JBolt插件官网:http://jbolt.cn
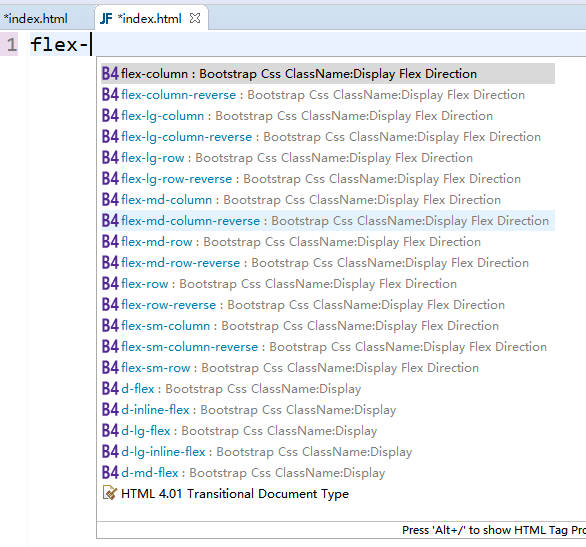
JBolt插件-Eclipse版里提供了EnjoyEditor这个编辑器,可以编辑Html html中的css html中的javascript代码,还能提示JFinal Enjoy模板引擎内置指令,JBOlt开发平台封装的指令,以及第三方CSS框架的className和组件快速完成。
点击下方视频播放,编辑器的演示视频。
(注意:视频带声音的哦)
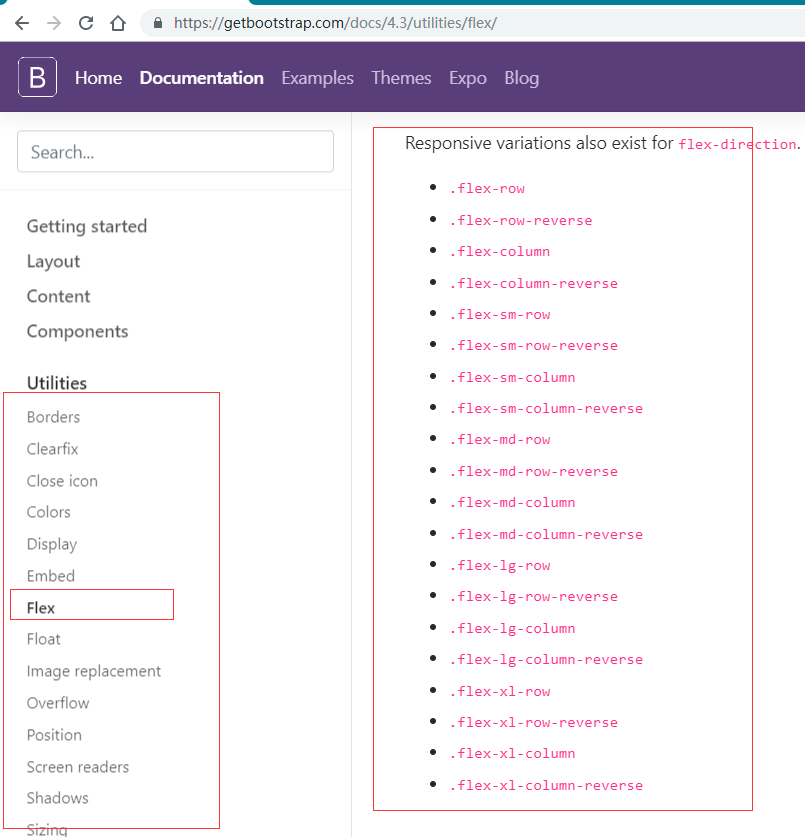
我们来看,面对Bootstrap里提供的众多class,要是一个一个模板定义好导入Eclipse 那得猴年马月?累死不成。

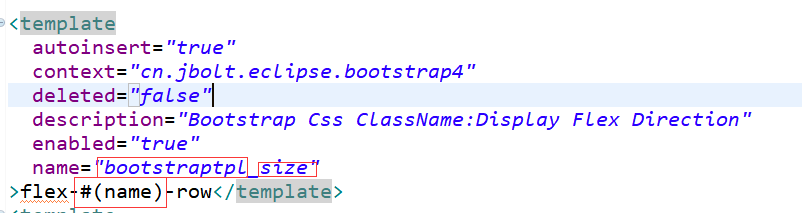
在JBolt中,我使用了JFinal Enjoy模板引擎,按照Eclipse插件规则定义好模板(Eclipse模板用的是XML)

