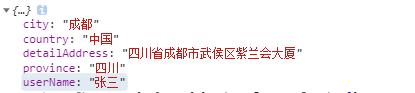
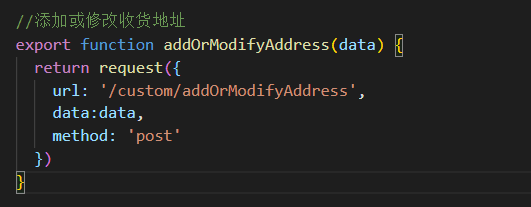
在VUE中写了POST传值,传值格式(data)如左图所示。后端添加了@Before(POST.class)拦截器获取数据时直接报错405.


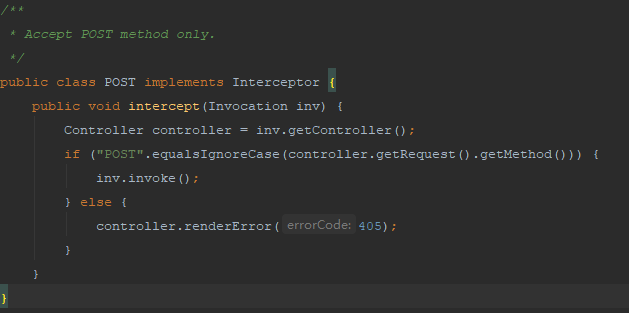
POST.class拦截器如下:

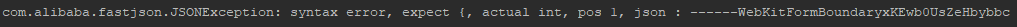
如果将data转换成form-data,后端通过getPara()取值为NULL,通过如下方式获取,则会将浏览器的信息都得到,jsonStr通过FastJson解析报错。请各位大佬帮忙看看,非常感谢!
String jsonStr = HttpKit.readData(this.getRequest())
Map<String, Object> ls = FastJson.getJson().parse(jsonStr, Map.class);

后端获取的jsonStr如下:
------WebKitFormBoundaryKF24vQQitPH61aPW
Content-Disposition: form-data; name="userName"
张三
------WebKitFormBoundaryKF24vQQitPH61aPW
Content-Disposition: form-data; name="country"
中国
------WebKitFormBoundaryKF24vQQitPH61aPW
Content-Disposition: form-data; name="province"
四川
------WebKitFormBoundaryKF24vQQitPH61aPW
Content-Disposition: form-data; name="city"
成都
------WebKitFormBoundaryKF24vQQitPH61aPW
Content-Disposition: form-data; name="detailAddress"
四川省成都市武侯区紫兰会大厦
------WebKitFormBoundaryKF24vQQitPH61aPW--
项目:JFinal


