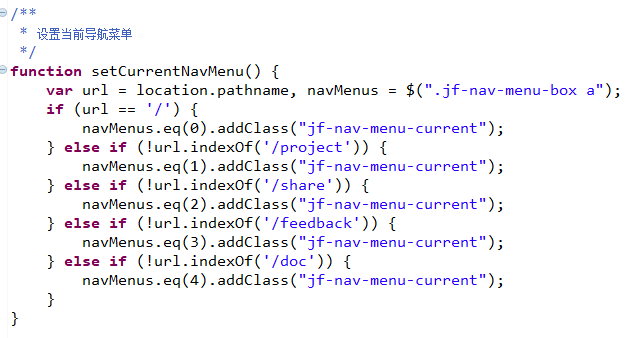
club 中激活导航如下, 当插入一个导航菜单时就得修改如下js代码(重新写了下,支持子菜单)

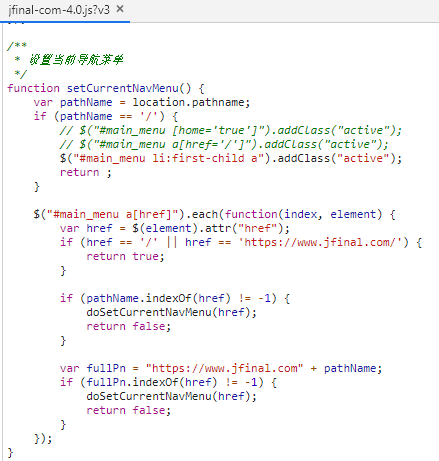
jfinal官网如下:

实现不太理想, 所以重新改造,先写一个获取当前浏览器url的方法, 再去遍历激活即可搞定.
/**
* 获取当前相对url
*/
function getUrlRelativePath(){
var url = document.location.toString();
var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var relUrl = arrUrl[1].substring(start);//stop省略,截取从start开始到结尾的所有字符
if(relUrl.indexOf("?") != -1){
relUrl = relUrl.split("?")[0];
}
return relUrl;
}
/**
* 扩展js
*/
String.prototype.startWith= function(str){
var reg=new RegExp("^"+str);
return reg.test(this);
}
/**
* 设置当前导航菜单
*/
function setCurrentNavMenu() {
var url = getUrlRelativePath();
$('.layui-nav li a').each(function(i, n){
if($(n).attr('href') == url) {
$(n).addClass('layui-this');
return;
}
})
var tempUrl = null;
var $nav = null;
$('.layui-nav li a').each(function(i, n){
var href = $(n).attr('href')
if(url.startWith(href)) {
if (tempUrl && href.length > tempUrl.length){
tempUrl = href
$nav = $(n);
}
if (!tempUrl) {
tempUrl = href;
$nav = $(n);
}
}
})
if ($nav) $nav.addClass('layui-this')
}
项目:JFinal



例如:http://jfinal.com/project 与 http://jfinal.com/project/123 都会支持
而你的改进应该是不支持子目录的