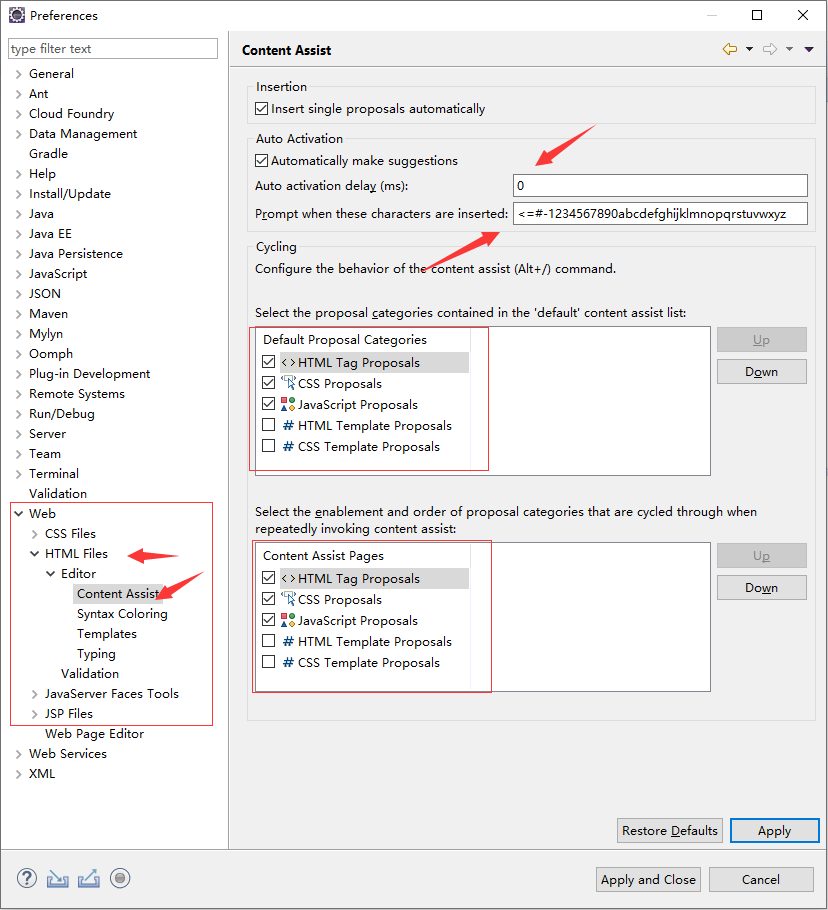
这里,需要Eclipse进入Html编辑器的设置里,设置一下输入提示字符就行了。

配置

按图设置
设置完,这代码写的,超溜了就。
如果,觉得提示的还不全,不过瘾,或者自己想定制自己的指令代码提示,告诉你,我早就想好了,但是先推出一个简版,试试,让大家反馈一下。

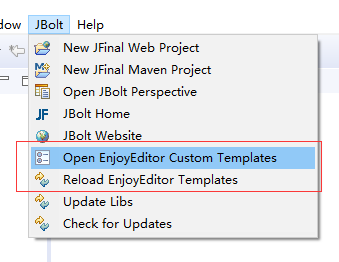
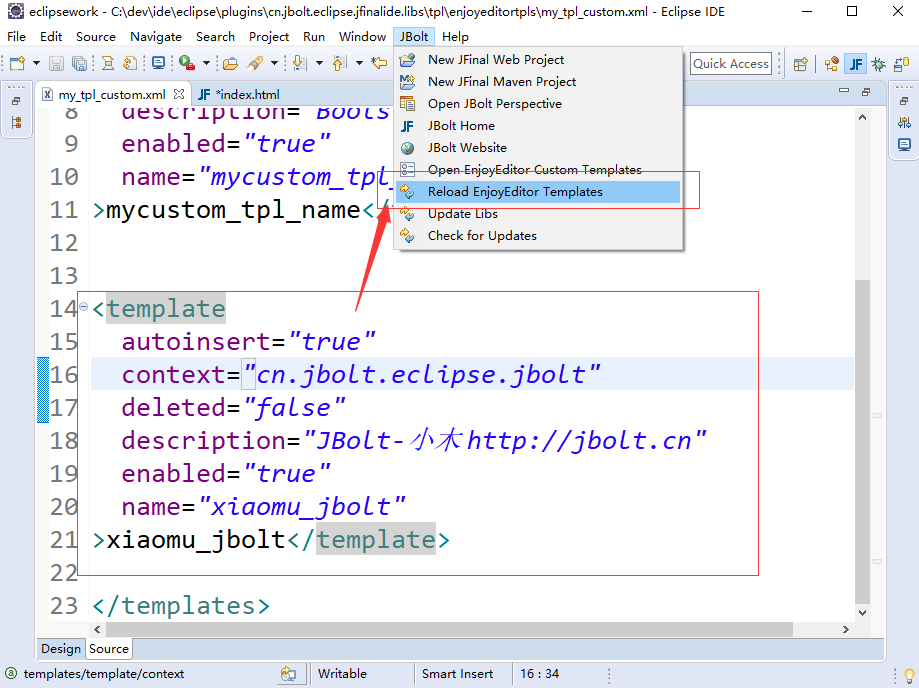
打开自定义配置xml
菜单里,选择open EnjoyEditor Custom Tpl,就是打开一个自定义的模板文件。按照模板格式写就行了,可以使用任意的JFinal模板指令处理代码提示。