这样定义了一个模板,然后Eclipse加入插件编辑器 开始进行自动提示智能加载模板的时候,会读取到这个template。
然后检测到这个name是特定格式的 包含bootstraptpl_这个关键词
这就说明,此模板是个动态渲染模板,不能单纯静态处理了。
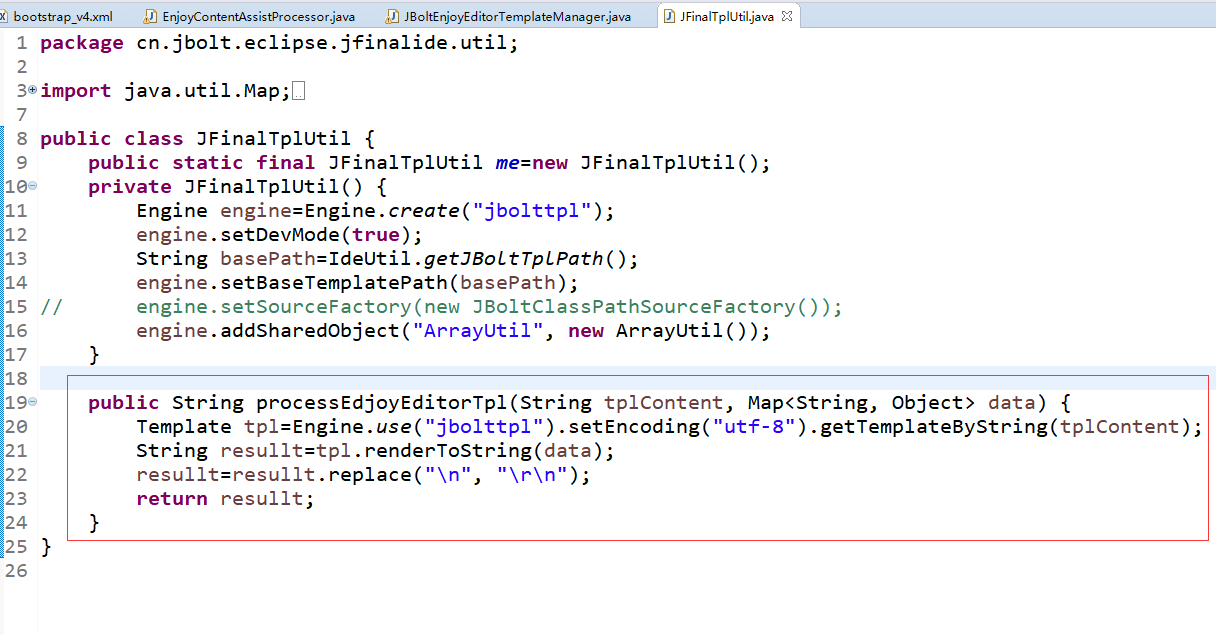
于是,常见一个JFinal在Eclipse插件环境里使用的模板引擎实例-jbolttpl,去渲染模板。

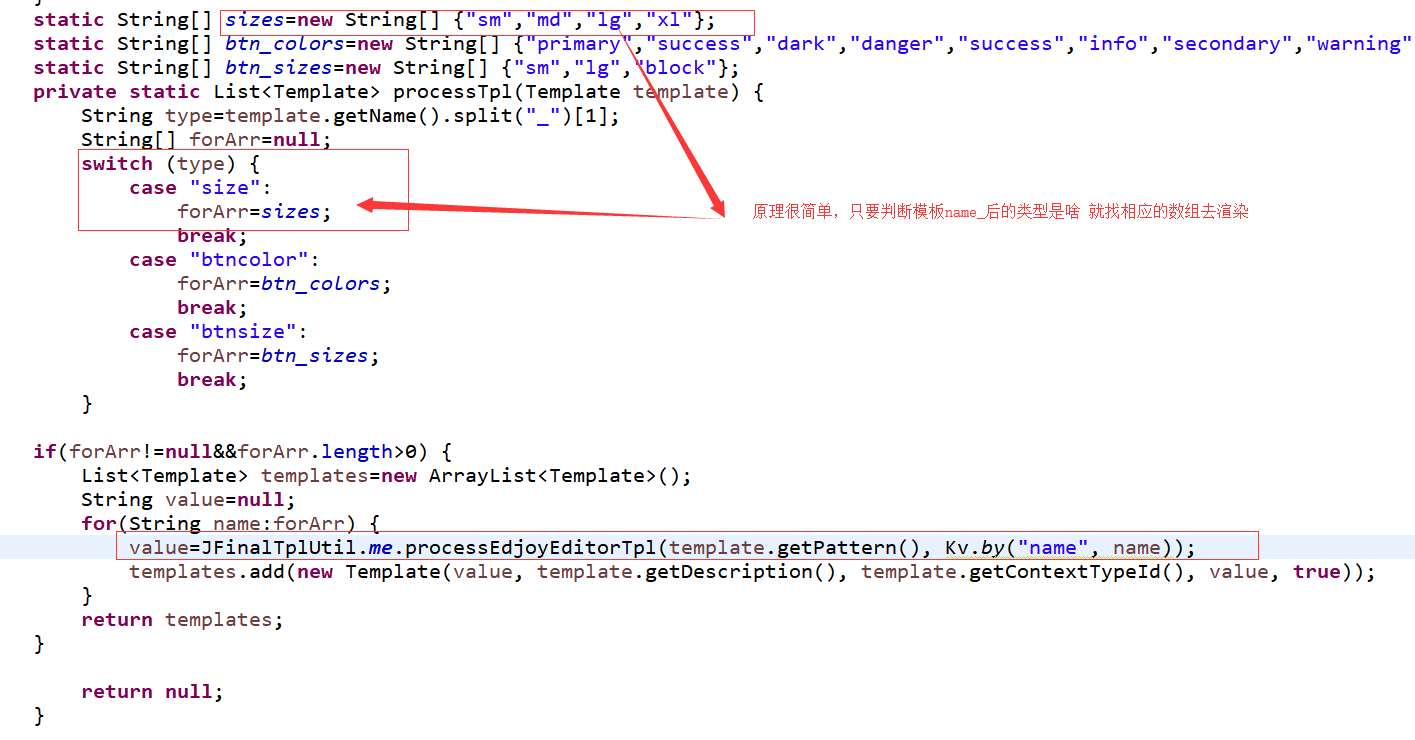
模板的规则是xml的value值,拿到这个模板判断是需要动态处理的,取得name分割后的第二个数据 是size,说明这里使用的是Bootstrap里的size定义。
熟悉Bootstrap4的童鞋都知道 Bootstrap里的规律 就是sm、md、lg、xl这几种。

将他们带入模板中,渲染出来后,插入到自动提示候选项列表里。

就出现上述提示信息了,不用写上百行静态XML模板了,肾爽,甚爽!!