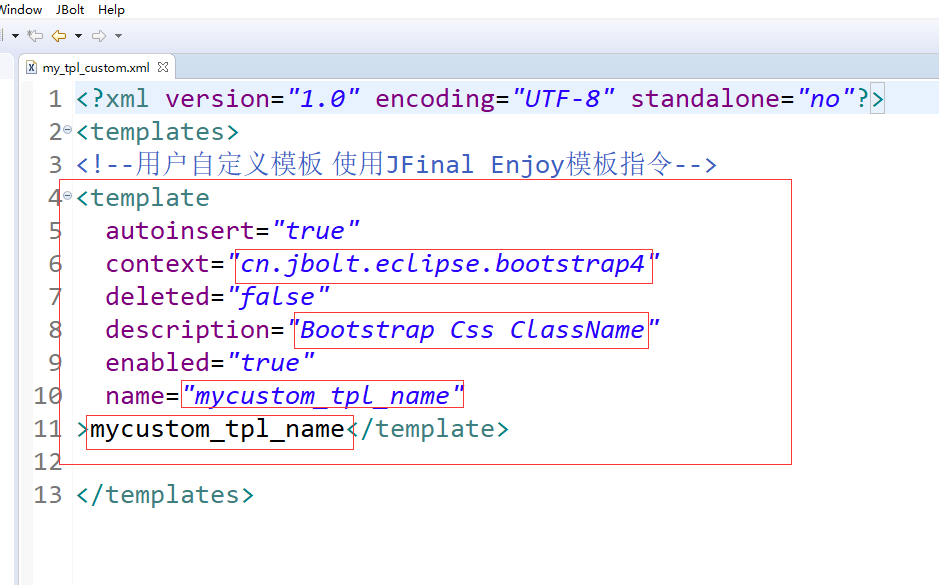
模板样式代码
复制一份儿修改几个地方就可以了,具体的等后面我再出个教程。

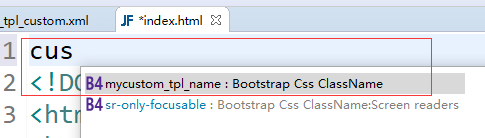
上效果
举例:自己写了一个模板之后,保存文件,然后,点击菜单的reload 重新加载一下模板,才能使用最新的。

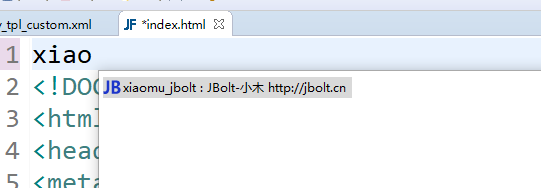
自己写一个
效果,不错吧。

不错
好了,JBolt这次更新1.8.0,加速你的项目开发效率,我们是认真的。
记住,JBolt插件,是针对JFinal量身打造的IDE插件哦!
使用Eclipse的JFinal开发者,赶紧用起来哈!
几个参考资料:
JBolt项目介绍:
https://www.jfinal.com/project/4
JBolt视频教程合集:
http://ke.qq.com/course/354301
欢迎加我微信,随时尬聊!!



